이전 문제점
모달을 클릭하면 사진마다 고유한 이미지 크기가 달라서
브라우저 크기가 달라질 경우 모달을 닫을 수 없는 상황도 나타난다.
이에따라 브라우저마다 일정한 확대 축소되는 사진크기를 설정 , 최대 최소를 설정한다.
이전 코드
<Box sx={style}>
<img src={modalImgLink} />
</Box>수정 코드
const style={
width: "70%", //2.
height: "70%",
maxWidth: "500px", //3.
minWidth: "200px",
};
<Box sx={style}>
<img
src={modalImgLink}
style={{ width: "100%", height: "100%" }} //1.
/>
</Box>
- img자체의 크기가 Box를 벗어나지 못하게
width height에 100%를 부여- Box css에 width와 height를 퍼센트로 부여하여 브라우저 크기만큼 사진의 확대 축소가 발생하며
- 너무 크고 작을 경우를 대비하여 maxWidth와 minWidth를 부여
결과
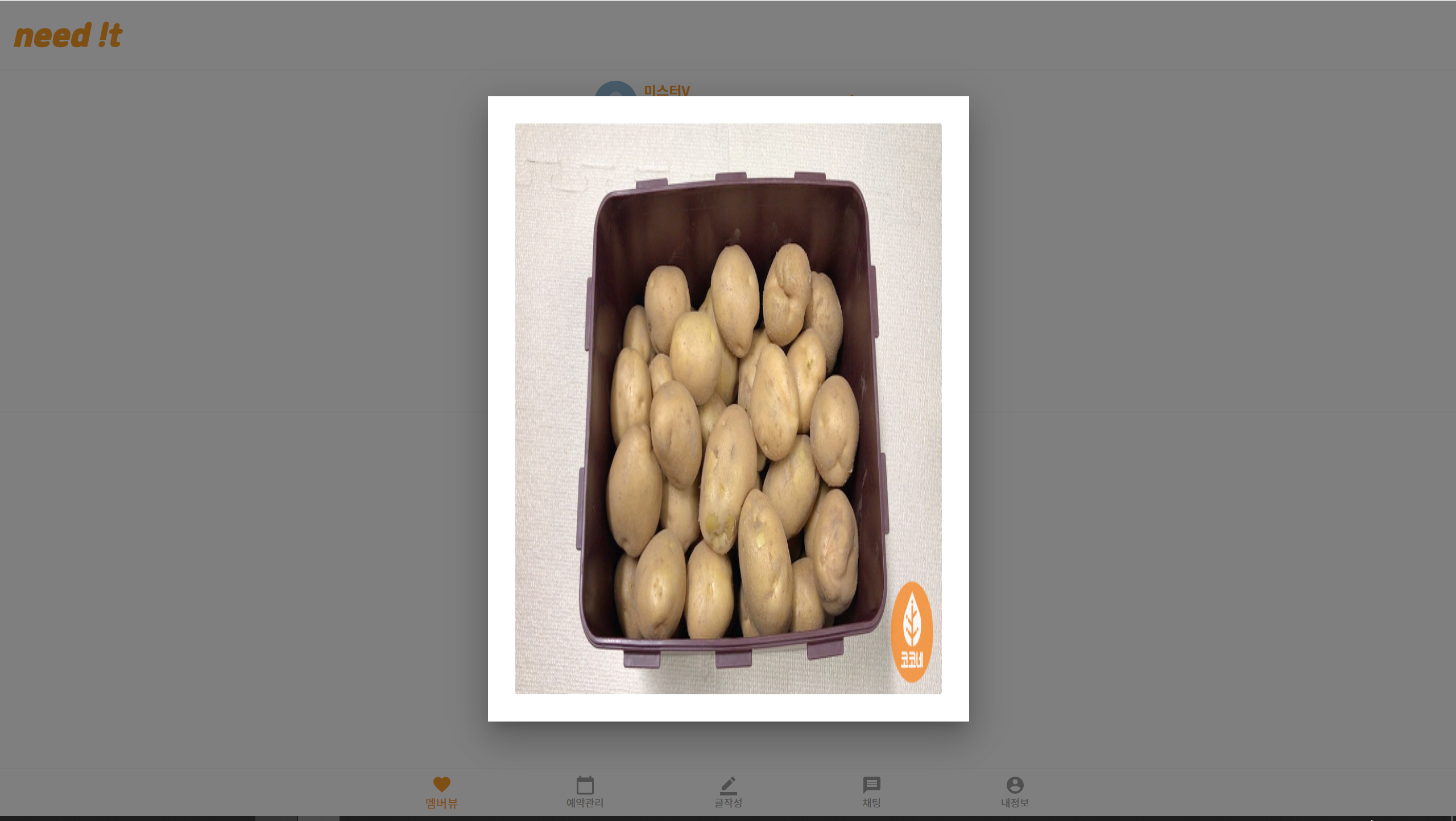
큰화면

큰 화면에서 너무 넘쳐나지 않게 최대 크기인 500px이 적용
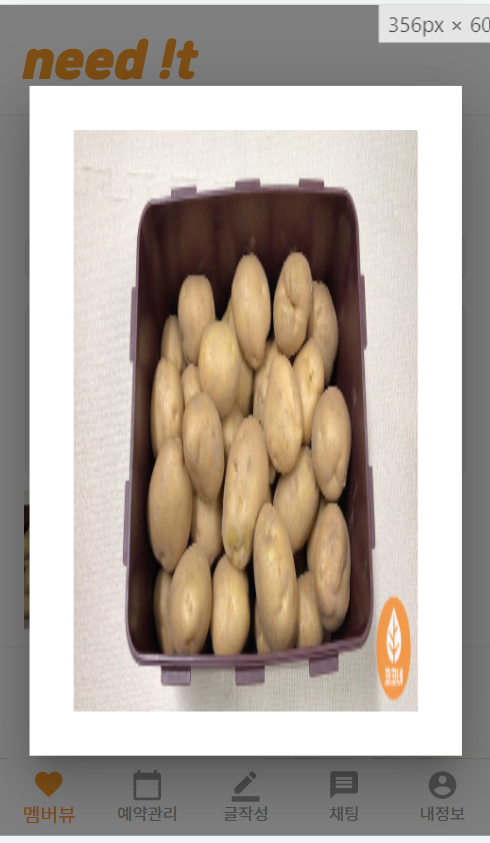
작은화면

작은 화면에서 70% 설정만큼의 크기가 적용
