Jquery
내가 이걸 쓰게 될 줄은 몰랐다.
Tooltip구현을 위해서 쉬운 방법이 없나 찾다가 Jquery 관련 블로그를 보며 간단히 사용하는 코드를 보았다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link type="text/css" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.css" rel="stylesheet" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
<script type="text/javascript">
$(function() {
$(document).tooltip();
});
</script>
<style>
</style>
</head>
<body>
<a href="https://pentode.tistory.com/" title="쉬고 싶은 개발자<br/>프로그래밍 팁">쉬고 싶은 개발자</a>
</body>
</html>이것을 공공데이터를 mouseover 할 경우 적용시키게 하기 위해서 한번 시도를 해보았다.
적용내용
아래 코드는 korea.js의 일부 코드이다. (구현만이라도 하려해서 코드가 매우 더럽다(?)
Plot_Button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1;
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
})
service = df.Price.data;
let j = document.getElementById('label-Jeju-do')
let gn = document.getElementById('label-Gyeongsangnam-do')
let gb= document.getElementById('label-Gyeongsangbuk-do')
let jb = document.getElementById('label-Jeollabuk-do')
let jn = document.getElementById('label-Jeollanam-do')
let cb= document.getElementById('label-Chungcheongbuk-do')
let cn= document.getElementById('label-Chungcheongnam-do')
let gw= document.getElementById('label-Gangwon-do')
let gg = document.getElementById('label-Gyeonggi-do')
let sj = document.getElementById('label-Sejong')
let us = document.getElementById('label-Ulsan')
let dj= document.getElementById('label-Daejeon')
let gj= document.getElementById('label-Gwangju')
let ic= document.getElementById('label-Incheon')
let dg= document.getElementById('label-Daegu')
let bs= document.getElementById('label-Busan')
let su= document.getElementById('label-Seoul')
j.addEventListener('mouseover',function(){
j.setAttribute('title',service[0]);
});
gn.addEventListener('mouseover',function(){
gn.setAttribute('title',service[1]);
});
gb.addEventListener('mouseover',function(){
gb.setAttribute('title',service[2]);
});
jb.addEventListener('mouseover',function(){
jb.setAttribute('title',service[3]);
});
jn.addEventListener('mouseover',function(){
jn.setAttribute('title',service[4]);
});
cb.addEventListener('mouseover',function(){
cb.setAttribute('title',service[5]);
});
cn.addEventListener('mouseover',function(){
cn.setAttribute('title',service[6]);
});
gw.addEventListener('mouseover',function(){
gw.setAttribute('title',service[7]);
});
gg.addEventListener('mouseover',function(){
gg.setAttribute('title',service[8]);
});
sj.addEventListener('mouseover',function(){
sj.setAttribute('title',service[9]);
});
us.addEventListener('mouseover',function(){
us.setAttribute('title',service[10]);
});
dj.addEventListener('mouseover',function(){
dj.setAttribute('title',service[11]);
});
gj.addEventListener('mouseover',function(){
gj.setAttribute('title',service[12]);
});
ic.addEventListener('mouseover',function(){
ic.setAttribute('title',service[13]);
});
dg.addEventListener('mouseover',function(){
dg.setAttribute('title',service[14]);
});
bs.addEventListener('mouseover',function(){
bs.setAttribute('title',service[15]);
});
su.addEventListener('mouseover',function(){
su.setAttribute('title',service[16]);
});
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});간단히 설명하자면 다른 url에서 받아온 데이터를 사용하기 위해서 id를 만들어
mouseover시 적용되는 코드를 만들었다.

이때 Jquery때처럼 title 속성이 들어가면 해당 값이
Tooltip에 적용 될 것이라 생각하여 그에따른 값을 넣어주었다.
ex) Dom.setAttribute('title',value);
결과출력


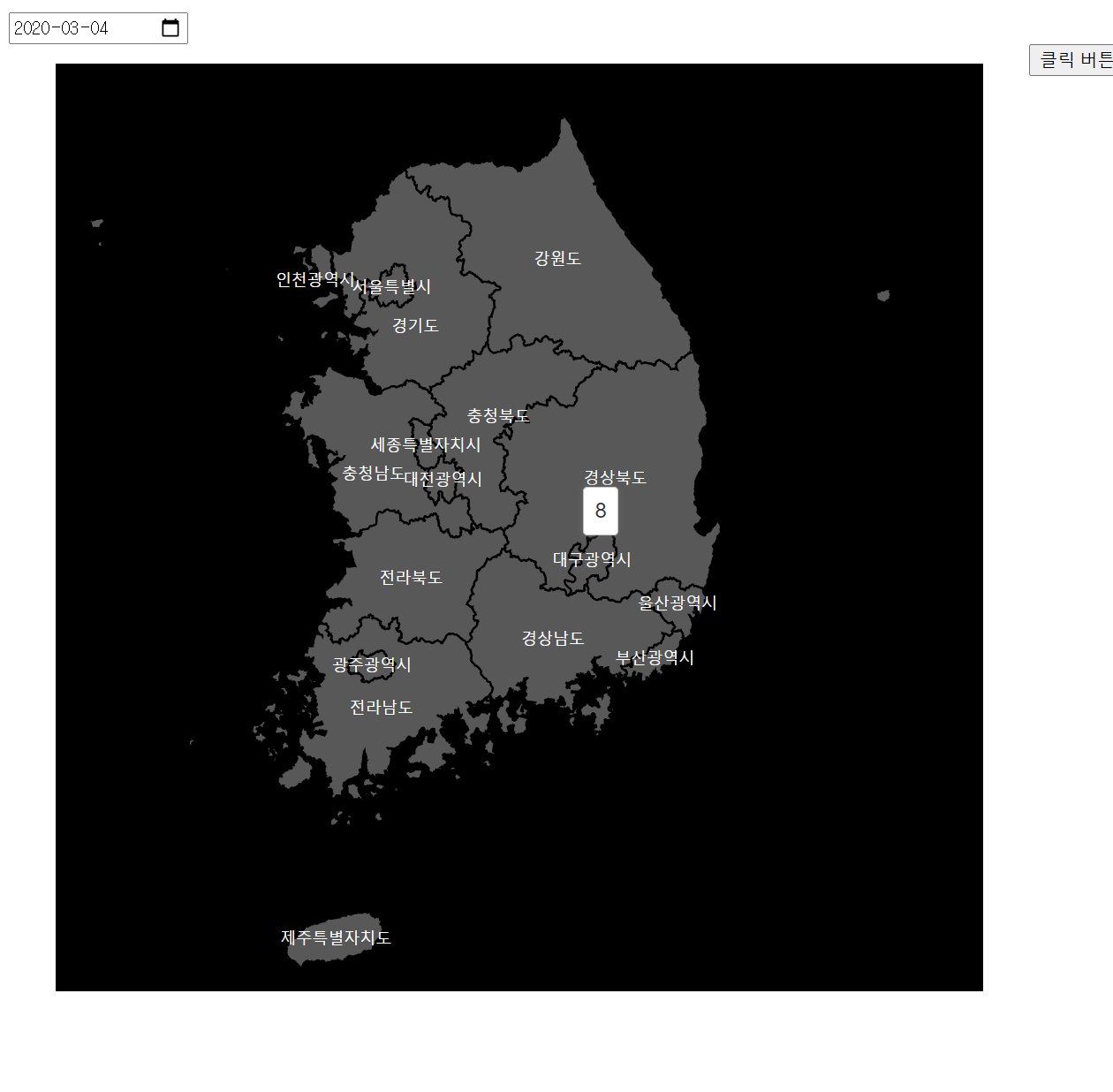
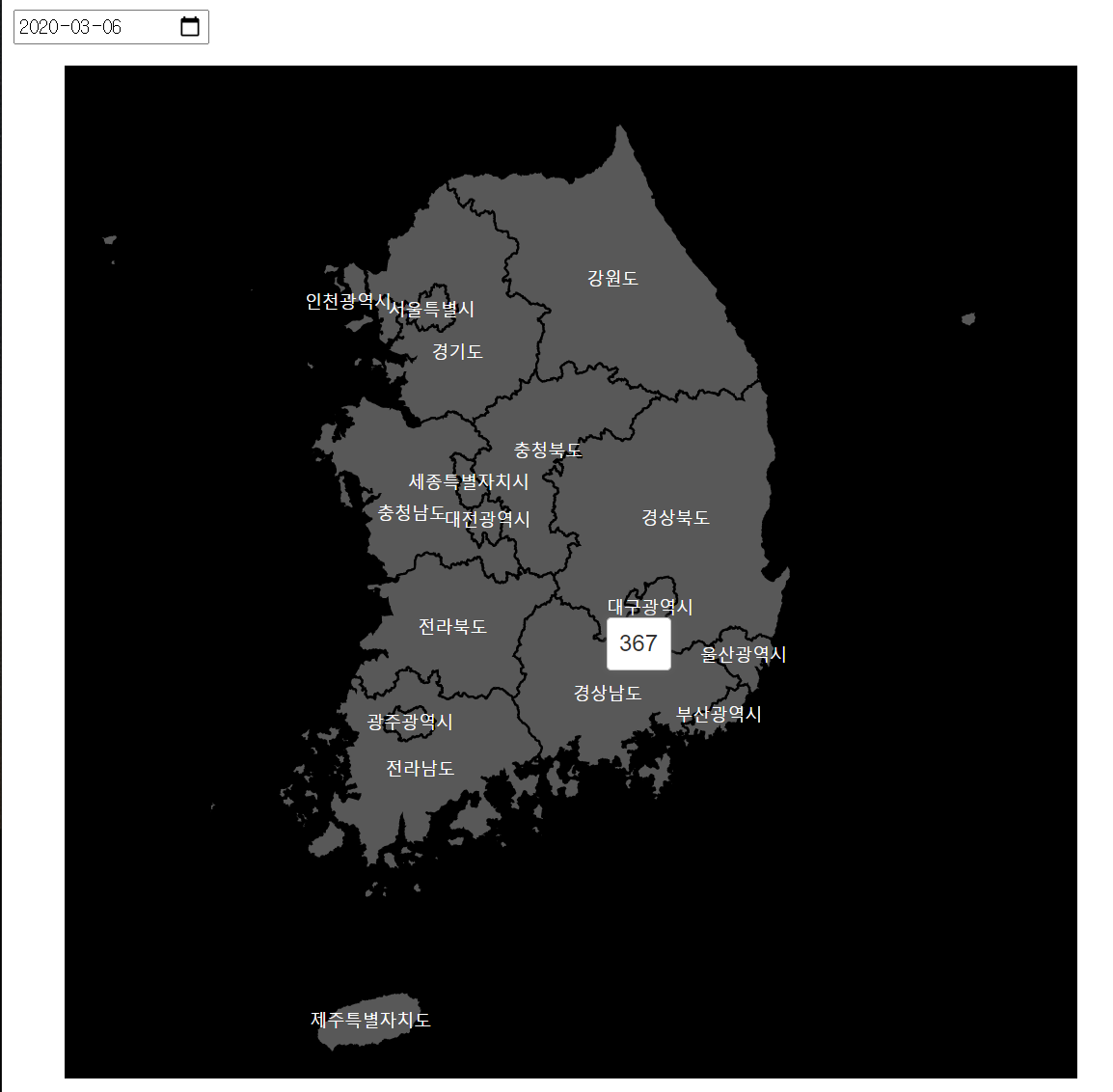
이와같이 해당 날짜를 정하고 클릭시 그림의 글자에 마우스가 닿으면 그 날짜에 따르는 코로나 인구수 증가를 볼 수 있다.
실행환경 (현재 3월4일부터 3월달만 적용중)
정리
- 관련 그림을 만들어내는 코드를 사용
- 해당 코드에 Danfo.js를 이용해 csv로 저장된 곳에 데이터를 요청받아온다.
- 필요한 Tooltip 사용을 위해 Jquery를 사용
- 위 내용을 합하여 적용시키기
현재까지 진행된 결과물들
- 날짜별 총 코로나 확진자 수 그래프로 나타내기 (Daily_Total_Increase_modify2.html)
- 원하는 날짜의 Pie-Chart에-Bar-Chart-추가-및-삭제-구현(pi_chart_bar_chart.html)
- 시도-2개를-일일-코로나-증가수-비교하기(compare_city.html)
- 지도 그림을 통해 그 날의 지역에 드래그하면 코로나 인구수 출력(korea.html)
