this
- 그냥 일반 함수에서 쓰면 window
- 오브젝트 내의 함수(메소드)에서 쓰면 함수를 동작시키는 오브젝트
메소드 내에 forEach의 콜백함수를 일반함수로 사용했을때
var 오브젝트 = {
이름들 : ['김', '이', '박'],
함수 : function(){
오브젝트.이름들.forEach(function(){
console.log(this)
})
}
}
오브젝트.함수()
/*
document, name: '', location: Location, …}
document, name: '', location: Location, …}
document, name: '', location: Location, …}
*/전부 this를 오브젝트가 아닌 전역객체로 인식하고 있다.
eventListener의 콜백함수에서 일반함수에서 this는 e.target 이다.
<div class="box open">
this is a box
</div>
<style>
.opening{
background-color:
red;
}
</style>
<script>
const box = document.querySelector('.box');
box.addEventListener('click',function(e){
console.log(e.target)
console.log(this)
this.classList.toggle('opening')
})
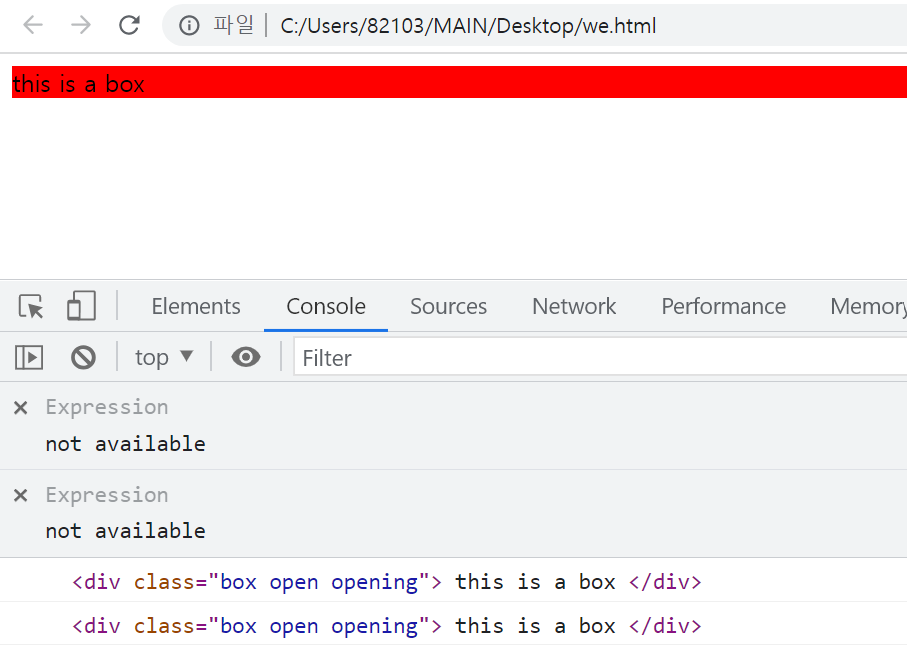
</script>해당 내용은 addEventListener에 콜백함수로 일반함수를 처리하고 콘솔 결과를 확인해보자

- 토클을 클릭하였을때 일반함수여도
e.target과this가 같다는 것을 알 수 있다.
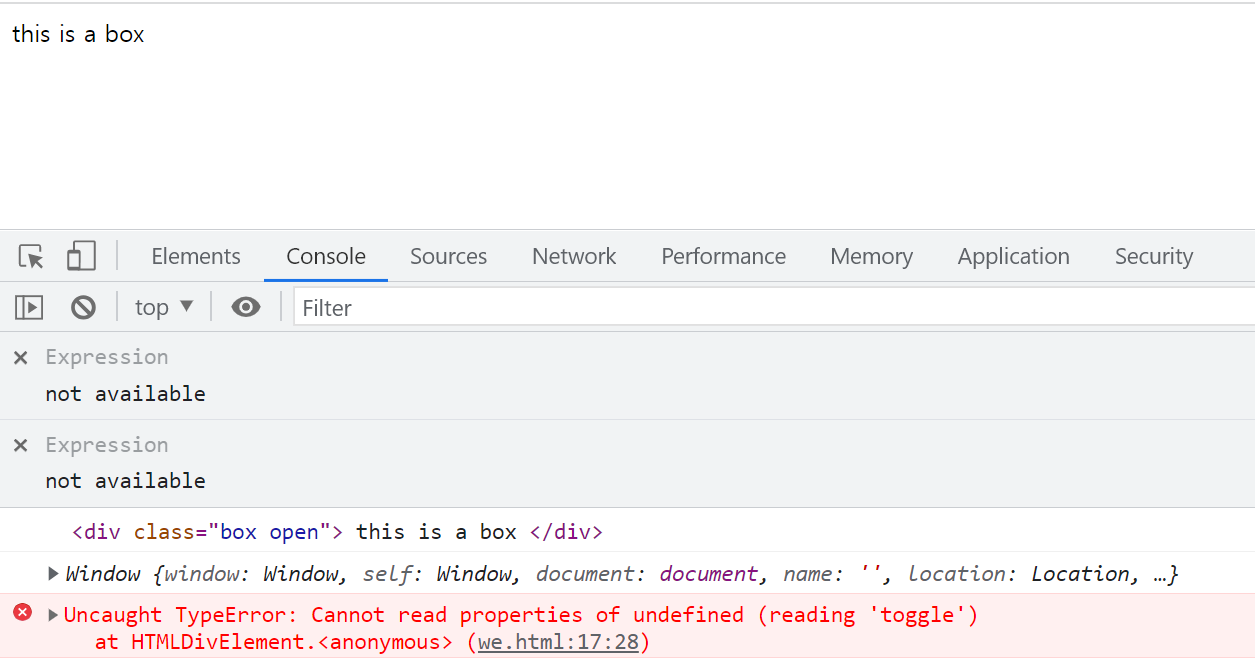
잘못된 예시!
<div class="box open">
this is a box
</div>
<style>
.opening{
background-color:
red;
}
</style>
<script>
const box = document.querySelector('.box');
box.addEventListener('click',(e)=>{
console.log(e.target)
console.log(this)
this.classList.toggle('opening')
})
</script>
이럴경우
e.target의 상위인 전역객체를 가리키게 되어 오류가 발생한다.
setTimeout (콜백함수 = 일반함수)
<div class="box open">
this is a box
</div>
<style>
.opening{
background-color:
red;
}
</style>
<script>
const box = document.querySelector('.box');
box.addEventListener('click',function(e){
this.classList.toggle('opening')
setTimeout(function(){
this.classList.toggle('opening')
},500)
})
</script>
클릭시 0.5초 후에
setTimeout내부의 일반함수가 this를 찾지를 못해 저런 에러를 띈다.
setTimeout (콜백함수 = 화살표함수)
<div class="box open">
this is a box
</div>
<style>
.opening{
background-color:
red;
}
</style>
<script>
const box = document.querySelector('.box');
box.addEventListener('click',function(e){
this.classList.toggle('opening')
setTimeout(()=>{
this.classList.toggle('opening')
},500)
})
</script>클릭후
0.5초후에 다시 toggle이 색이 없어지는 에러없는 결과가 나타난다.
=> 즉, this가 제대로e.target을 인식한 것이다.
정리
기본적으로 this는 콜백함수가 일반함수일때 전역객체를 가리킨다.
예외적으로 addEventListener의 경우에는 콜백함수가 일반함수여도
그것을 this를e.target으로 인식한다.
