기존코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<h1>원하는 날짜의 코로나 지역별 증가수 확인 (현재 2020년 03월 04일 부터 03월 31일까지만 가능</h1>
<input type="date" id="input">
<button type="submit" id="but">입력버튼</button>
<div id="table"></div>
<div id="plot_div"></div>
<script>
let input = document.getElementById('input')
let button = document.getElementById('but');
button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1;
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum),
Type: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)
})
df.plot("plot_div").pie({ values: "Price", labels: "Type" })
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});
</script>
</body>
</html>
날짜를 선택하여 클릭하면 pie그래프만 나오는 코드로 구현되어있다.
해야 할 것
- 날짜마다의 증가 비율이 아닌 인원수도 판단을 위해 bar차트 구현 시도
- 필요에 따라 bar차트와 pie차트를 삭제할 수 있는 버튼을 구현
bar 차트
공식사이트에 나온 내용을 토대로 기존 Pie차트에서 조금 수정해 보았다.
pie 차트 내용
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum),
Type: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)
})
df.plot("plot_div").pie({ values: "Price", labels: "Type" })
bar 차트 내용
df = new dfd.DataFrame(
{Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum)}, //표의 맨 아래 합계를 제거한 내용들
{ index: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)}
)
df.plot("bar_div").bar()삭제 버튼 만들기 및 조건 설정
삭제버튼이 눌릴 때 가능한 경우의 수 (3가지)
1. 기존 그래프가 존재하지 않았을 때 누를 경우 => 바로 지울게없다고 언급
2. 기존 그래프가 존재하였을때 누를 경우 => 지울건지 아닌지 한번더 언급(confirm)
2.1=>Y : 지우기 완료 처리
2.2=>N : 지우기 취소 처리
삭제를 위한 remove 메소드
가능한 removeChild보단 remove를 사용하려고 했다.
오랜만에 쓰다보니 내용을 까먹어서 자식노드의 필요한 부분을 삭제하는 방법을 시간을 많이 사용했다.
그러다 Dom.childNodes[배열].remove() 형태를 사용해야 되는 것을 알고 시도했다 .
삭제 버튼 적용시키기
- 기존 그래프가 존재하지 않았을 때 누를 경우 =>
Dom.childNodes[배열]==undefined- 기존 그래프가 존재하였을때 누를 경우 => (confirm)
2.1=>Y :document.getElementById('bar_div').childNodes[0].remove();
2.2=>N : 지우기 취소
적용 시켜 코드 수정하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.jsdelivr.net/npm/danfojs@0.1.2/dist/index.min.js"></script>
</head>
<body>
<h1>원하는 날짜의 코로나 지역별 증가수 확인 (현재 2020년 03월 04일 부터 03월 31일까지만 가능</h1>
<input type="date" id="input"><br>
<button type="submit" id="plot">원 차트 입력 버튼</button>
<button type="submit" id="bar">막대 차트 입력 버튼</button><br>
<button type="submit" id="cancel_plot">원 차트 삭제 버튼</button>
<button type="submit" id="cancel_bar">막대 차트 삭제 버튼</button>
<div id="table"></div>
<div id="plot_div"></div>
<div id="bar_div"></div>
<script>
let input = document.getElementById('input')
let Plot_Button = document.getElementById('plot');
let Bar_Button = document.getElementById('bar');
let Cancel_Plot_Button = document.getElementById('cancel_plot');
let Cancel_Bar_Button = document.getElementById('cancel_bar');
// Plot 클릭
Plot_Button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1;
df = new dfd.DataFrame({
Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum), //표의 맨 아래 합계를 제거한 내용들
Location : data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum),
Type: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)
})
df.plot("plot_div").pie({ values: "Price", labels: "Type" })
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});
//Bar 클릭
Bar_Button.addEventListener('click',function(){
dfd.read_csv(`https://khw970421.github.io/covid/Modify_Danfo/Data/Date/${input.value.replace(/-/gi,'').slice(2,8)}.csv`)
.then(
function(data) {
const incDec_Length_Except_Sum = data.body__items__item__incDec.data.length-1;
const gubun_Length_Except_Sum = data.body__items__item__gubun.data.length-1;
df = new dfd.DataFrame(
{Price: data.body__items__item__incDec.data.slice(0,incDec_Length_Except_Sum)}, //표의 맨 아래 합계를 제거한 내용들
{ index: data.body__items__item__gubun.data.slice(0,gubun_Length_Except_Sum)}
)
df.plot("bar_div").bar()
}
)
.catch(() => {
alert('저장된 데이터 이외의 날짜를 클릭했습니다.');
})
});
//Plot 취소
Cancel_Plot_Button.addEventListener('click',function(){
if(document.getElementById('plot_div').childNodes[0]==undefined){
alert('삭제할 내용이 없어');
return 0;
}
let chart = confirm("원 차트를 지우겠습니까?");
if (chart == false)
alert('지우기 취소')
else
document.getElementById('plot_div').childNodes[0].remove();
})
//Bar 취소
Cancel_Bar_Button.addEventListener('click',function(){
if(document.getElementById('bar_div').childNodes[0]==undefined){
alert('삭제할 내용이 없어');
return 0;
}
let chart = confirm("막대 차트를 지우겠습니까?");
if(chart == false)
alert('지우기 취소')
else
document.getElementById('bar_div').childNodes[0].remove();
})
</script>
</body>
</html>결과 출력
기본 출력

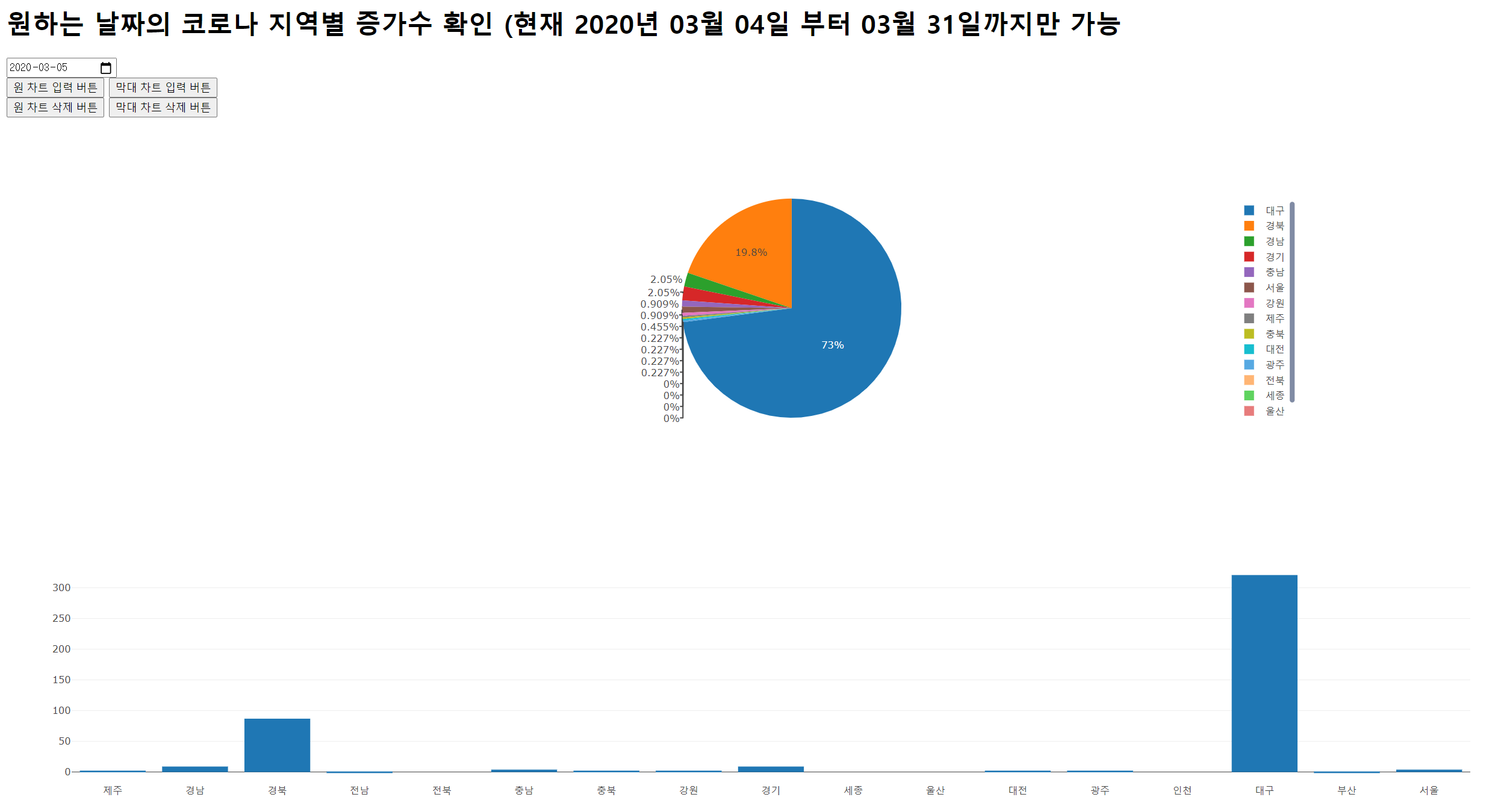
plot bar 모두 출력

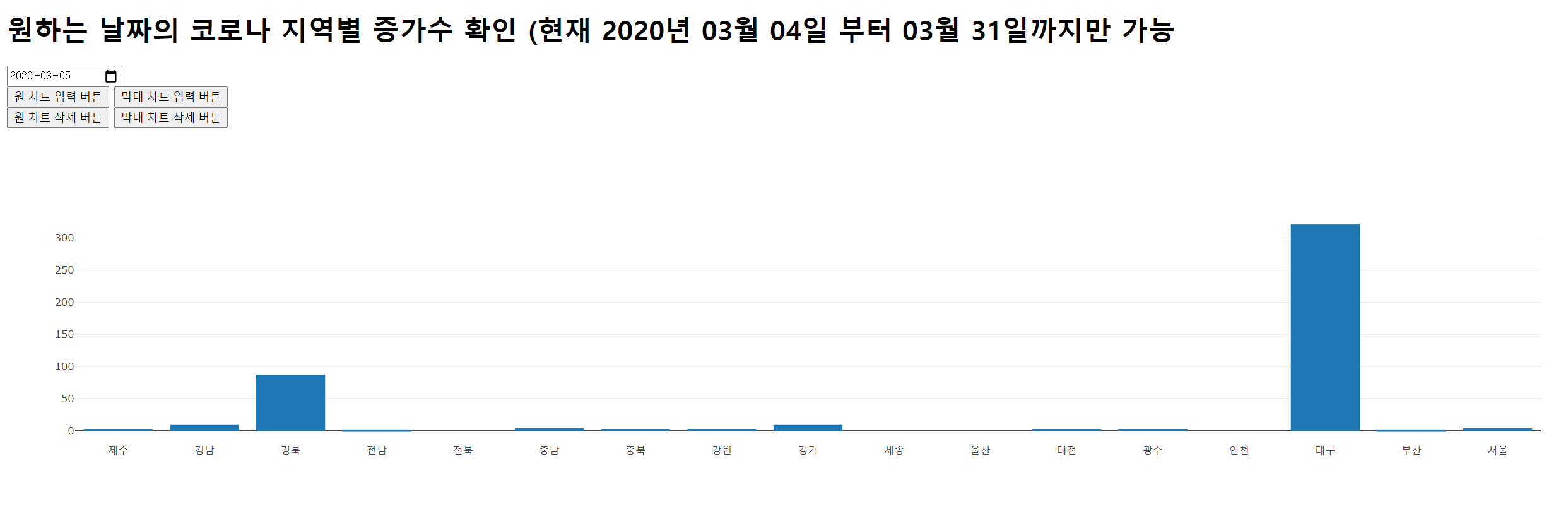
plot 삭제

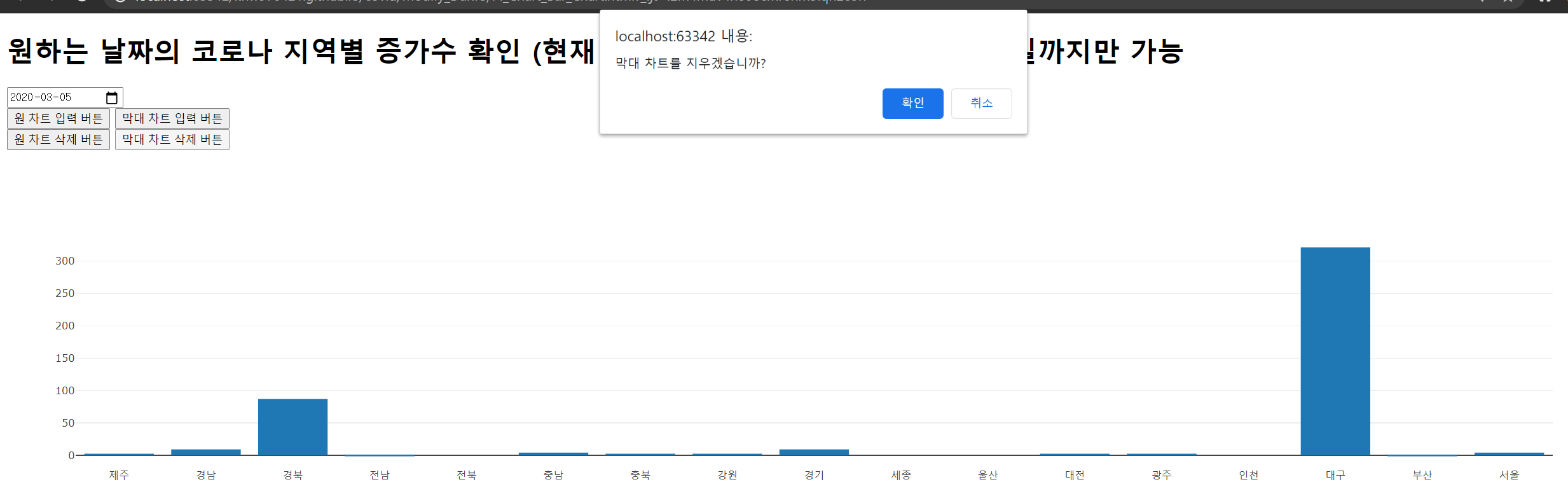
bar 취소 버튼 클릭시

그래프가 존재하지 않을때 취소 버튼 누를시
alert출력