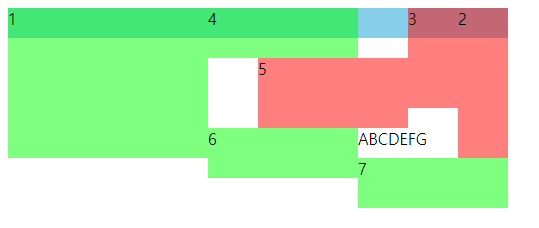
overflow를 사용하지 않을때
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.left {
float: left;
background: rgba(0, 255, 0, 0.5);
}
.right {
float: right;
background: rgba(255, 0, 0, 0.5);
}
</style>
</head>
<body>
<div style="width:500px">
<div class="left" style="width:200px;height:150px">1</div>
<div class="right" style="width:50px;height:150px">2</div>
<div class="right" style="width:50px;height:100px">3</div>
<div class="left" style="width:150px;height:50px">4</div>
<div class="right" style="width:150px;height:70px">5</div>
<div class="left" style="width:150px;height:50px">6</div>
<div class="left" style="width:150px;height:50px">7</div>
<div style="height:30px;background:skyblue">ABCDEFG</div>
<!-- div8 -->
</div>
</body>
</html>
BFC 위에 BFC가 존재하는 형태이며 해당 영역의 크기만큼 이때 float는 INLINE-GUARD 원칙에 의해 ABCDEFG 전부가 해당 영역에서 불가능하므로 7번 바로위에 위치하게된다.
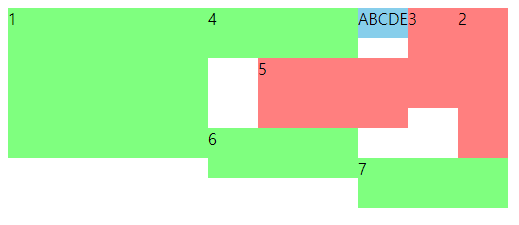
overflow를 사용할때
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.left {
float: left;
background: rgba(0, 255, 0, 0.5);
}
.right {
float: right;
background: rgba(255, 0, 0, 0.5);
}
</style>
</head>
<body>
<div style="width:500px">
<div class="left" style="width:200px;height:150px">1</div>
<div class="right" style="width:50px;height:150px">2</div>
<div class="right" style="width:50px;height:100px">3</div>
<div class="left" style="width:150px;height:50px">4</div>
<div class="right" style="width:150px;height:70px">5</div>
<div class="left" style="width:150px;height:50px">6</div>
<div class="left" style="width:150px;height:50px">7</div>
<div style="height:30px;overflow:hidden;background:skyblue">ABCDEFG</div>
<!-- div8 -->
</div>
</body>
</html>
새로운 BFC를 만들어 내어 FLOAT 영역을 제외한 부분으로 만들어내고
overflow:hidden에 의해 넘어가는 것은 보이지 않으므로 해당 부분에ABCDE만 존재한다.
정리
- NORMAL FLOW가 기본적
- float로 인해 새로운 BFC 영역이 나타나는데 해당 영역은
같은 BFC에 대해서는 가드가 없고(겹쳐서 나타나고)
IFC에 대해서는 가드가 존재한다.(영역을 넘어가는 크기가 되면 해당 TEXT를 다른 가능한 영역으로 보내는 위와같은 결과)- overflow는 4가지 특성이 있는데
1) visible은 일반적으로 안쓴것과 같고
2) auto는 콘텐츠박스 높이보다 넘치면 스크롤바 자동 생성하고
3) scroll은 스크롤바를 항상 부착하고
4) hidden은 넘어가는 부분은 보이지않게 하는데
- hidden과 scroll일때 특히 주의해서 float영역을 건들지 않게 된다.
예시
NORMAL FLOW로 형태 그리다가
FLOAT로 좌 우에 배치시켰어
이를 BFC 형태로 관계하니 서로 겹치는 부분이 존재하고
IFC 형태로 관계하니 INLINE-GUARD에 의해 FLOAT안에 존재할수없어
그래서 영역을 넘어가는 IFC 형태의 TEXT가 존재하면 그 아래에 가능한 가용공간으로 옮겨지게 돼 (위의 첫번째 경우)
해당 BFC를 overflow hidden 같은 속성을 부여하니 겹쳤던 부분이 서로 영역을 침범하지않게 하는 새로운 BFC가 나타나고 이는 INLINE-GUARD가 저절로 발생해 영역을 넘어가는 IFC 형태의 TEXT가 존재해도 아래의 가용공간으로 내려가지않고 그냥 넘어가는 부분의 TEXT는 무시되어 원래 위치에 유지는 하지 (위의 두번째 경우)
NORMAL FLOWVSNORMAL FLOW
NORMAL FLOW BFCVSFLOAT=> 겹치는 부분 존재
NORMAL FLOW IFCVSFLOAT=> 겹치지 못하고 영역을 넘을경우 다른 가용영역으로
NORMAL FLOW BFC OVERFLOW HIDDENVSFLOAT=> 겹치는 부분 존재X
NORMAL FLOW IFC OVERFLOW HIDDENVSFLOAT=> 영역을 넘을경우 다른 가용 영역을 가는대신 넘어간 TEXT만 안보이게 유지
