DB 클라우드 서버 생성하기
https://www.mongodb.com/1 에 접속합니다.
아이디가 없다면 아이디를 생성합니다.
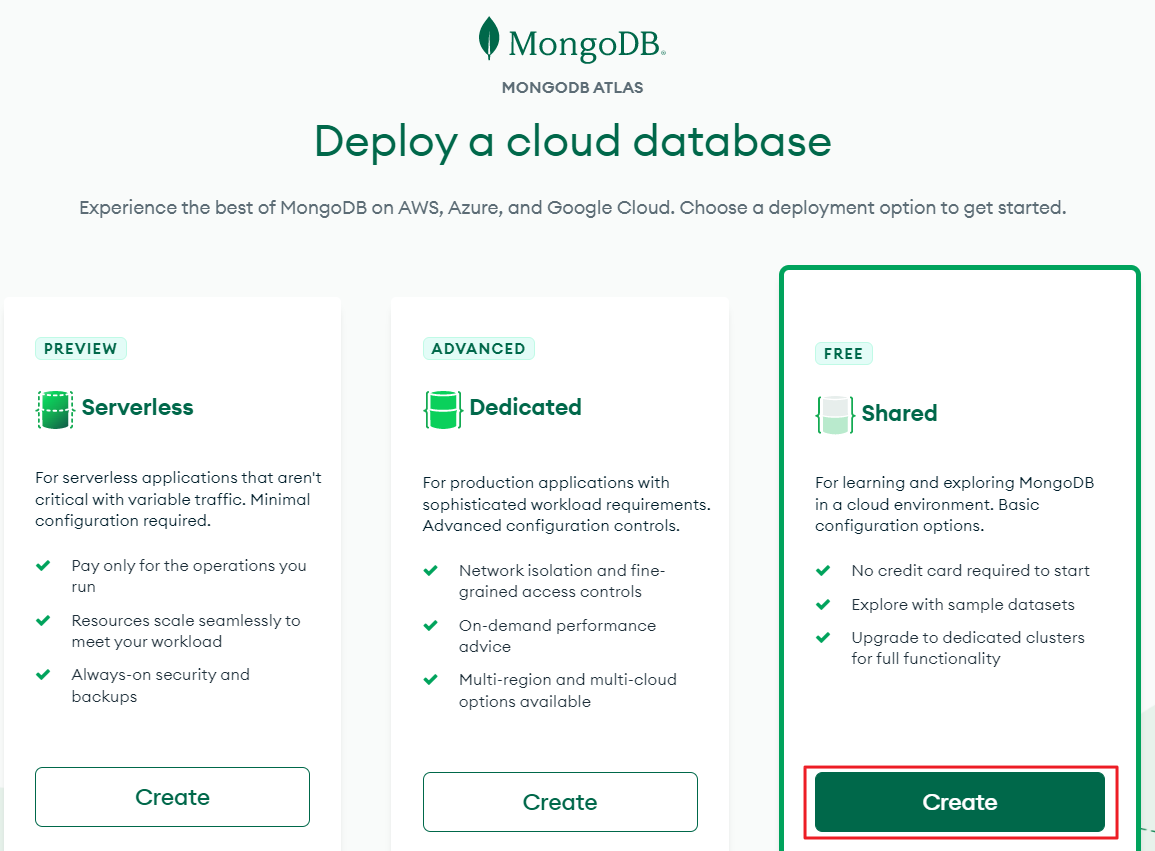
아이디를 생성하면 아래와 같은 Plan을 선택하는 화면이 나오는데, 맨 오른쪽에 FREE를 눌러줍니다.

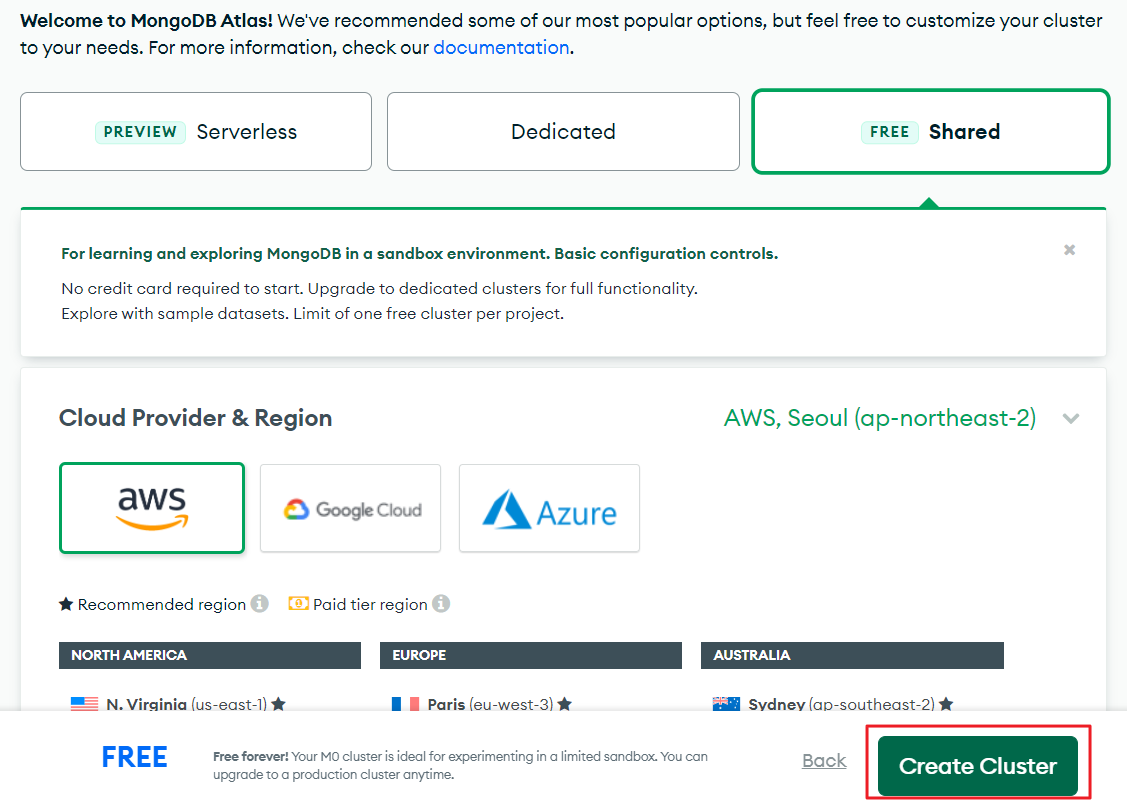
어떤 퍼블릭 클라우드에 DB 서버를 생성할 것인지를 묻는데, 자동으로 AWS, 리전은 Seoul로 되어 있으므로 Create Cluster를 눌러줍니다.

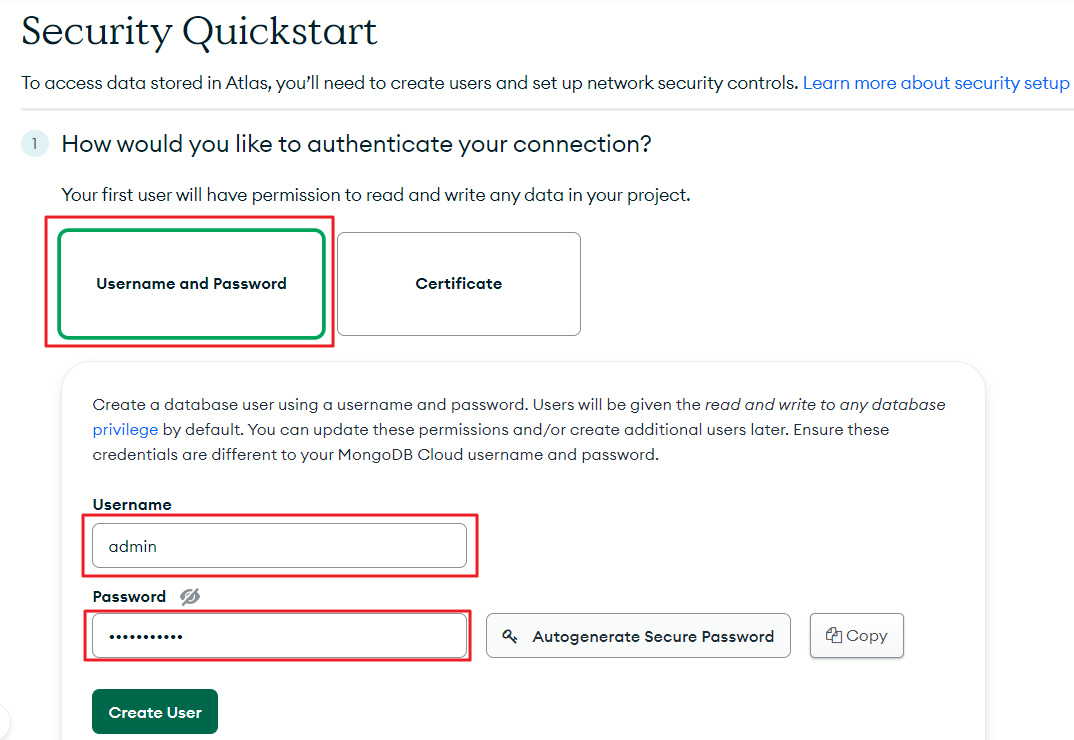
잠시 뒤 서버의 보안 설정에 관한 가이드가 나타납니다.
인증을 허용할 유저를 생성합니다.

아래에 Create User 버튼을 눌러 유저를 생성합니다.

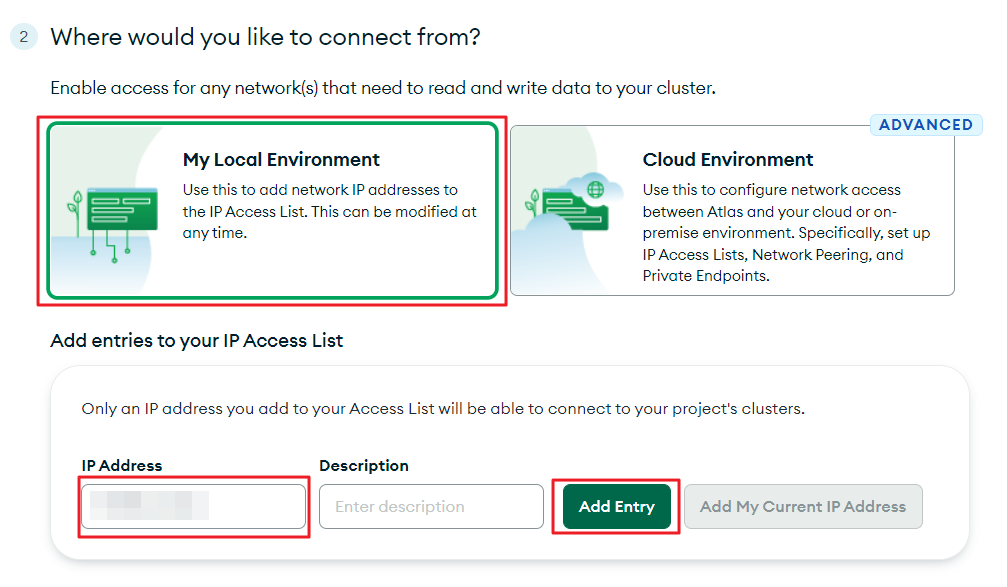
어떤 IP 주소에 대해 접속을 허용할 것인지 묻습니다.
자신의 IP 주소를 입력하고 Add Entry를 클릭합니다.

참고
자신의 IP 주소는 아래 사이트에서 확인 가능합니다.
https://nordvpn.com/ko/ip-lookup/
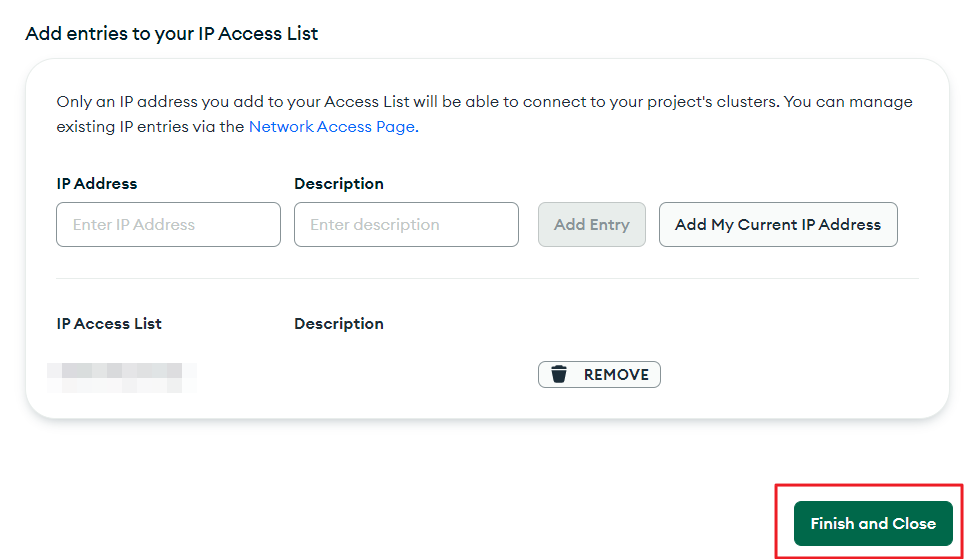
방화벽이 설정되었는지 확인 후 Finish and Close 버튼을 눌러 설정을 끝냅니다.

DB 서버 URL 얻기
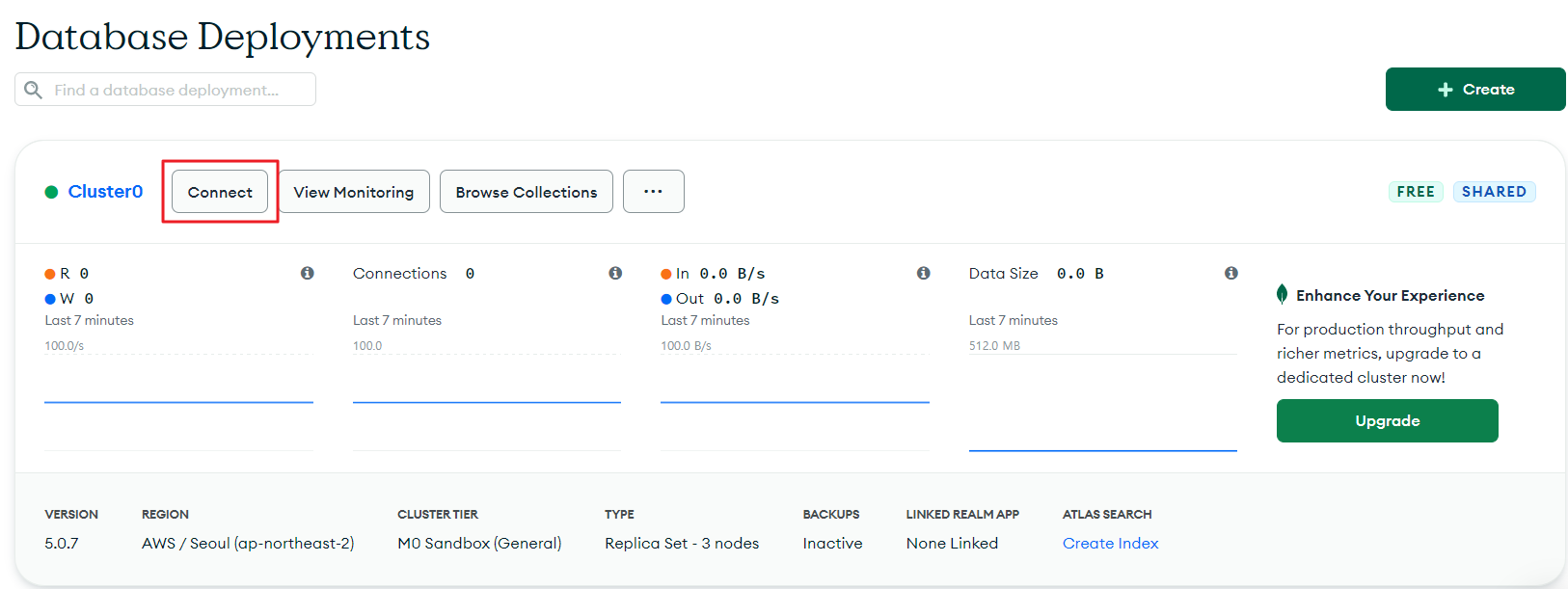
위의 과정을 그대로 따라왔다면 클러스터가 생성되어 있을 것입니다.
여기서 Connect 버튼을 누릅니다.

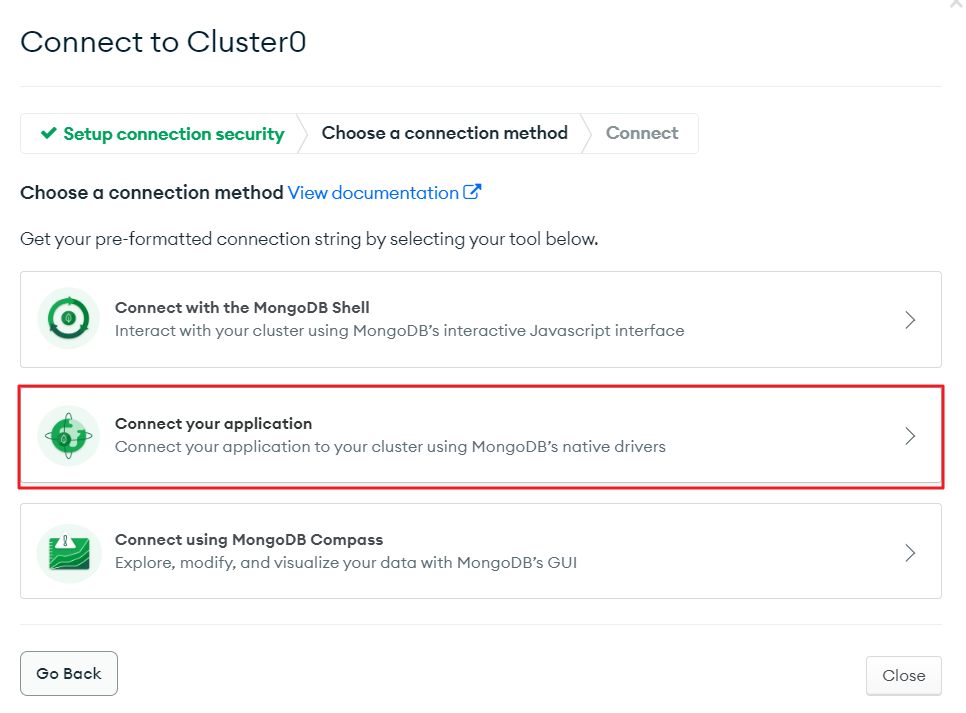
Connect your application을 누릅니다.

DB 서버의 URL을 알 수 있습니다.

필요한 패키지 설치
터미널에서 mongoose를 설치합니다.
npm i mongoosenpm i expressDB 서버와 연결하기
connection.json 파일을 하나 만들고 DB 서버의 URL을 입력합니다.
<Password> 부분에는 접속 허용 계정의 패스워드를 입력합니다.

이제 URL을 이용해서 DB 서버와 연결하는 db.js 파일을 작성합니다.
// db.js
const mongoose = require("mongoose");
const connection = require("./connection.json");
const uri = connection.mongoURL;
const connectDB = async () => {
try {
await mongoose.connect(uri, {
useUnifiedTopology: true,
useNewUrlParser: true,
});
console.log("MongoDB Connected...");
} catch (error) {
console.error(error.message);
process.exit(1);
}
};
module.exports = connectDB;// index.js
const express = require("express");
const connectDB = require("./db")
const app = express();
const port = 5000;
app.get("/", (req, res) => {
res.send("API RUNNING...");
})
connectDB();
app.listen(port, () => console.log(`Server started on port ${port}`));index.js 파일을 실행하게 되면 DB와의 정상적으로 연결된 것을 확인할 수 있습니다.

localhost:5000로 접속하면 index.js에서 get으로 보낸 문구(API RUNNING...)가 나타난 것을 확인할 수 있습니다.