JWT란 무엇인가?
JWT는 JSON Web Token의 약자로 로그인 시 서버가 클라이언트에게 발급해주는 토큰입니다.
클라이언트는 이 토큰을 HTTP 요청 헤더에 넣고 특정 서비스에 대해 요청합니다.
서버는 JWT를 받아 검증하고, 확인되면 요청에 대한 응답을 클라이언트로 보냅니다.
자세한 내용은 아래의 내용을 참고하시기 바랍니다.
=> JWT란 무엇인가?
로그인 시 JWT 발급
- 앞서 진행한 로그인 서버 코드 실습 중
register.js파일에JWT에 대한 내용을 더 추가할 것입니다.
// ./routes/api/register.js
// express 모듈 내의 Router를 이용해서 회원정보를 post 방식으로 요청 받으면 DB에 회원정보 저장
const express = require("express");
const User = require("../../models/User");
const router = express.Router();
const bcrypt = require("bcryptjs");
router.post(
"/",
async (req, res) => {
const { name, email, password } = req.body;
try {
// email을 비교해서 user가 이미 존재하는지 확인
// 존재한다면 return해서 뒤의 코드를 실행하지 않음.
let user = await User.findOne({ email });
if (user) {
return res.status(400).json({ errors: [{ msg: "User already exists" }]});
};
// user가 존재하지 않으면 새로운 user에 대해서 DB에 추가
user = new User({
name,
email,
password,
});
// bcrypt 모듈을 이용해 salt값을 부여하며 password 암호화
const salt = await bcrypt.genSalt(10);
user.password = await bcrypt.hash(password, salt);
// 암호화된 내용까지 포함해 DB에 user를 저장.
await user.save();
// 성공했다는 메시지를 응답으로 보냅니다.
res.send("Success");
} catch (error) {
console.error(error.message);
res.status(500).send("Server Error");
};
}
);
module.exports = router;- 먼저 모듈을 설치합니다.
npm i jsonwebtoken- 모듈을 불러옵니다.
const jwt = require("jsonwebtoken");- 로그인 시(
ID,PW에 대한 정보가 들어올 시)DB의ID정보를JWT로 변환하여 전송해보겠습니다.
(로그인 아이디가 아닌 DB에서 각 데이터를 구별하는 식별자ID를 의미합니다)

const payload = { // json web token 으로 변환할 데이터 정보
user: {
id: user.id,
},
};
// json web token 생성하여 send 해주기
jwt.sign(
payload, // 변환할 데이터
"jwtSecret", // secret key 값
{ expiresIn: "1h" }, // token의 유효시간
(err, token) => {
if (err) throw err;
res.send({ token }); // token 값 response 해주기
}
);register.js
// express 모듈 내의 Router를 이용해서 회원정보를 post 방식으로 요청 받으면 DB에 회원정보 저장
const express = require("express");
const User = require("../../models/User");
const router = express.Router();
const bcrypt = require("bcryptjs");
const jwt = require("jsonwebtoken");
router.post(
"/",
async (req, res) => {
const { name, email, password } = req.body;
try {
// email을 비교해서 user가 이미 존재하는지 확인
// 존재한다면 return해서 뒤의 코드를 실행하지 않음.
let user = await User.findOne({ email });
if (user) {
return res.status(400).json({ errors: [{ msg: "User already exists" }] });
};
// user가 존재하지 않으면 새로운 user에 대해서 DB에 추가
user = new User({
name,
email,
password,
});
// bcrypt 모듈을 이용해 salt값을 부여하며 password 암호화
const salt = await bcrypt.genSalt(10);
user.password = await bcrypt.hash(password, salt);
// 암호화된 내용까지 포함해 DB에 user를 저장.
await user.save();
const payload = { // json web token 으로 변환할 데이터 정보
user: {
id: user.id,
},
};
// json web token 생성하여 send 해주기
jwt.sign(
payload, // 변환할 데이터
"jwtSecret", // secret key 값
{ expiresIn: "1h" }, // token의 유효시간
(err, token) => {
if (err) throw err;
res.send({ token }); // token 값 response 해주기
}
);
} catch (error) {
console.error(error.message);
res.status(500).send("Server Error");
};
}
);
module.exports = router;JWT 토큰 받기 테스트
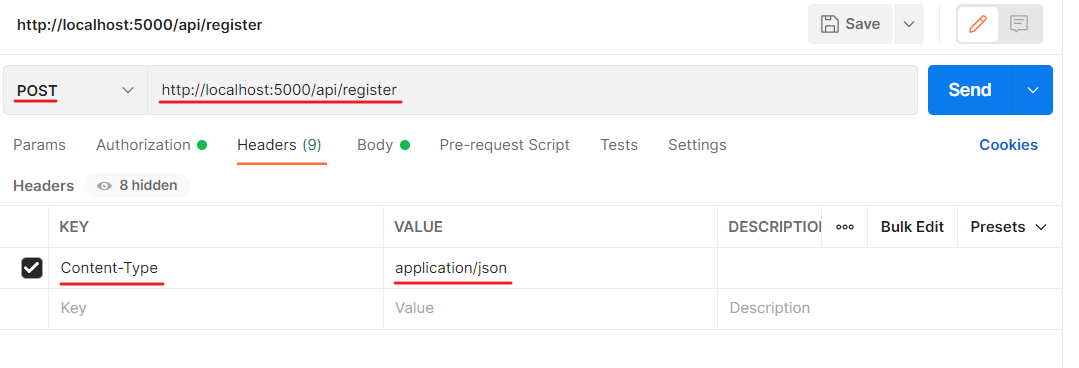
index.js파일을 실행합니다.Postman을 열고POST방식으로http://localhost:5000/api/register에 요청합니다.
Headers에서Content-Type을application/json으로 입력합니다.

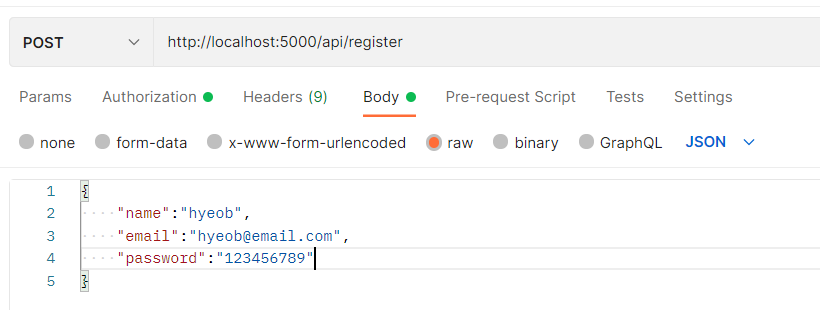
Body에서 아래와 같이 입력하고Send를 누릅니다.

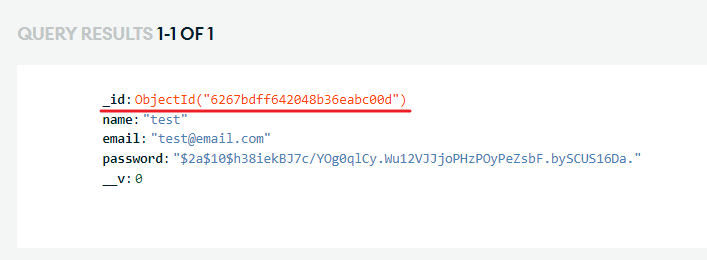
- 응답 Body를 보면 정상적으로
JWT가 들어온 것을 확인할 수 있습니다.

