npx webpack --watch
코드를 수정하고 매번
npx webpack을 입력하는 수고를 방지하기 위해 사용되는 명령어
사용하기

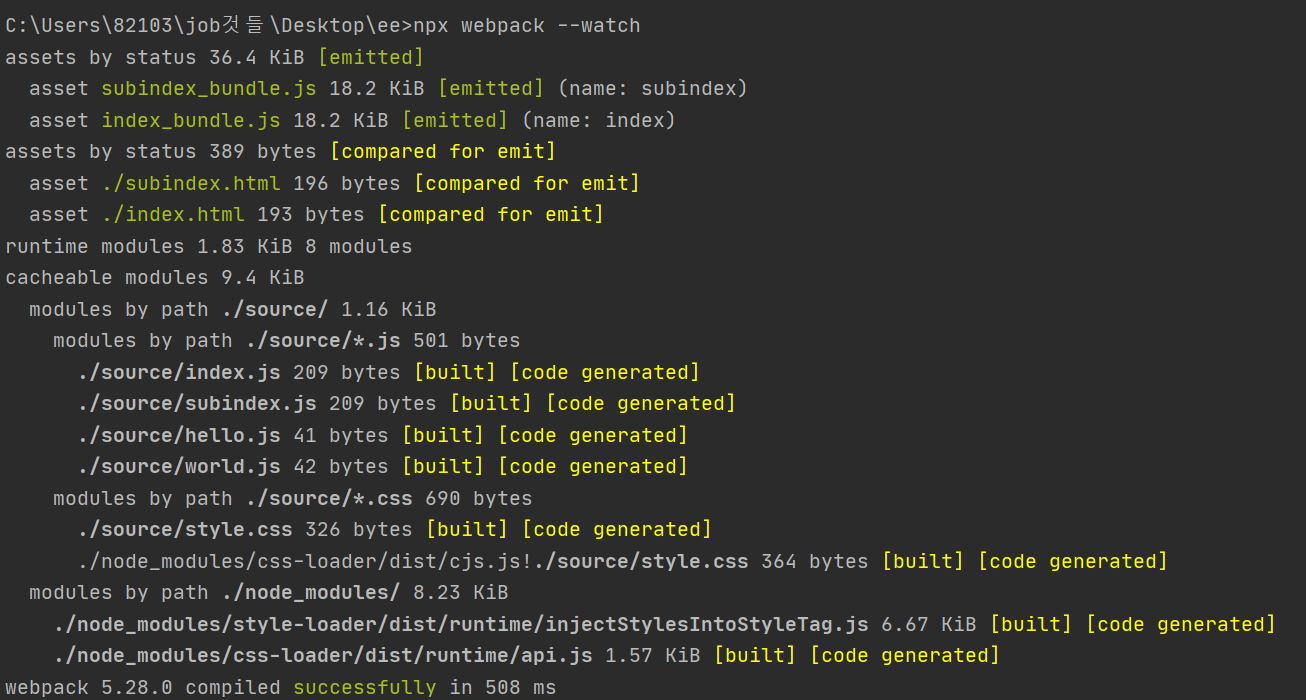
이와 같이 실행되고 진행상태로 유지된다.
해당 상태에서 번들링 될 js를 수정해주고 저장만해도npx webpack명령어가 실행되듯이 번들링이 진행된다.
종료하기
ctrl + c를 눌러 끝내겠냐는 경고창이 나오면 y를 누른다.

npm webpack을 통해 가져오기
lodash 사용하기
npm i lodash명령어 사용 후 설치- index.js 수정
기존 index.js
import hello_word from "./hello.js"
import world_word from "./world.js"
import css from './style.css';
document.querySelector('#root').innerHTML = hello_word + ' ' + world_word;
console.log('css',css)수정 index.js
import hello_word from "./hello.js";
import world_word from "./world.js";
import _ from "lodash";
import css from "./style.css";
document.querySelector("#root").innerHTML = _.join(
[hello_word, world_word],
" "
);
console.log("css", css);
import _ from "lodash";를 통해 lodash 내용을 가져오고 이를_.join([hello_word, world_word], " " );를 통해 사용한다. (결과는 같으나 이렇게 lodash를 이용할 수 있다.
