button
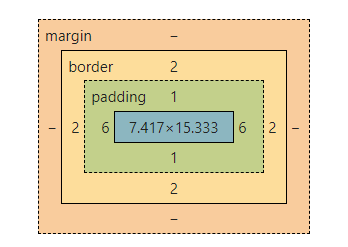
기본적인 border와 padding이 존재한다.

이벤트
click 이벤트
<!-- 실험실 -->
<html>
<head>
<style>
</style>
</head>
<body>
<button class="button" onclick="clickBtn()">a</button >
</body>
<script>
const clickBtn = () => {
console.log('clicked!')
}
</script>
</html>input
input 속성값
- type
- value
- name
- placeholder
1. type
text password button submit reset image checkbox radio file search 등 다양하고 그중 자주쓰이는 것은 내가 생각하기에 아래와 같다.
text , password , submit , checkbox , radio , file , search
2. value
text나 password와 같은 타입에 input 안의 값을 넣을 수 있다.
3. name
radio에서 같은 name으로 지정한다면 하나의 그룹으로 인식하여 radio가 동작한다.
4. placeholder
input을 입력전에 미리 보이는 화면이다.
이벤트
- change 이벤트
- focus 이벤트
- blur 이벤트
- keyup 이벤트
<!-- 실험실 -->
<!-- 실험실 -->
<html>
<head>
<style>
</style>
</head>
<input type="text" placeholder="text" onkeyup="keyUpInput(event)" onchange="changeInput()" onblur="blurInput()" onfocus="focusInput()">
</body>
<script>
const changeInput = ()=>{
console.log('change')
}
const blurInput = ()=>{
console.log('blur')
}
const focusInput = ()=>{
console.log('focus')
}
const keyUpInput = (e)=>{
console.log(e.key,'onkeyup')
}
</script>
</html>keyup의 e.key에 따라 원하는 값이 눌러졌는지 확인할 수 있고
focus를 통해 input에 클릭된 상태를 체크할 수 있고
focus가 해제되면 기존 value의 변화가 있냐 없냐에 따라 change가 발생하고 그 후에 blur 또한 인식하여 발생한다.
마우스 이벤트
- mouseup mousedown : 마우스 누르고 떼기
- mouseover mouseout : 마우스 태그 벗어나거나 올라오거나 하는 (자식 포함)
- mouseenter mouseleave : 마우스 태그 벗어나거나 올라오거나 하는 순간 (자식 포함X)
- mousemove : 마우스가 태그 내에서 움직일때마다 실행
- 부모에서 해당 이벤트를 전부 걸면
밖에서 부모로 오면 mouseover ,mouseenter 전부 발생
부모에서 자식으로 가면 mouseout과 자식으로 올라와 mouseover 발생
자식에서 부모로 나가면 마찬가지로 mouseout mouseover 발생
부모에서 부모밖으로 나가면 mouseout이랑 mouseleave 발생
정리하자면 mouseover mouseout은 부모 자식 태그에서도 매번 발생하지만
mouseenter와 mouseleave는 부모만을 기준으로 처리된다.
(어떤 책에서는 mouseover와 mouseout을 사용할 것을 권한다.)
<!-- 실험실 -->
<html>
<head>
<style>
.container{
width : 1000px;
height : 500px;
background-color : red
}
.content1{
width : 300px;
height : 100px;
background-color : skyblue
}
.content2{
width : 300px;
height : 100px;
background-color : peru
}
.content3{
width : 300px;
height : 100px;
background-color : purple
}
</style>
</head>
<div class="container" onmousedown="md()" onmouseup="mu()" onmouseover="mo()" onmouseout="mout()" onmouseenter="me()" onmouseleave="ml()" onmousemove="move()">
<div class="content1"></div>
<div class="content2"></div>
<div class="content3"></div>
</div>
</body>
<script>
const move = ()=>{
console.log('move')
}
const md = ()=>{
console.log('mousedown')
}
const mu = ()=>{
console.log('mouseup')
}
const mo = ()=>{
console.log('mouseover')
}
const mout = ()=>{
console.log('mouseout')
}
const me = ()=>{
console.log('mouseenter')
}
const ml = ()=>{
console.log('mouseleave')
}
</script>
</html>