이번에도 NHN에서 제공하는 강의를 통해 필요 부분만 살짝 정리를 한다.
Source 탭 : 자바스크립트 코드를 디버깅 할때 사용
BreakPoint 사용법
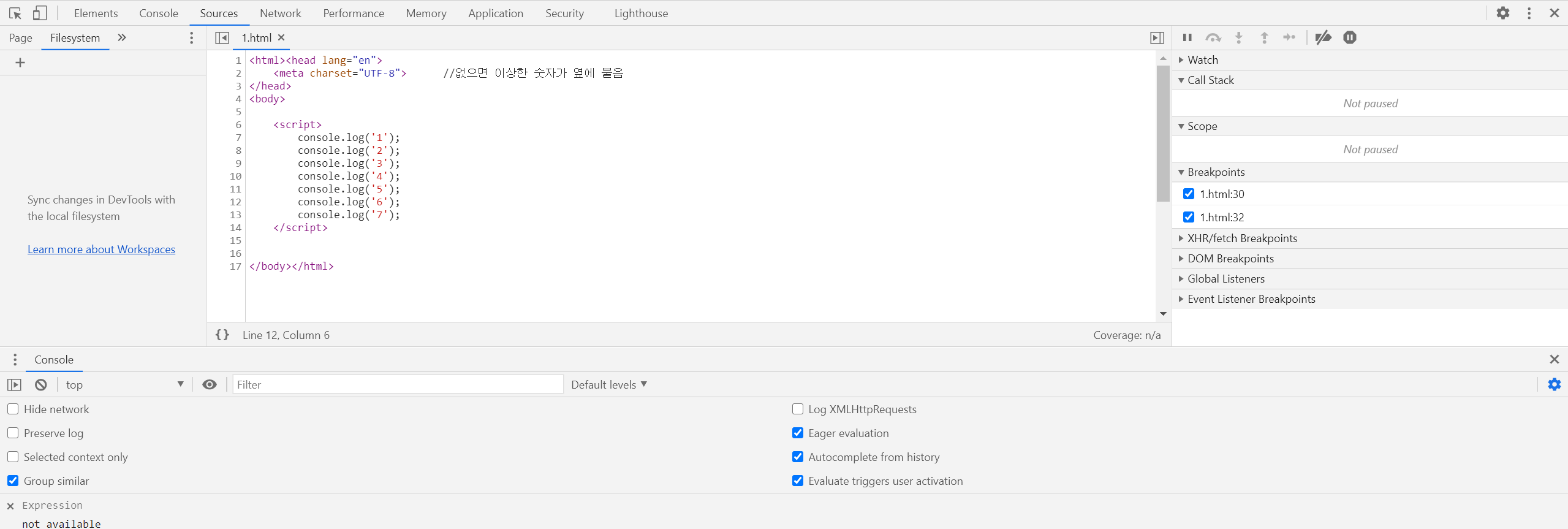
1) 원하는 코드를 브라우저에 띄운 후 F12를 통해 Source탭으로 이동한다.
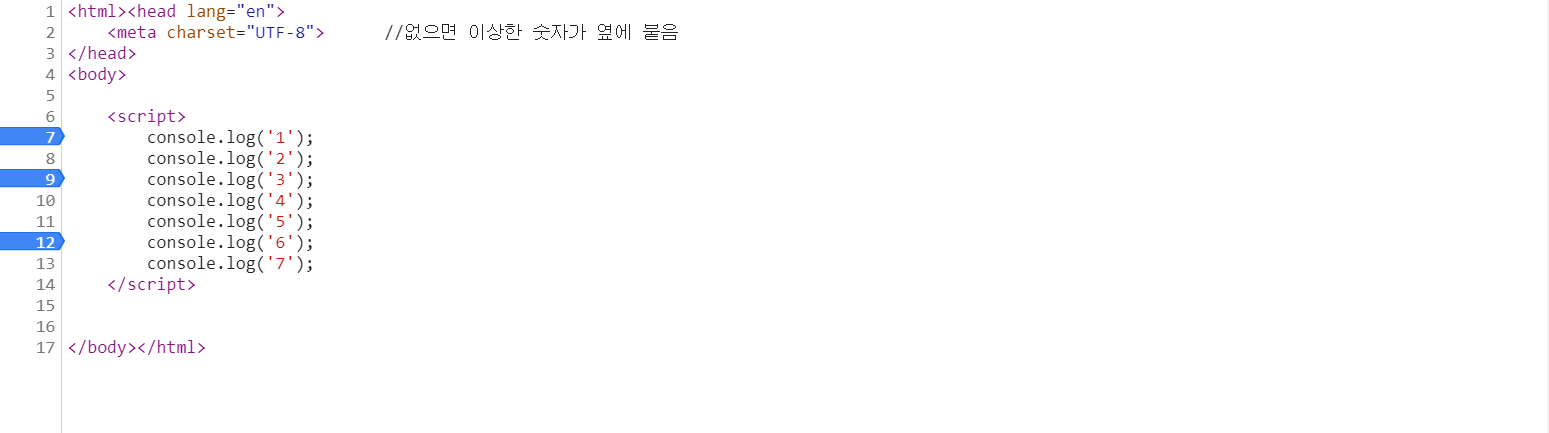
2) 원하는 곳에 breakpoint를 여러개까지 걸어줄수있다.(js기준)
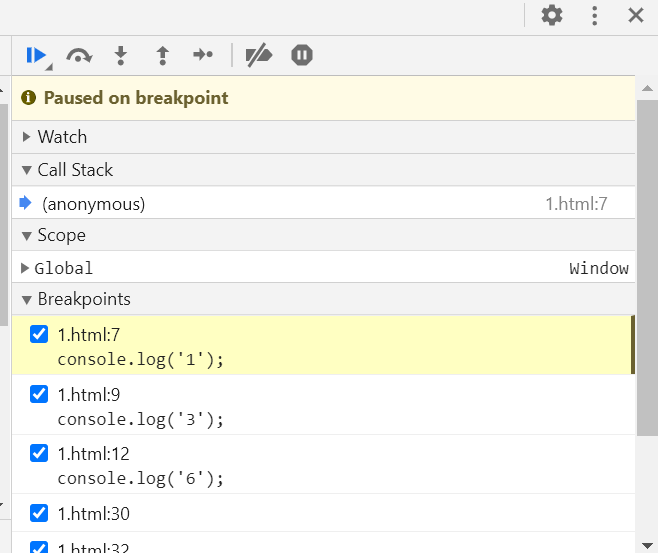
3) F5 버튼을 눌러 새로 고침 후 해당 breakpoint를 필요에 따라 파란색 -> 버튼을 눌러 진행 할 수 있다.
1) F12를 통해 Source탭으로 이동

2) break point를 7,9,12번째에 걸어준다.

3) 파란색 진행버튼을 통해 그 다음의 breakpoint전까지 코드를 실행한다.

결과
실행시 7번째 코드 전까지 실행되어 console에 아무것도 없다가
파란버튼을 누를 시 9번째 코드 전까지 실행되어 1,2가 출력되고
다시 파란버튼을 누를 시 12번째 코드 전까지 실행되어 3,4,5가 추가로 출력되고
마지막으로 파란 버튼을 누르면 breakpoint가 없기때문에 코드 전체가 끝나고 남은 6,7도 출력된다.
