JWT를 사용해 사용자 정보 요청 및 응답
앞서 JWT을 클라이언트에 발급하는 방법에 대해 알아보았습니다.
이제 클라이언트가 JWT을 통해서 정보를 요청하고 그 정보를 응답하는 코드를 작성해보겠습니다.
미들웨어 만들기
미들웨어는 클라이언트가 보내는 JWT가 유효한지 검증하는 역할을 수행합니다. 유효한 토큰이라면
먼저 미들웨어 폴더를 만들고 그 안에 미들웨어를 구현하겠습니다.

./middleware/auth.js
// HTTP 요청 헤더에 JWT가 들어오면 검증 후 요청(req)에 사용자 정보를 할당합니다.
const jwt = require("jsonwebtoken");
module.exports = function (req, res, next) {
// Get token from header
// header에서 x-auth-token 은 token의 key 값
// token에는 JWT가 들어갑니다.
const token = req.header("x-auth-token");
// 토큰이 아니라면,
if (!token) {
return res.status(401).json({ msg: "No token, authorization denied" });
}
// 토큰에 대해 검증.
try {
// token 해독
// token을 만들 때 설정한 secret key 값 : jwtSecret
const decoded = jwt.verify(token, "jwtSecret");
// req에 해독한 user 정보 생성
req.user = decoded.user;
// 미들웨어에서 많이 사용하는 메서드로 현재에서 판단하지 않고 라우터로 넘기겠다는 의미입니다.
next();
} catch (error) {
res.status(401).json({ msg: "Token is not valid" });
}
};GET 방식의 router 만들기
미들웨어에서 JWT 검증 후 요청에 해당 토큰에 대한 데이터를 넣었습니다.
이 요청에 GET으로 들어올 때 router를 만들어 보겠습니다.
./routes/api/auth.js
const express = require("express");
const router = express.Router();
const auth = require("../../middleware/auth"); // middleware 불러오기
const User = require("../../models/User");
const jwt = require("jsonwebtoken");
// localhost:5000/api/auth 로 GET 방식으로 들어왔을 때
router.get("/", auth, async (req, res) => {
try {
// auth 미들웨어에서 생성해준 req.user를 사용하여 DB에서 user 탐색. 패스워드에 대한 내용은 제외합니다.
const user = await User.findById(req.user.id).select("-password");
res.json(user); // 응답에 패스워드 정보를 제외한 사용자 정보 넣기
} catch (error) {
console.error(error.message);
res.status(500).send("Server error");
}
});
module.exports = router;index.js
아래 내용을 추가합니다.
app.use("/api/auth", require("./routes/api/auth"));HTTP 헤더에 JWT 넣고 해당 사용자 데이터 조회 테스트
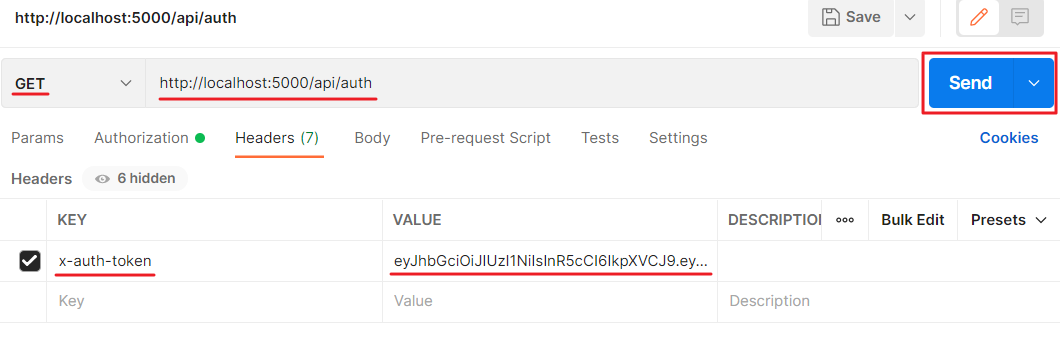
index.js를 실행합니다.GET방식,http://localhost:5000/api/auth로 요청합니다.
헤더에는x-auth-token이라는 키에JWT값을 입력합니다.
Send버튼을 누릅니다.

- 응답에 해당
JWT에 대한 사용자 정보를 불러오는 것을 확인할 수 있습니다.

