
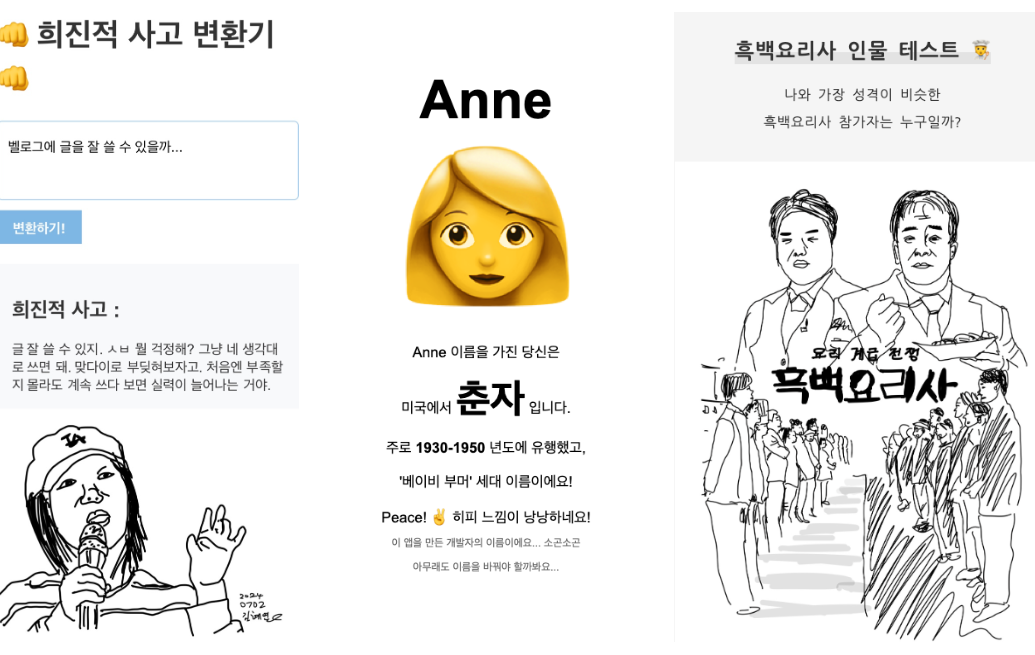
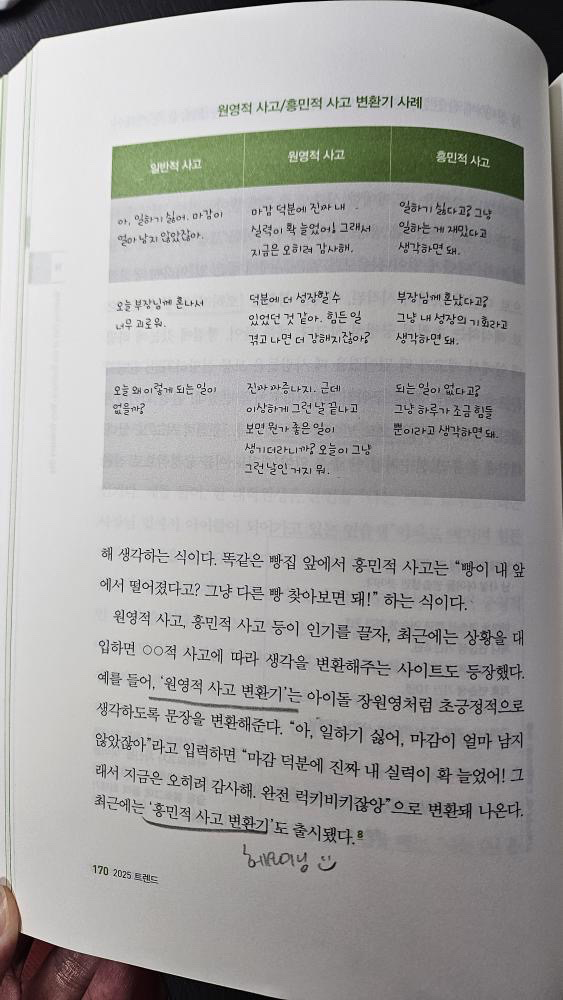
1. 원영적, 희진적, 흥민적 사고 변환기
프로젝트 소개
배포 날짜 : 2024년 6월 말
사이트 주소 : https://lucky-vicky.vercel.app/
소개 : 부정적인 상황 또는 고민을 입력하면 그것을 원영적, 희진적, 흥민적 사고로 변환해 주는 사이트
사용한 기술 : TypeScript React.js Node.js SCSS Google OAuth Google Sheets API Vite Vercel
성과
-
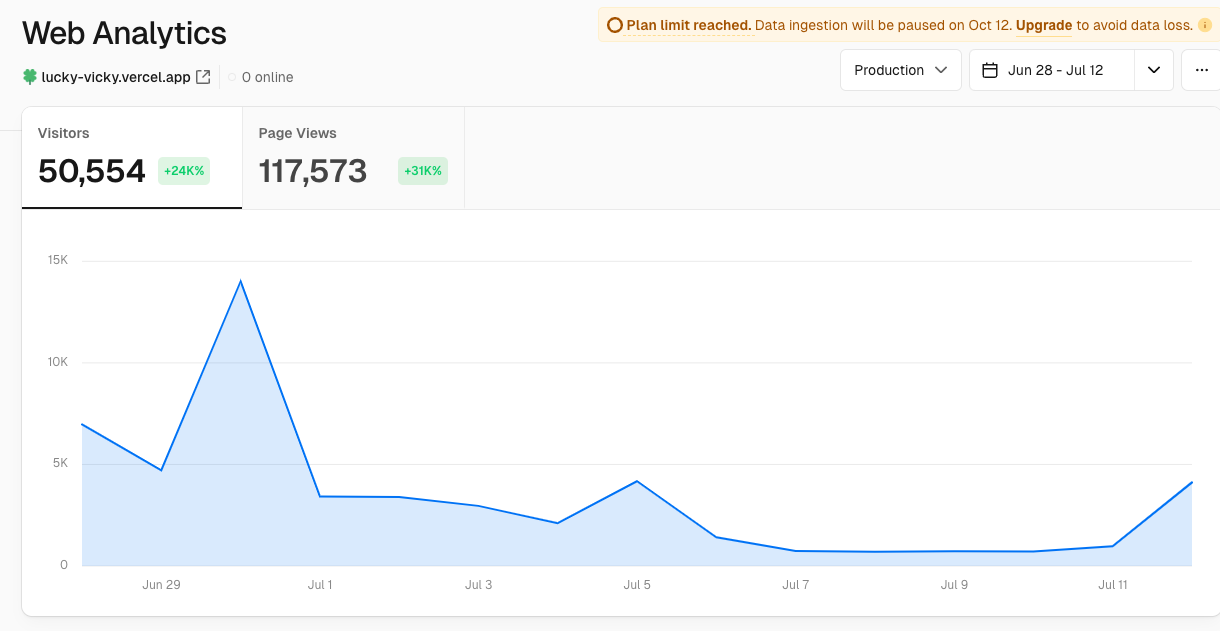
출시 2주 만에 방문자 5만 명 달성

-
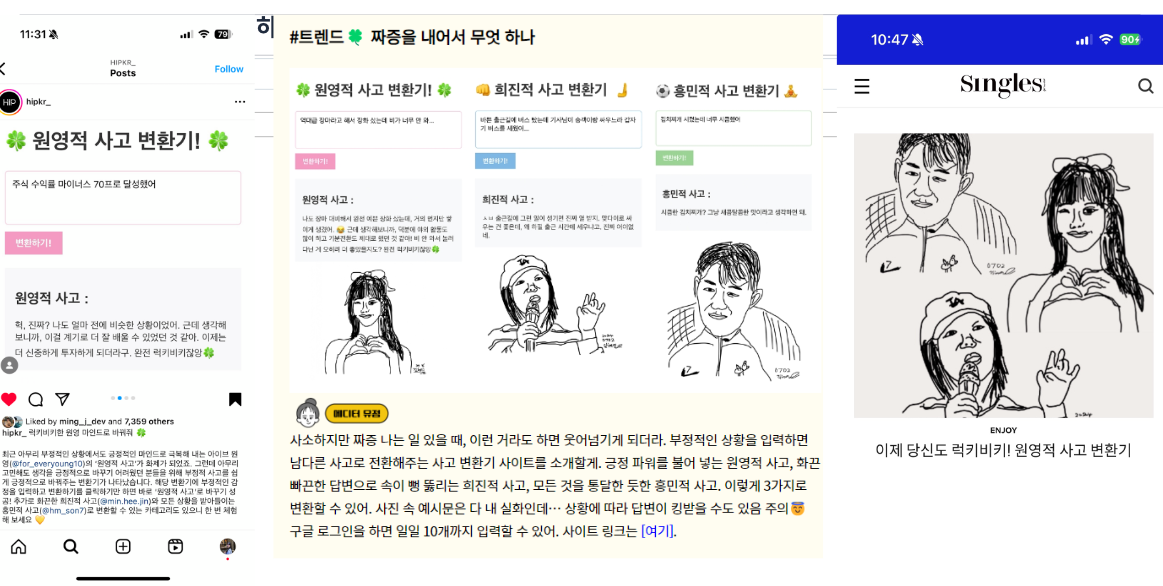
변환기의 오류 메시지가 밈(meme)이 되어 트위터에서 19,000번 리트윗됨. (링크)
-
힙플 등의 인스타그램 계정에 소개 (링크)
-
인기 뉴스레터 ‘까탈로그’ 194호에 소개 (링크)

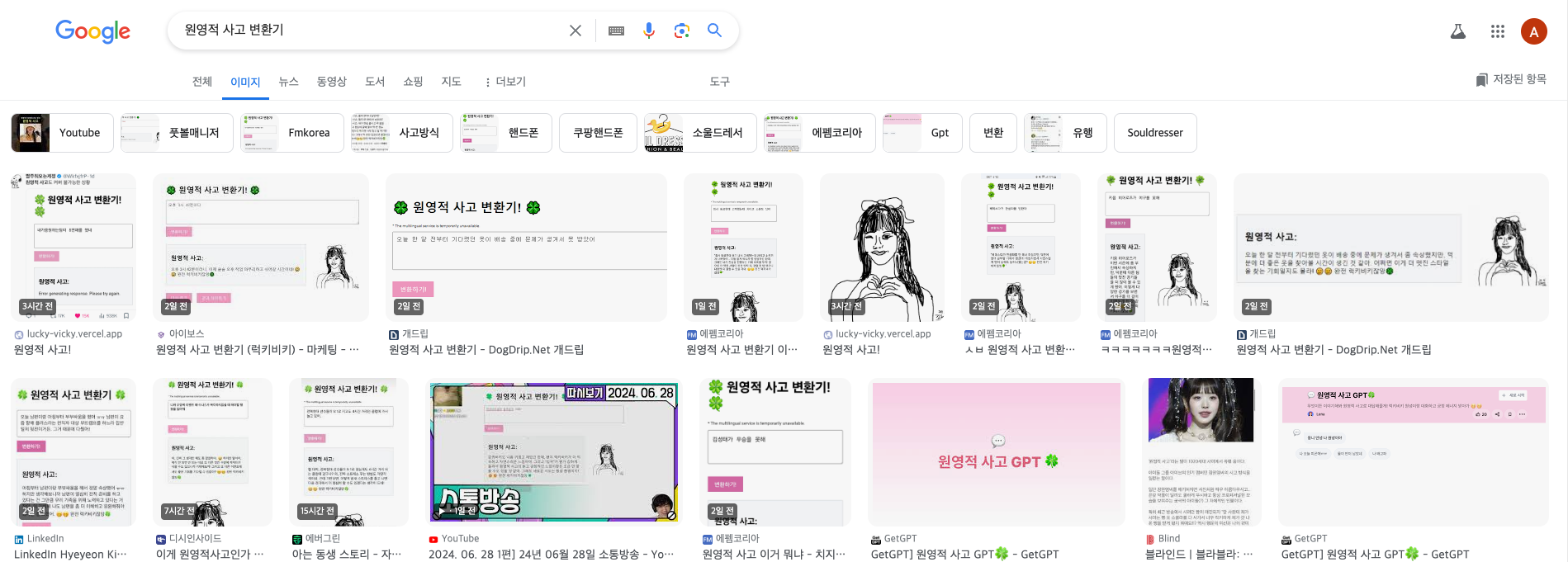
- 에펨코리아, 루리웹, 인스티즈, 유머나라 등 국내 주요 커뮤니티에서 실시간 이슈글 및 인기글 선정

- 게임 유튜버 '따효니' 라이브 방송 출연

- 살짝 설명을 드리자면, '원영적 사고 변환기'의 경우 웹에 제가 만든 것 외에도 다른 서비스들이 있습니다. GPT 프롬프트를 만드신 분이 원조인 걸로 알아요. 하지만 '흥민적 사고 변환기'의 경우, 제가 만든 게 웹상에서 유일합니다. 따라서 '흥민적 사고 변환기'의 경우 확실히 제 서비스를 언급한 게 맞습니다.
2. 내가 춘자라니
프로젝트 소개
배포 날짜 : 2024년 7월
사이트 주소 : https://chunja.vercel.app/
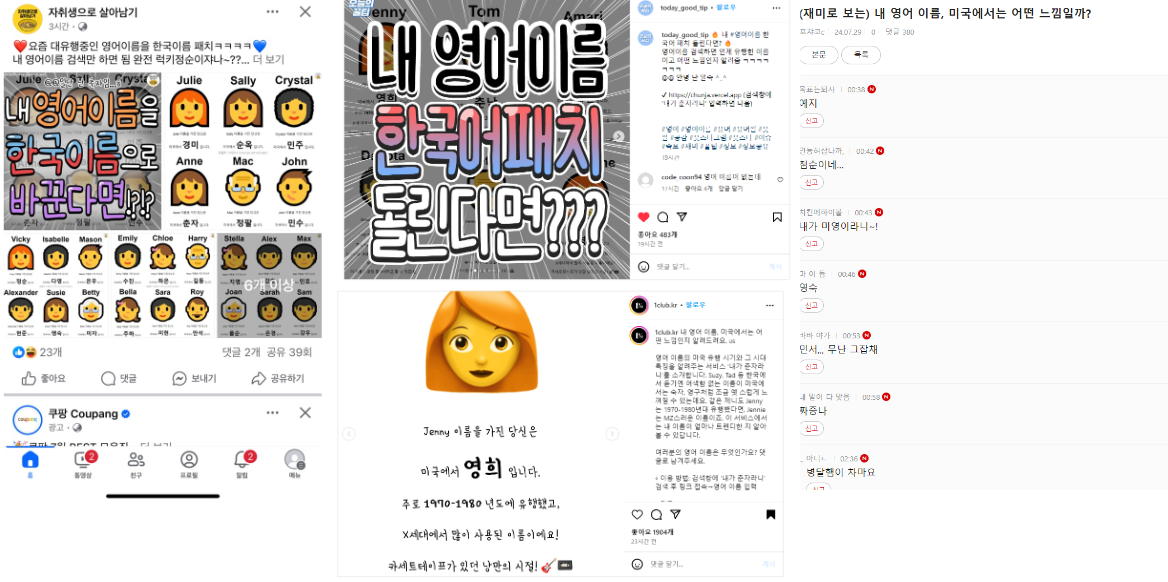
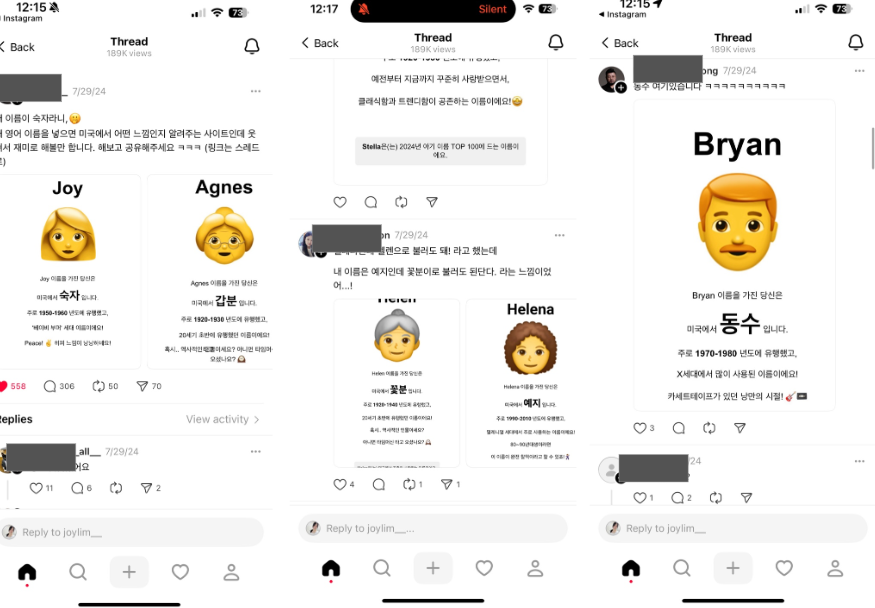
소개 : 내 영어 이름은 미국에서 어떤 느낌인지 한국 이름으로 패치해 주는 사이트
사용한 기술 : TypeScript Next.js Node.js Google Sheets API CSS-Module
성과
-
출시 한 달만에 방문자 60만 명 달성
-
디에디트 등 유명 인스타그램 계정에 소개

-
스레드 알고리즘을 타고 유행이 됨

-
현재도 일 이용자 1,000~1,500명 유지 중
-
시리즈B 교육 스타트업으로부터 프론트엔드 채용 관련 커피챗 요청 들어옴.
-
카카오뱅크로부터 오피스 초대를 받아 사무실을 구경하는 영광을 누리게 됨...! (채용과 관련 X)

-
프로그래머스 데브코스에 미니세션 강사로 초대됨. '성공하는 사이드 프로젝트'를 주제로 수강생들 앞에서 발표함.

3. 흑백요리사 MBTI 테스트
프로젝트 소개
배포 날짜 : 2024년 10월 초
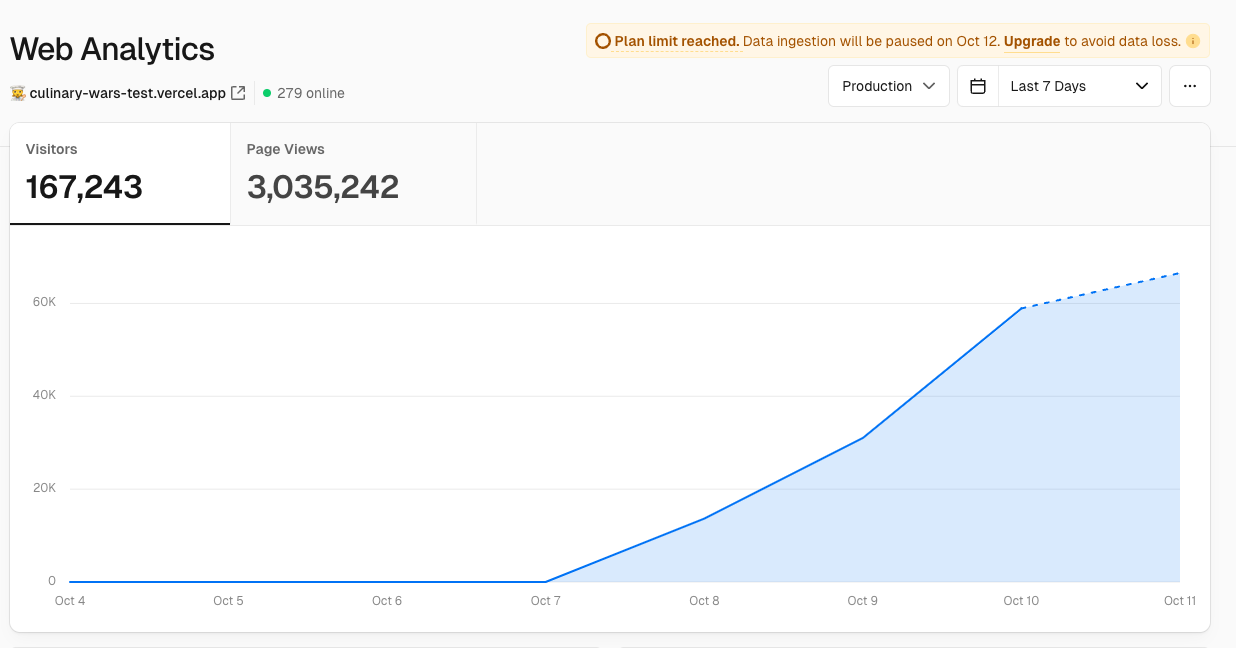
사이트 주소 : https://culinary-wars-test.vercel.app/
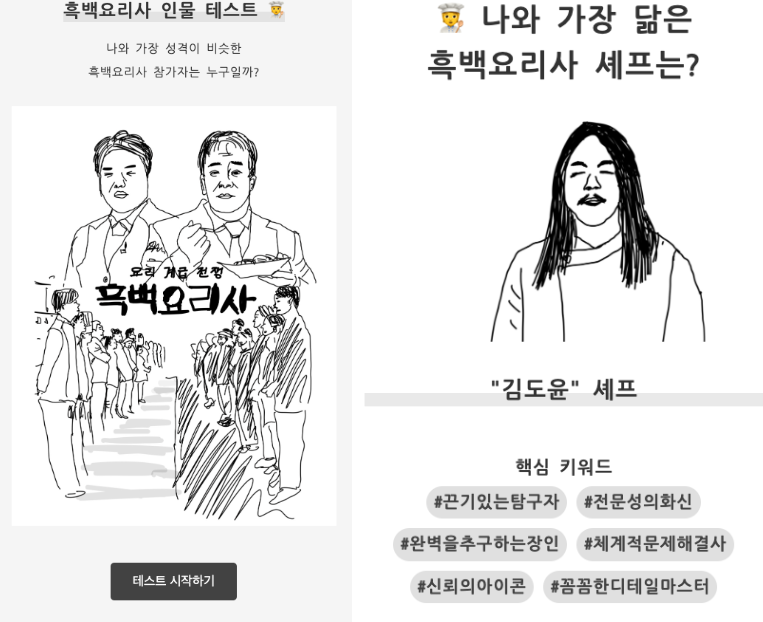
소개 : 나와 가장 비슷한 흑백요리사 쉐프를 찾아 주는 MBTI 테스트
사용한 기술 : 타입스크립트랑 리액트 (이건 뭐 특별한 '기술'이 사용되었다고 보기에도 어려운 프로젝트입니다..ㅎㅎ)
성과
-
출시 나흘만에 16만 이용자 달성

-
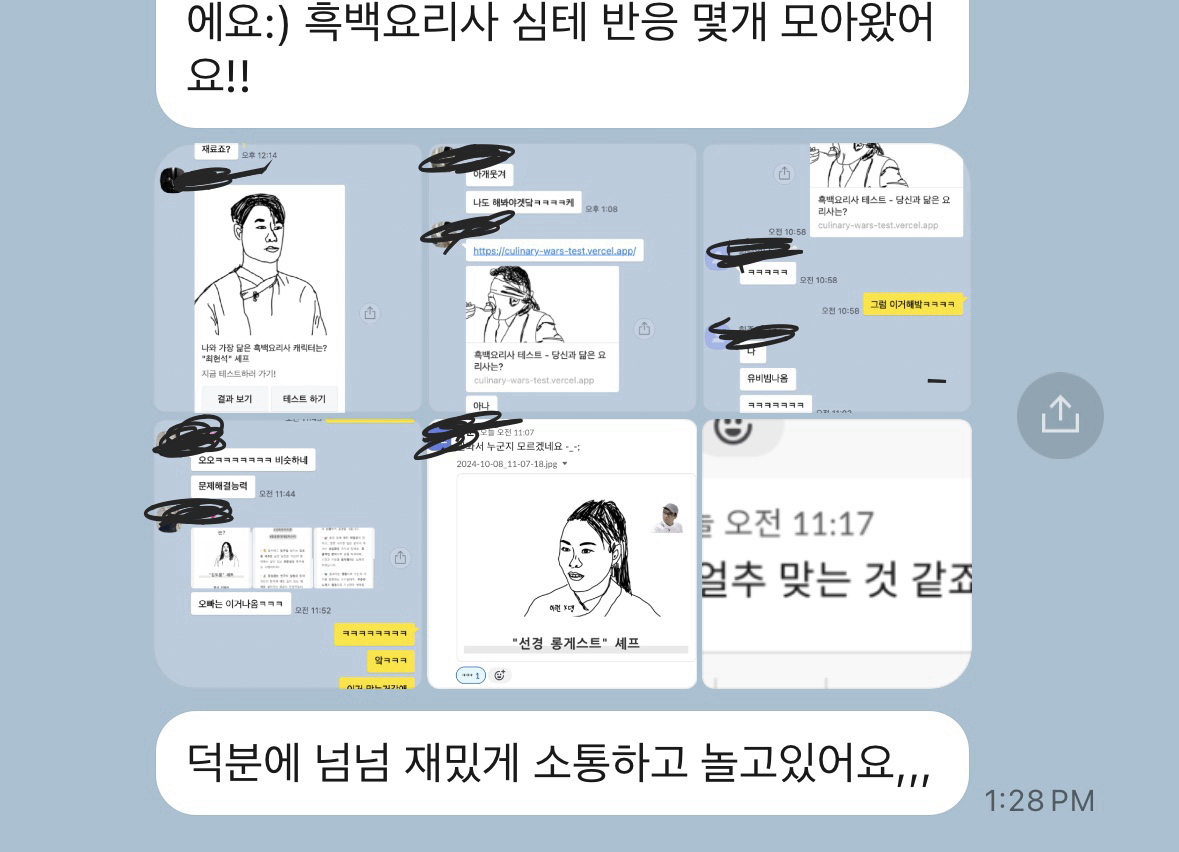
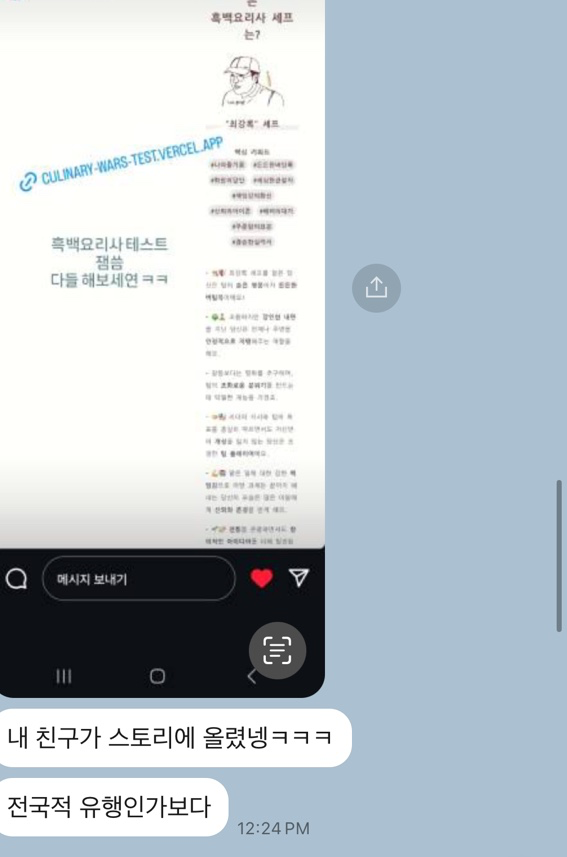
인스타 스토리, 카카오톡, 슬랙으로 공유되며 점점 더 유명해지는 중! 이번엔 어떤 성과가 있을까ㅎ_ㅎ




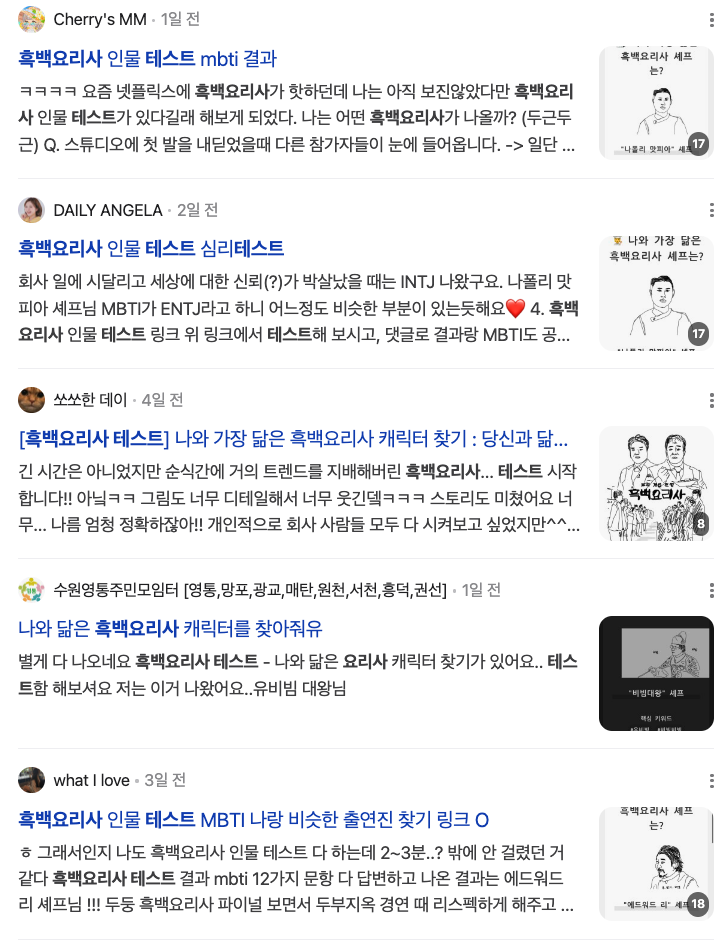
- 인기 유튜브 '문명특급'에 사이트 등장! (5:00~17:00) 참가자들이 심리테스트를 하면서 정말로 본인이 나오는 지 확인해 보는 컨텐츠로 나옴. 링크



정말로 저런 것들이 인기를 끌었다고요?
저도 믿기지가 않는데... 네 그렇습니다.
제 사이드 프로젝트들의 공통점은, 아이디어는 평범하지만 사이드 프로젝트치고는 비범한 성과를 거뒀다는 것입니다.
내가 만든 컨텐츠가 유행을 주도한 경험.
내가 만든 사이트가 SNS를 타고 널리 퍼지는 경험.
내가 모르는 사람들이 내 서비스를 이용하고, '재밌다'는 평가와 리뷰를 남긴 걸 본 경험.
내가 만든 것들이 단톡방, 슬랙에 돌아다닌다는 제보를 받은 경험.
그리고 그로 인해 얻게된, 프로젝트를 하지 않았더라면 절대 얻을 수 없었던 기회들...
어쩌면 개발자로 살아가며 한 번도 하기 힘든 경험을, 연속으로 세 번을 하고 있으니 저도 어떨떨합니다.
누군가는 '저건 개발자로서의 프로젝트가 아니야. 기획력이 거의 전부지.'라고 말하기도 했습니다.
하지만 그런 평가는 제 멘탈에 흠집 하나 내지 못할 정도로, 성과를 통해 느낀 도파민은 대단했습니다.
또한 프로덕트와 비즈니스에 관심이 있는 개발자라는, 저를 정의하는 아이덴티티도 정립할 수 있었습니다.
이쯤되면 많은 질문을 받습니다.
"사이드 프로젝트를 어떻게 홍보하셨나요?"
"사이드 프로젝트 아이디어는 어떻게 얻으셨나요?"
"사이드 프로젝트는 취업에 실제로 도움이 되었나요?"
최근들어 만나는 개발자들마다 저 질문을 했을 정도로,
사이드 프로젝트의 홍보 방법이나 아이디어 발굴법에 대한 관심은 뜨겁습니다.
유튜브에서 썰 풀듯이(?) 얘기하면 재밌을 내용들이지만
저는 아직 유튜브 채널이 없고, 말하기보다는 글쓰기가 더 자신있는 사람이기에
이곳, 제 벨로그를 통해 이야기를 풀어나가보고자 합니다.
시리즈를 시작하기 전에...
왜 벨로그냐고요?
시리즈 연재를 마음먹기 전, 링크드인을 통해 어떤 플랫폼을 사용할지에 대해 의견을 구한 적이 있는데요.
많은 분들이 브런치라는 플랫폼을 추천해 주셨지만, 저는 결국 벨로그를 선택하게 되었습니다.
우선, 저는 글을 쓸 때 '소통'을 중요시합니다.
글을 쓰고 나서 댓글이 없거나 반응이 없으면, 곧바로 그 다음 글 작성에 대한 흥미가 떨어져 버립니다.
브런치의 경우 줄 간격이나 폰트 등의 텍스트 요소, 그리고 일관성 있는 컨텐츠를 만드는 데는 최적이었습니다.
하지만 결정적으로 '리플'이 잘 달리지 않는다는 사실이 크게 마이너스가 된 것 같습니다.
(저한텐 관심이 이만큼이나 중요합니다...ㅠㅠ)
결국 글 상단 노출이 쉽고, 많은 개발자들의 공감과 반응을 얻어낼 수 있는 벨로그를 플랫폼으로 사용하기로 결정했습니다.
이 시리즈, 상당히 재밌을 텐데요. 벨로퍼트님 서버비가 너무 많이 나오지 않았으면 하는 바람입니다..(?) 농담...ㅎ
글 순서는 제멋대로일수도 있습니다.
마음 같아서는 아이디어 구상 - 프로젝트 진행 - 커리어 이런 식으로 순서를 정해 체계적으로 연재하고 싶지만,
아무래도 본업이 있는 직장인이다 보니 좀 힘들 것 같다는 판단을 내렸습니다. 왜냐고요?
만약 저런 형식으로 글을 쓴다면, 글쓰기가 숙제가 될 것 같았기 때문입니다.
저한테는 퇴근 후 활동에 대한 나름의 원칙이 있는데,
그건 바로 퇴근 후 하는 일들은 재밌거나 지속 가능한 것이어야 한다는 것입니다.
글을 쉽게 잘 쓰려면, 그날그날의 영감을 바탕으로 후루룩 써내려가야 하는데
목차를 정해 놓으면, 억지로 내용을 채우는 느낌이 들 것 같았습니다.
결론은, 그날그날 쓰고 싶은 것을 써 보기로 했습니다.
올라오는 글 순서가 뒤죽박죽이라고 해서 당황하지 않으셨음 합니다.
결국 모든 내용은, 다 연결되어 있답니다 :D
가볍게 읽어 주세요.
흔히 하는 말이지만 '정답'이란 없습니다.
우리는 같은 트랙에서 뛰는 게 아닙니다. 저마다의 레이스를 하고 있는 거죠.
따라서 모든 상황을 타인에게 끼워 맞추거나, 타인의 상황에 지나치게 몰입할 필요가 없습니다.
'아 저런 케이스도 있구나. 저렇게도 할 수 있구나'라는 마음으로 제 글을 실컷 즐겨 주셨으면 좋겠습니다.
서론이 길었는데, 첫 번째 시리즈는 사람들이 궁금해하는 그것,
'혜연님의 사이드 프로젝트 홍보 루트는 어떻게 되나요?'
이 내용으로 돌아올 것 같습니다. (갑자기 바뀔 수도 있지만요...ㅎ)
끝까지 재밌게 봐 주세요 🥰
헐
자기 소개를 안 하고 갈 뻔했네요? 무슨 스타병인가요? 사이드 프로젝트만 나열해 놓고 정작 개발자가 누군지는 소개도 안 하다니...
저는 현재 이커머스 스타트업에서 일하고 있는 2년차 프론트엔드 개발자입니다.
나름 특이한 이력은 31살에 부트캠프, 국비지원학원을 다니지 않고 개발자로 전직했다는 것입니다...ㅎ

TypeScript, React.js, Next.js를 주로 사용합니다.
현재는 회사에서 React Native와 Next.js를 이용해 앱 개발을 하고 있습니다.
남편은 백엔드 개발자입니다.
그럼 진짜 뿅!ㅎㅎ 다음 글에서 보아요~~







제가 이사람의 남편인것이 자랑스럽습니다.
항상 멋진 프로젝트로 세상을 놀라게하고 영향력을 끼치는 그대의 모습에 박수를 보냅니다.