disabled 속성추가
1) Dom.setAttribute('disabled', '');
2) Dom.disabled = true;
disabled 속성삭제
1) Dom.removeAttribute('disabled','');
2) Dom.disabled = false;
두번째 내용이 더 간편하고 가독성높다
모듈화

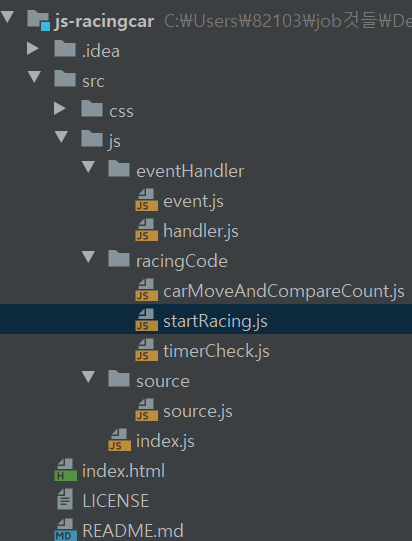
기존에 index.js에 모아진 코드를 이렇게 나누었다.
index.js
import {carButtonEvent,tryButtonEvent} from "./eventHandler/event.js";관련 버튼 Event만 가져오게했다.
event.js
import {carButtonDom, tryButtonDom} from "../source/source.js";
import {carButtonHandler, tryButtonHandler} from "./handler.js";
const carButtonEvent = carButtonDom.addEventListener('click',carButtonHandler);
const tryButtonEvent = tryButtonDom.addEventListener('click',tryButtonHandler);
export {carButtonEvent,tryButtonEvent};
관련 addEventListener 코드가 담겨있다.
handler.js
import {carNameDom, tryNumberDom} from "../source/source.js";
import {startRacing} from "../racingCode/startRacing.js";
import {carButtonDom, tryButtonDom} from "../source/source.js";
let carNameArray,tryNumber;
const splitCarName = (val)=>val.split(',');
const carButtonHandler = ()=>{
carNameArray = splitCarName(carNameDom.value);
carButtonDom.disabled = true;
}
const tryButtonHandler = ()=>{
tryNumber = tryNumberDom.value;
startRacing(tryNumber,carNameArray);
tryButtonDom.disabled = true;
}
export {carButtonHandler,tryButtonHandler};
횟수버튼까지 클릭시 startRacing함수를 실행한다.
startRacing
import {$All, progressTitle, setting} from "../source/source.js";
import {timerCheck} from "./timerCheck.js";
const startRacing = (tryNumber,carName)=>{
let count=0;
carName.map(val => progressTitle.innerHTML += setting(val));
const carMovingDom = $All('.car-player')
timerCheck(count,carName,tryNumber,carMovingDom);
}
export {startRacing};carName에 따라 Dom에 추가 후 해당 Dom에 관련한 carMovingDom을 생성하고 timerCheck함수 실행
timerCheck.js
import {compareCountAndTryNumber,goCarMove} from "./carMoveAndCompareCount.js";
let isGo = [];
const timerCheck = (count,carNameArray,tryNumber,carMovingDom)=>{
let timer = setInterval(()=> {
isGo = carNameArray.map(() => Math.floor(Math.random() * 10) >= 4 ? true : false);
goCarMove(carNameArray, isGo,carMovingDom);
count++;
compareCountAndTryNumber(timer,count,tryNumber);
},1000);
}
export {timerCheck};
비동기가 적용되면서 횟수마다 isGo 배열의 값을 만들고 goCarMove함수와 compareCountAndTryNumber함수를 실행한다.
carMoveAndCompareCount.js
import {$All, moving, progressTitle, result, resultDom,carButtonDom,tryButtonDom} from "../source/source.js";
let maxCarName = [];
let countArray={};
let max=-Infinity;
const compareCountAndTryNumber = (timer,count,tryNumber)=>{
if (count === Number(tryNumber)) {
clearInterval(timer);
$All('.relative').forEach(x=>x.remove())
checkWinner();
resultDom.innerHTML = result(maxCarName);
$All('.btn-cyan')[2].addEventListener('click',returnToOriginalHandler)
}
}
const returnToOriginalHandler = ()=>{
while ( progressTitle.hasChildNodes() )
{ progressTitle.firstChild.remove(); }
while ( resultDom.hasChildNodes() )
{ resultDom.firstChild.remove(); }
countArray={};
max=-Infinity;
maxCarName = [];
carButtonDom.disabled = false;
tryButtonDom.disabled = false;
}
const goCarMove = (carNameArray,isGo,carMovingDom)=>{
carNameArray.map((val,idx) => {
if (countArray[val] !== undefined)
countArray[val] = isGo[idx] ? ++countArray[val] : countArray[val];
else
countArray[val] = isGo[idx] ? 1 : 0;
addMovingDom(isGo,idx,carMovingDom)
})
}
const addMovingDom = (isGo,idx,carMovingDom)=>{
if(isGo[idx])
carMovingDom[idx].insertAdjacentHTML('afterend',moving());
}
const checkWinner = ()=>{
for(let idx in countArray){
if(max < countArray[idx]){
maxCarName = [];
maxCarName.push(idx);
max = countArray[idx];
}
else if(max === countArray[idx]){
maxCarName.push(idx);
max = countArray[idx];
}
}
}
export {addMovingDom,compareCountAndTryNumber,goCarMove};
선택한 횟수만큼 반복하면 비동기함수를 끝내는
compareCountAndTryNumber함수와 다시 시작 버튼을 누르면 원상태로 복귀하는returnToOriginalHandler
시간마다 움직이는 것을 시각적으로 보여주는
goCarMove함수와addMovingDom함수
그리고 그중 winner를 선택하는checkWinner함수가 있다.
