스키마와 모델 생성
models/User.js에 회원정보를 저장할 데이터베이스 스키마를 정의하고 모델을 생성해보겠습니다.
models/User.js
// models/User.js
const mongoose = require('mongoose')
// mongoDB에 회원정보를 저장할 스키마를 userSchema에 정의
const userSchema = mongoose.Schema({
name: {
type: String,
maxlength: 50,
required: true,
},
email: {
type: String,
trim: true, // 공백을 없애주는 역할
unique: 1, // 똑같은 이메일을 쓰지 못하도록
required: true,
},
password: {
type: String,
minlength: 5,
required: true,
},
})
// 데이터베이스 모델을 정의
const User = mongoose.model('User', userSchema)
module.exports = UserRouter 생성하기
Router를 생성해주기 위해 루트경로에 routes/api/register.js를 생성합니다.

다음으로, 웹으로 전달된 request의 body의 내용을 얻을 수 있도록 index.js에 아래의 코드를 추가해줍니다.
index.js
// allow us to get the data in request.body
app.use(express.json({ extended: false })); register.js에는 Router와 관련된 내용을 작성합니다.
register.js
// express 모듈 내의 Router를 이용해서 회원정보를 post 방식으로 요청 받으면 DB에 회원정보 저장
const express = require("express");
const User = require("../../models/User");
const router = express.Router();
const bcrypt = require("bcryptjs");
router.post(
"/",
async (req, res) => {
const { name, email, password } = req.body;
try {
// email을 비교해서 user가 이미 존재하는지 확인
// 존재한다면 return해서 뒤의 코드를 실행하지 않음.
let user = await User.findOne({ email });
if (user) {
return res.status(400).json({ errors: [{ msg: "User already exists" }]});
};
// user가 존재하지 않으면 새로운 user에 대해서 DB에 추가
user = new User({
name,
email,
password,
});
// bcrypt 모듈을 이용해 salt값을 부여하며 password 암호화
const salt = await bcrypt.genSalt(10);
user.password = await bcrypt.hash(password, salt);
// 암호화된 내용까지 포함해 DB에 user를 저장.
await user.save();
// 성공했다는 메시지를 응답으로 보냅니다.
res.send("Success");
} catch (error) {
console.error(error.message);
res.status(500).send("Server Error");
};
}
);
module.exports = router;다시 index.js에 localhost:5000/api/register로 요청이 올 시 방금 작성한 register.js를 향하도록 아래 내용을 추가합니다.
index.js
// Define Routes
app.use("/api/register", require("./routes/api/register"));Postman으로 테스트
간단하게 post 요청을 해 볼 수 있는 Postman을 통해 회원정보를 json 형식으로 post 요청 했을 때 제대로 DB에 적재되는지 확인해봅시다.
https://www.postman.com/downloads/
Postman은 위 사이트에서 다운로드 받습니다.
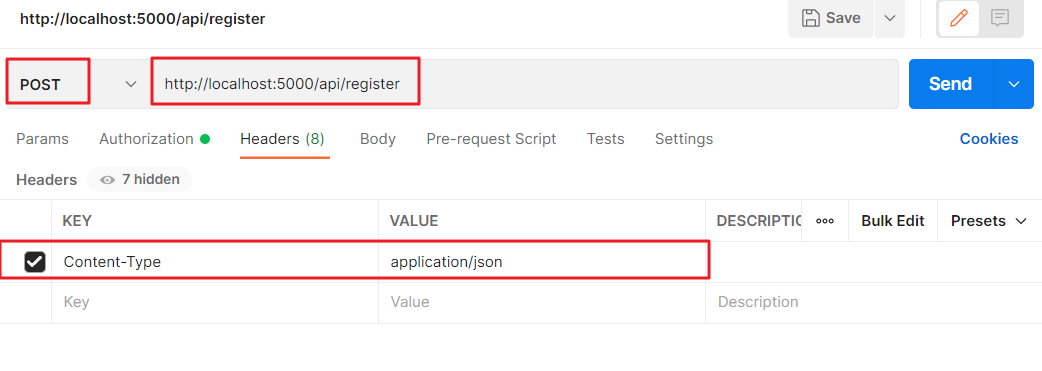
아래와 같이 POST 요청으로 URL을 적어줍니다.
Header에서 content-type을 json으로 입력합니다.

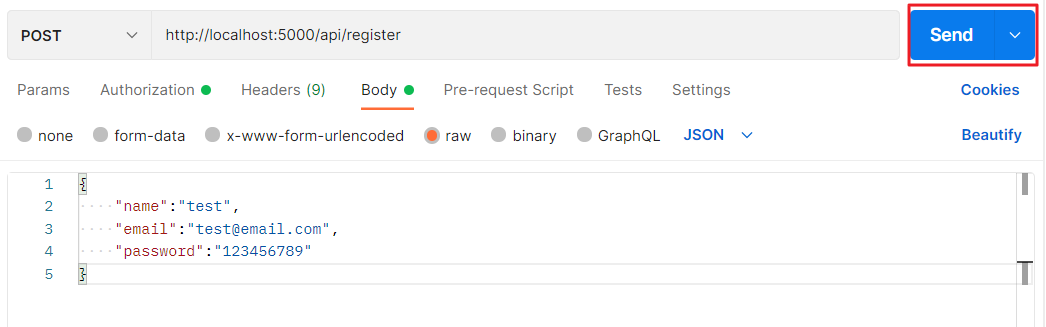
Body에서 raw로 설정한 뒤 스키마에 맞게 요청 내용을 json 형식으로 작성합니다.

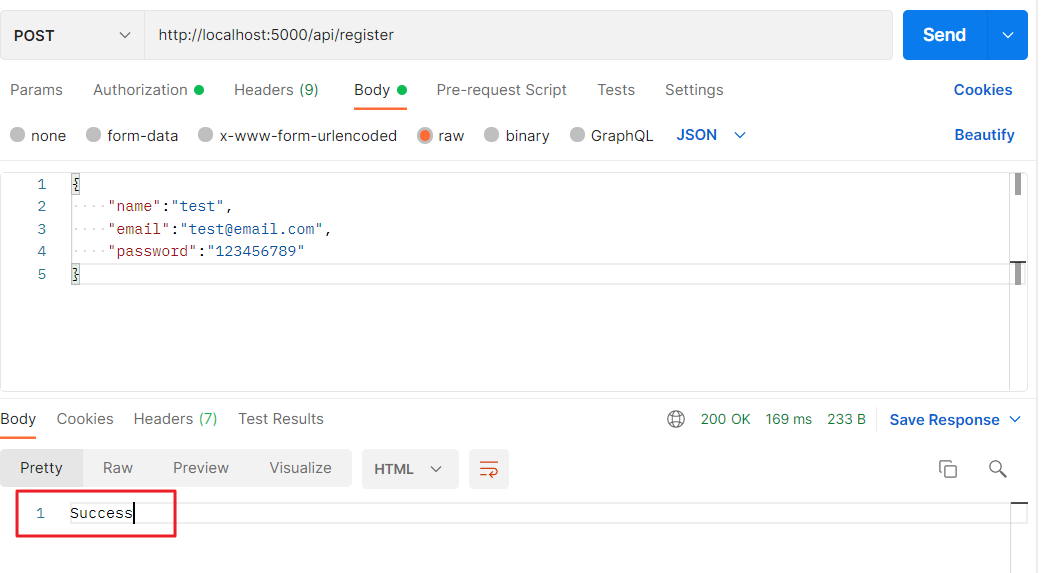
Send 버튼을 누르면 아래와 같이 요청이 성공적으로 이루어졌다는 Success 메시지가 나타납니다.

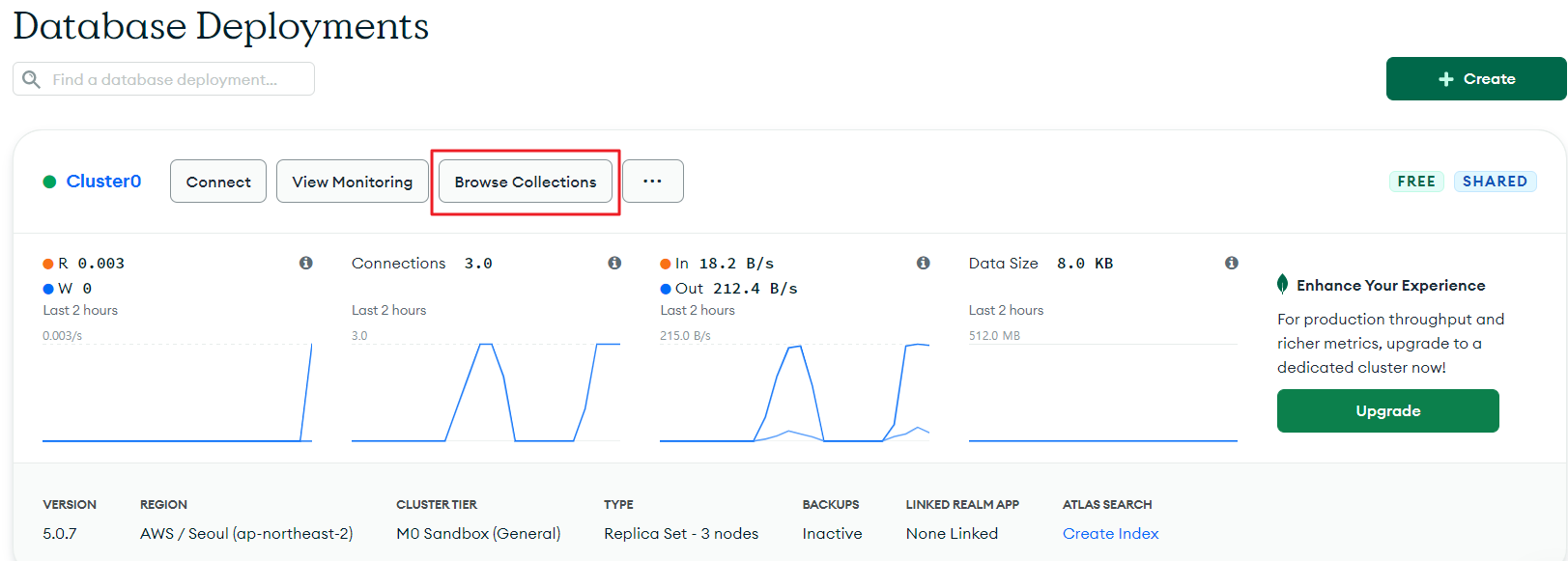
mongoDB의 User 데이터베이스에 데이터가 제대로 적재되었는지 확인합니다.
Browse Collections를 눌러서 들어가면,

우리가 생성한 User 데이터베이스에 Post로 요청한 데이터가 적재되어 있는 것을 확인할 수 있습니다.

