목표 : 시도 2개를 일일 코로나 증가수 비교하기
해야할 것
입력한 text에 해당하는 index만을 가져오게 하는 것
초기 시도
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<input type="text" id="city1">
<input type="text" id="city2">
<button type="submit" id="but">입력버튼</button>
<div id="table"></div>
<div id="plot"></div>
<script>
let input1 = document.getElementById('city1')
let input2 = document.getElementById('city2')
let button = document.getElementById('but');
button.addEventListener('click',function() {
async function load() {
const get_date = [];
const get1 = [], get2 = [];
let city_index1, city_index2,city_name1 = input1.value, city_name2 = input2.value;
const datas = await Promise.all(Set_Date().map(date =>
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${date}.csv`)
));
datas[0].body__items__item__gubun.data.forEach((data)=>{
if(data == city_name1)
city_index1 = datas[0].body__items__item__gubun.data.indexOf(data);
if(data == city_name2)
city_index2 = datas[0].body__items__item__gubun.data.indexOf(data);
})
datas.forEach(data => {
get1.push(data.body__items__item__incDec.data[city_index1]);
get2.push(data.body__items__item__incDec.data[city_index2]);
get_date.push(data.body__items__item__stdDay.data[0]);
})
let df_sum1 = new dfd.DataFrame({city_name1:get1,city_name2:get2},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line();
console.log(typeof input1.value)
}
load();
});
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<28;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}
</script>
</body>
</html>초기 결과

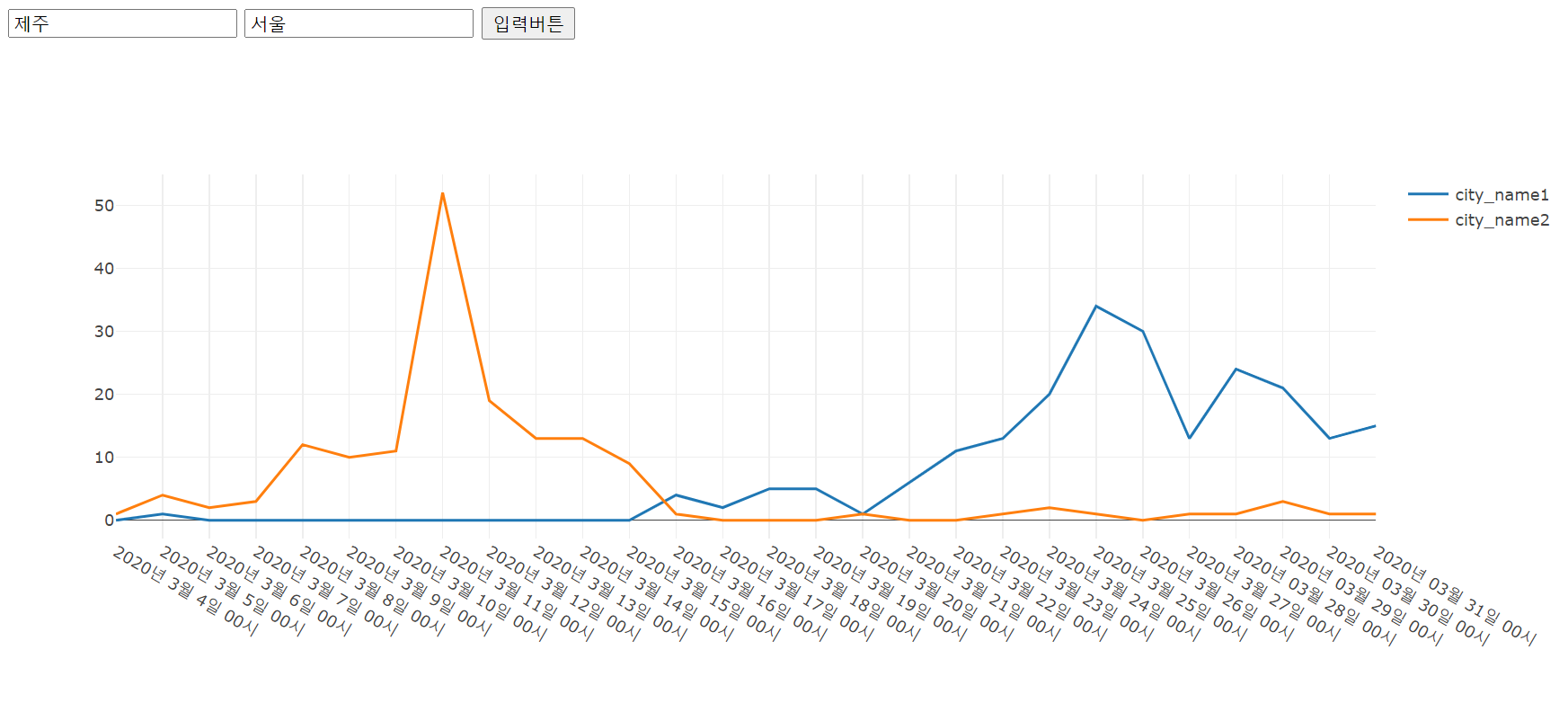
정상적으로 원하는 지역을 적고 입력을 하면 결과가 나타났다.
문제점
굳이
제주서울이렇게 적을 필요성이 있을까와 이러다가 글씨를 잘못쓰는 오류가 많이 발생하지않나 라는 생각을 했다.
해결책 (select option)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<h1>코로나 지역별 증가량 구분하기</h1>
<select id="city1">
<option>제주</option>
<option>경남</option>
<option>경북</option>
<option>전남</option>
<option>전북</option>
<option>충남</option>
<option>충북</option>
<option>강원</option>
<option>경기</option>
<option>세종</option>
<option>울산</option>
<option>대전</option>
<option>광주</option>
<option>인천</option>
<option>대구</option>
<option>부산</option>
<option>서울</option>
<option>검역</option>
</select>
<select id="city2">
<option>제주</option>
<option>경남</option>
<option>경북</option>
<option>전남</option>
<option>전북</option>
<option>충남</option>
<option>충북</option>
<option>강원</option>
<option>경기</option>
<option>세종</option>
<option>울산</option>
<option>대전</option>
<option>광주</option>
<option>인천</option>
<option>대구</option>
<option>부산</option>
<option>서울</option>
<option>검역</option>
</select>
<button type="submit" id="but">입력버튼</button>
<div id="table"></div>
<div id="plot"></div>
<script>
let input1 = document.getElementById('city1')
let input2 = document.getElementById('city2')
let button = document.getElementById('but');
button.addEventListener('click',function() {
async function load() {
const get_date = [];
const get1 = [], get2 = [];
let city_index1, city_index2;
let city_name1 = input1.options[input1.selectedIndex].text;
let city_name2 = input2.options[input2.selectedIndex].text;
const datas = await Promise.all(Set_Date().map(date =>
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${date}.csv`)
)); //모든 데이터 값 읽어오기
datas[0].body__items__item__gubun.data.forEach((data)=>{
if(data == city_name1)
city_index1 = datas[0].body__items__item__gubun.data.indexOf(data);
if(data == city_name2)
city_index2 = datas[0].body__items__item__gubun.data.indexOf(data);
}); //해당 지역을 가진 index 찾기
datas.forEach(data => {
get1.push(data.body__items__item__incDec.data[city_index1]);
get2.push(data.body__items__item__incDec.data[city_index2]);
get_date.push(data.body__items__item__stdDay.data[0]);
}) //해당 지역을 가진 index를 통해 날짜별 증가량 배열에 저장
let df_sum1 = new dfd.DataFrame({city_name1:get1,city_name2:get2},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line(); // 각각의 지역의 증가량 출력
}
load();
});
function Set_Date(){
let tDate = new Date('2020-03-03'); // 2020년 03월 04일 부터 시작
let Year,Month,Day; // 각 날짜별 날짜 생성
const date_array = []; // 해당 필요부분 넣을 배열 생성
for(let i=0;i<28;i++)
{
tDate.setDate(tDate.getDate()+1) // 3월 4일 계산 후 하루씩 증가
Year = tDate.getFullYear().toString().slice(2,4); // 2020년이 아닌 뒤의 두자리 수만 필요하므로 slice 사용
Month = (tDate.getMonth()+1).toString().length==1 ? '0'+ (tDate.getMonth()+1).toString() :(tDate.getMonth()+1).toString() ; // 한자리 수 인경우 앞에 0을 붙인다.
Day = tDate.getDate().toString().length==1? '0'+tDate.getDate().toString() : tDate.getDate().toString();
date_array.push(Year+Month+Day); //합친 내용을 배열로 만들어 준다.
}
return date_array; //해당 배열을 반환한다.
}
</script>
</body>
</html>
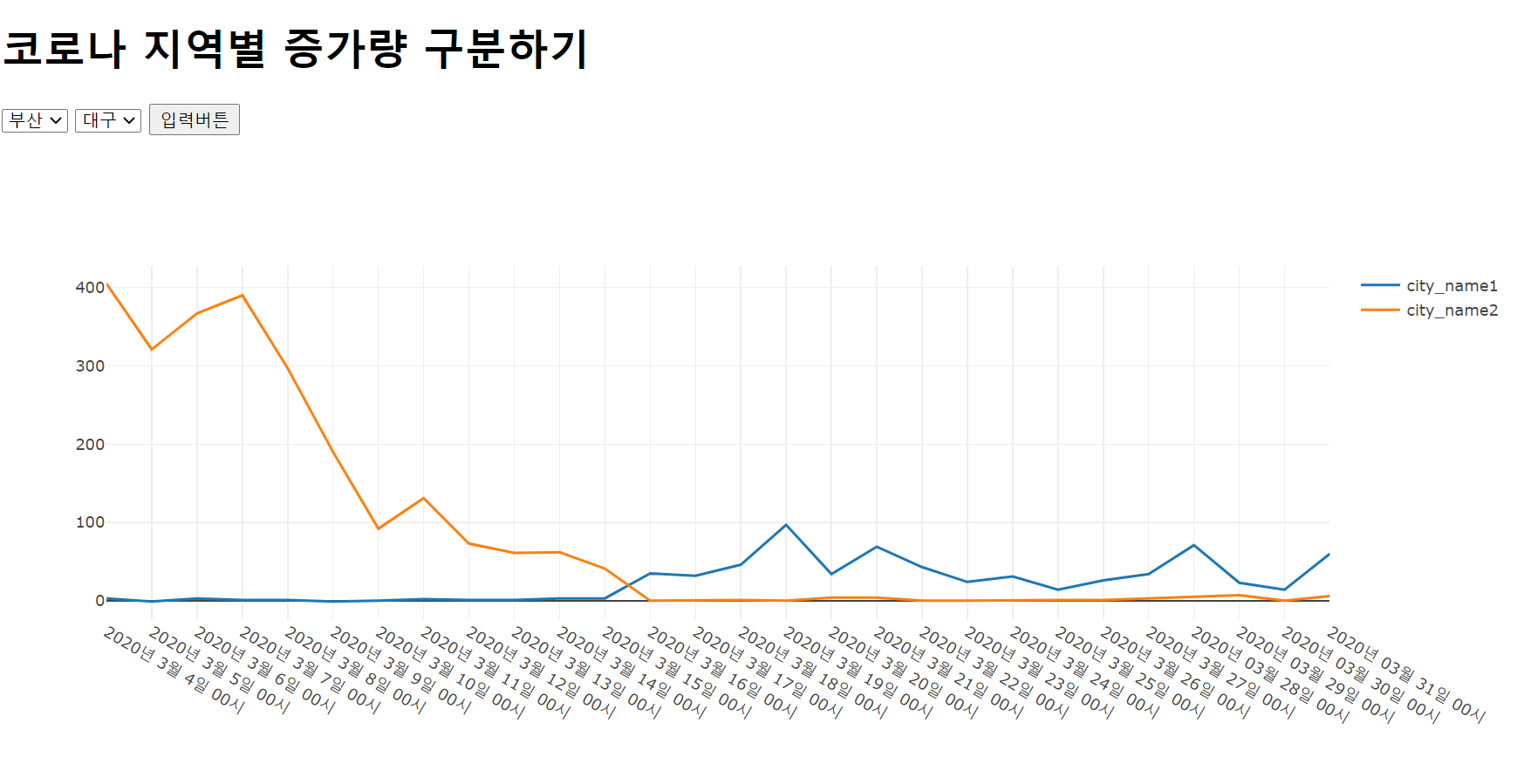
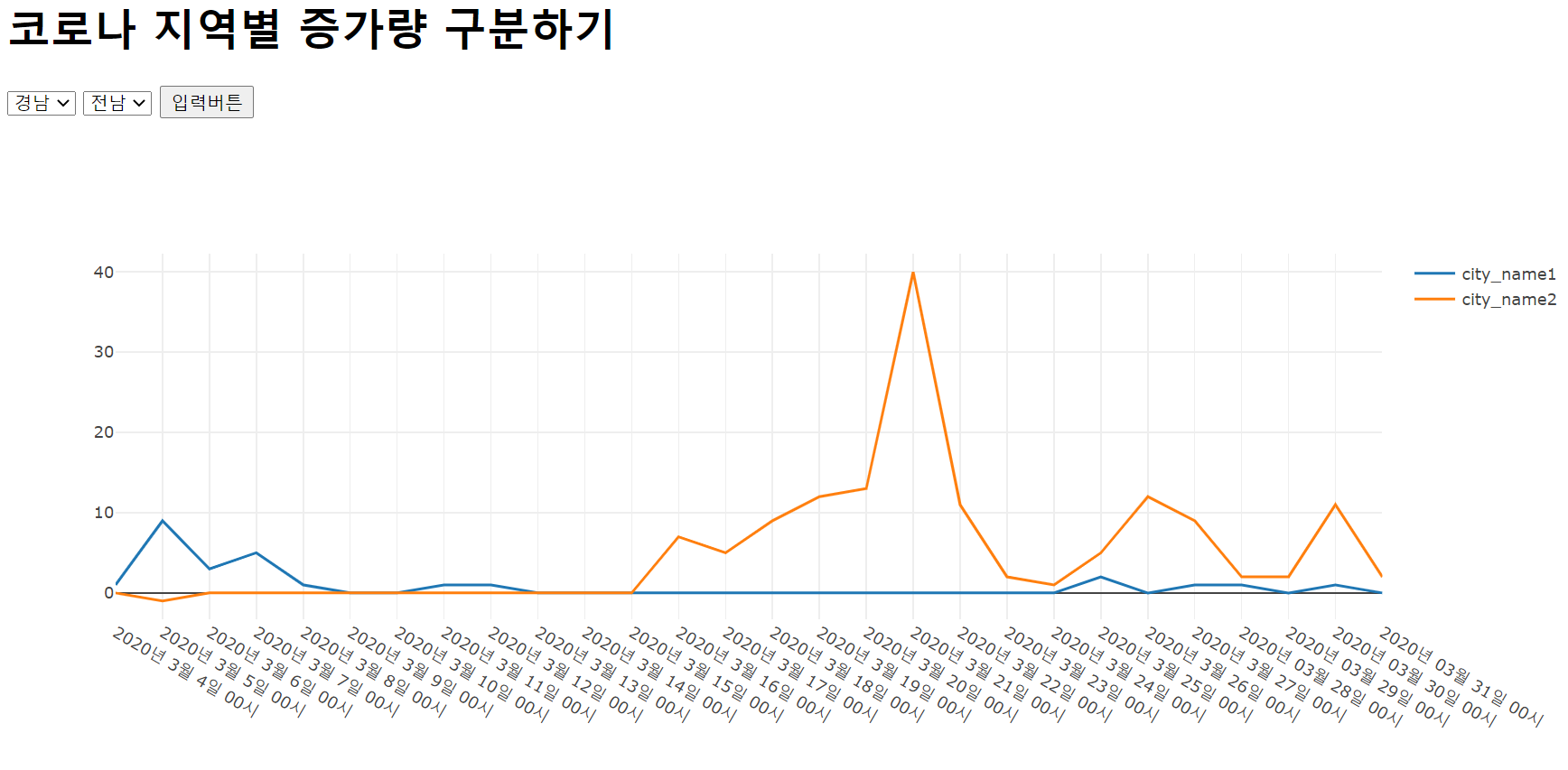
select option을 통해 선택을 제약적으로 정해놓아 처리한다.
코드 분석
- select option : 현재 선택한 Index를 가진 문자
Dom.options[Index번호].text
let city_name1 = input1.options[input1.selectedIndex].text;
let city_name2 = input2.options[input2.selectedIndex].text;
- 선택한 문자와 같은 csv파일에 있는 문자의 index위치 찾기 (ex) city_index가 제주는 0, 전남은 3)
datas[0].body__items__item__gubun.data.forEach((data)=>{
if(data == city_name1)
city_index1 = datas[0].body__items__item__gubun.data.indexOf(data);
if(data == city_name2)
city_index2 = datas[0].body__items__item__gubun.data.indexOf(data);
}); //해당 지역을 가진 index 찾기
- 해당 index를 만족하는 증가량만 배열에 추가하기
datas.forEach(data => {
get1.push(data.body__items__item__incDec.data[city_index1]);
get2.push(data.body__items__item__incDec.data[city_index2]);
get_date.push(data.body__items__item__stdDay.data[0]);
}) //해당 지역을 가진 index를 통해 날짜별 증가량 배열에 저장
- 모은 배열을 DataFrame 형태로 바꾼 후 출력하기
let df_sum1 = new dfd.DataFrame({city_name1:get1,city_name2:get2},{index:get_date}); //df_sum은 Series 형태이므로 DataFrame 형태로 변환
df_sum1.plot('plot').line(); // 각각의 지역의 증가량 출력결과 출력