목표
이미지를 어떤 부모 영역을 넘어가게 만든다.
결과
import React from "react";
import styled from "styled-components";
const Slider = ({
imgs = ["logo.png", "mainlogo.png", "logo.png", "mainlogo.png", "logo.png"],
width = 200,
height = 100,
}) => {
return (
<SliderContainer width={width}>
{imgs.map((img) => {
return (
<ImgContainer width={width} height={height}>
<Img src={img} width={width} height={height} />
</ImgContainer>
);
})}
</SliderContainer>
);
};
const SliderContainer = styled.div`
display: flex;
width: ${({ width }) => `${width}px`};
`;
const ImgContainer = styled.div`
width: ${({ width }) => `${width}px`};
height: auto;
`;
const Img = styled.img`
width: ${({ width }) => `${width}px`};
/* width: 100%; */
height: ${({ height }) => `${height}px`};
object-fit: contain;
`;
export default Slider;
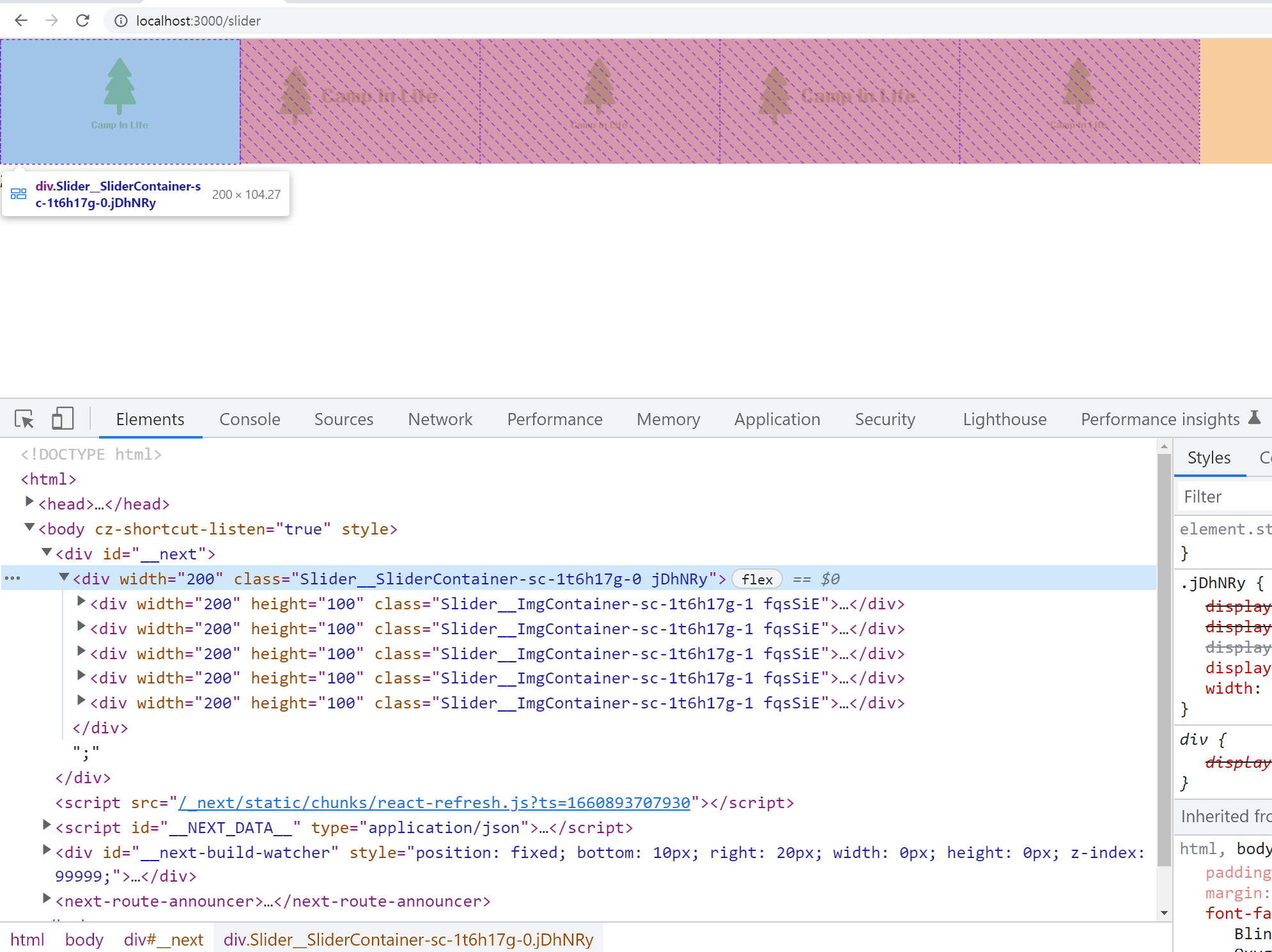
부모영역은 200px이고
5개는 각각 200px을 가지고 있다.
즉, 부모 영역을 초과하고 있다.
변형하기
const Img = styled.img`
/* width: ${({ width }) => `${width}px`}; */
width: 100%;
height: ${({ height }) => `${height}px`};
object-fit: contain;
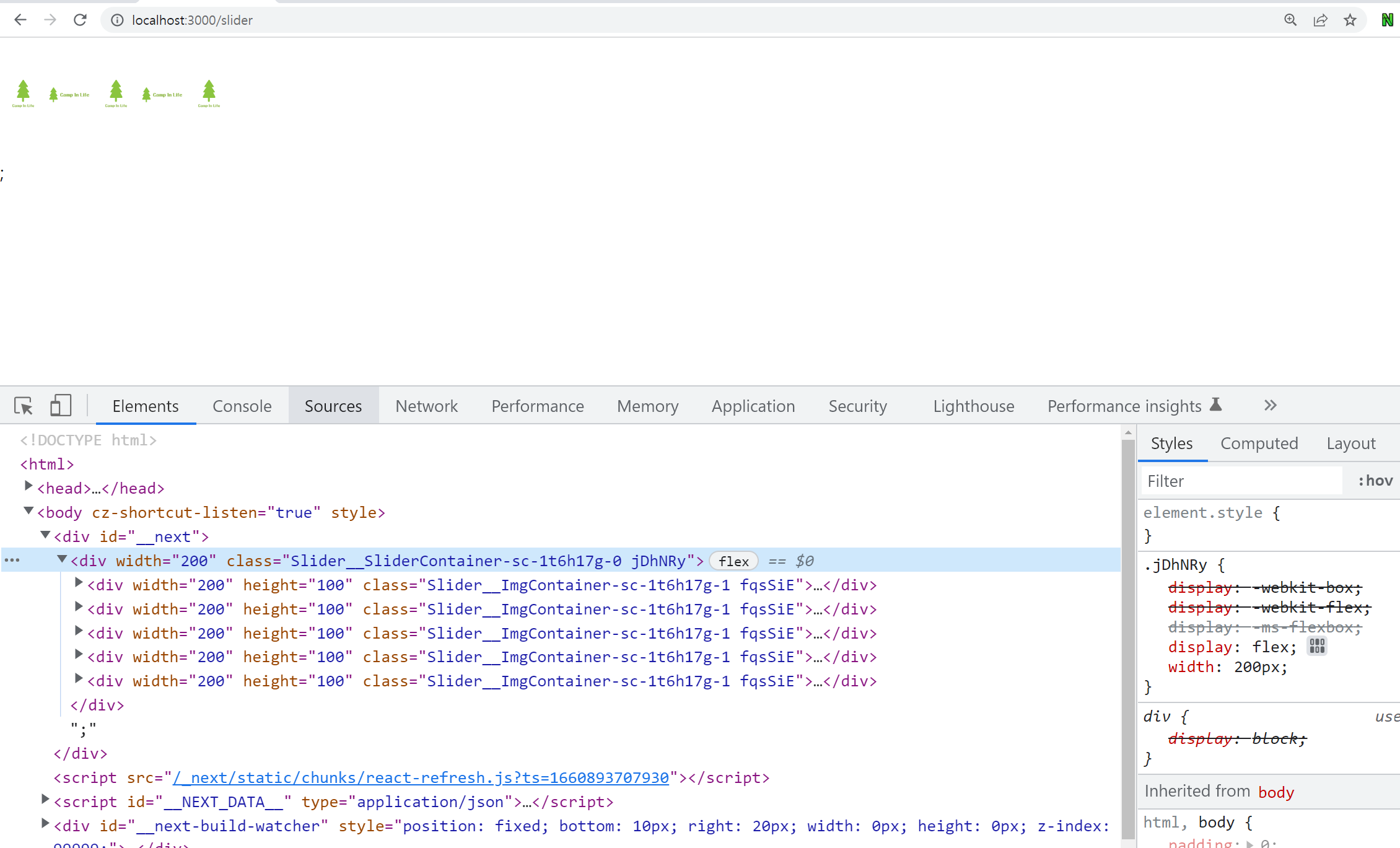
`;width를 직접주는 것이 아닌 100%로 줄 경우
200px이라는 곳 안에서 5개가 처리된다.

width : 100%
쓸수 있는 만큼 써라는 의미이다.
즉, SliderContainer에서 최대로 쓸 수 있는 영역은 200px이라고 정해
그 안에서 쓸수 있는 만큼만 각각 사용하여 영역을 넘어가지 않는다.
