설정파일 도입
기존에 썼던 명령어는
npx webpack --entry ./source/index.js --output-path ./public/index_bundle.js이와같이 길었는데 이를 해결하기 위한 다른 방법이 있다.
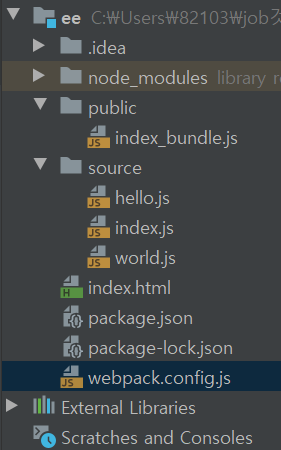
설정내용을 포함한 js 파일 생성
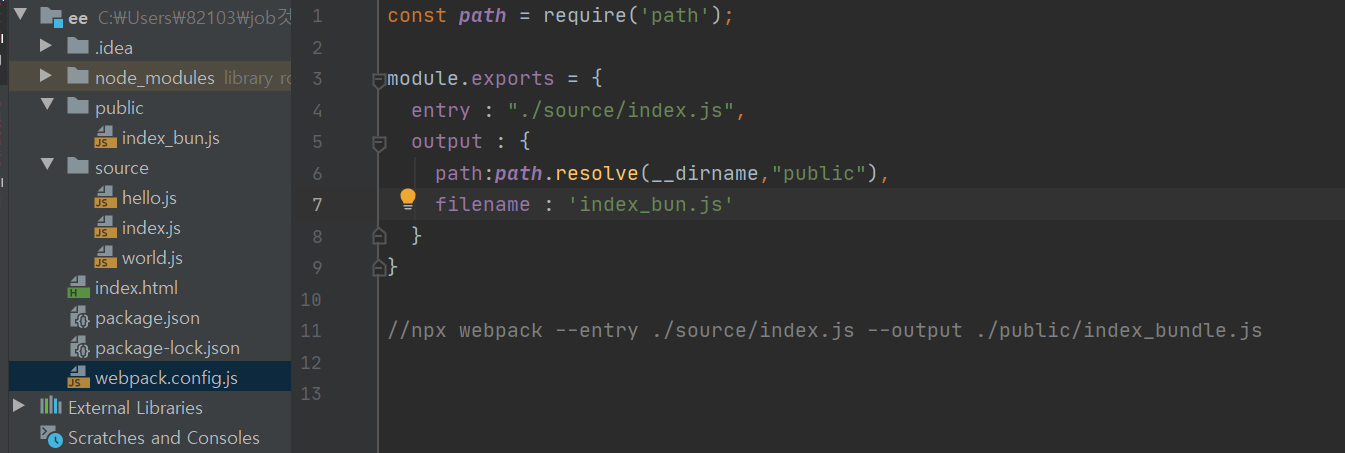
webpack.config.js
const path = require('path');
module.exports = {
entry : "./source/index.js",
output : {
path:path.resolve(__dirname,"public"),
filename : 'index_bundle.js'
}
}
entry : 처리할 대상
output : public 폴더에 filename은index_bundle.js로 한다.
명령어 실행하기
npx webpack --config webpack.config.js를 통해 실행한다.
만약 설정파일이webpack.config.js라면npx webpack명령어로도 실행이 가능하다. (알아서webpack.config.js를 찾아서 실행한다)
실행결과

public 폴더 안에 정상적으로 실행 결과를 넣을 수 있다. 해당 index_bundle.js를 이용하여도
index.js에서 연관된hello.js및world.js와 관련한 정상결과가 나타난다.
이제까지의 정리
Webpack은 명령어를 길게하여
npx webpack --entry ./source/index.js --output-path ./public/index_bundle.js이와같이 처리도 한다.
하지만 명령어를 간편화하기 위하여
webpack.config.js와 같은 파일을 만들고 해당 파일에 관련 내용들을 작성한 후npx webpack --config webpack.config.js혹은webpack.config.js를 실행하여 만들어 낼 수 도있다.
전반적인 실행방법
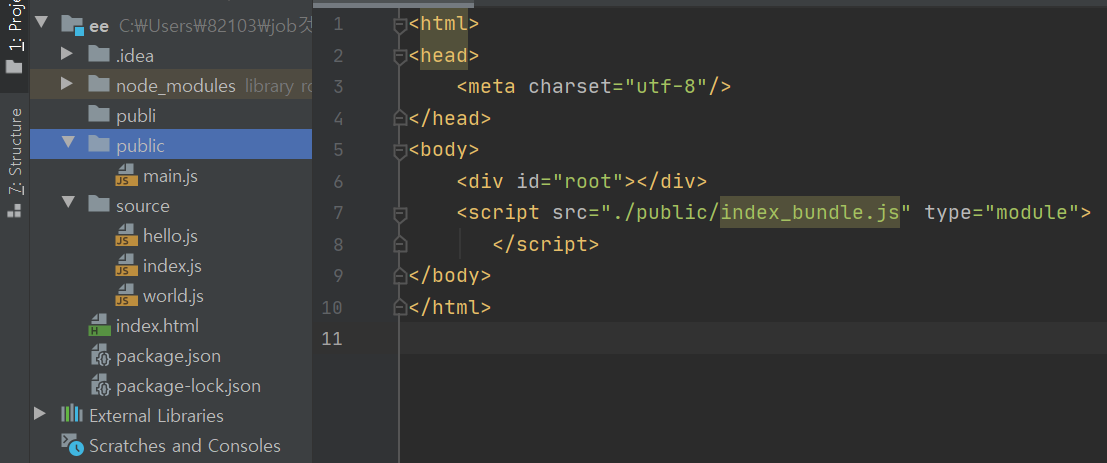
- 관련 index.html, ( hello.js , world.js와) import export로 연결된 index.js 를 생성
npm init명령을 통해 package.json 파일 생성npm install -D webpack webpack-cli명령을 통해 package.json에 관련 webpack, webpack-cli 추가하고 node_modules라는 폴더 생성- 필요에 따라 다른방법 선택
4.1npx webpack --entry ./source/index.js --output-path ./public/index_bundle.js와 같은 긴 명령어 사용
4.2webpack.config.js만든 후npx webpack명령어를 실행- 해당 만들어진 파일과 index.html을 src로 연결
출처
추가적으로 알게된 사실

만약 webpack.config.js가 존재하는 상황에서
npx webpack --entry ./source/index.js --output-path ./public이와같은 명령어를 진행하면 webpack.config.js가 연관되어 해당 public 폴더에index_bun.js라는 webpack.config.js에 존재하는 filename 설정대로 만들어지는 것을 알 수 있다.

만약 webpakc.config.js가 존재하지 않을때
npx webpack --entry ./source/index.js --output-path ./public명령어를 쓰면 그냥 public에다가main.js로 생성된다.
