- API 호출시 일어나는 일
프론트앤드에서 서버를 통해 요청 (request)을 하면 백앤드는 DB에 들어가서 데이터를 찾고 찾은 데이터를 프론트앤드에 응답 (response) 해준다.
넘어온 데이터는 프론트앤드에서 받아서 활용하고, 데이터를 주고 받을때 통신에 사용되는 언어는 JSON 이다.
- GET, POST
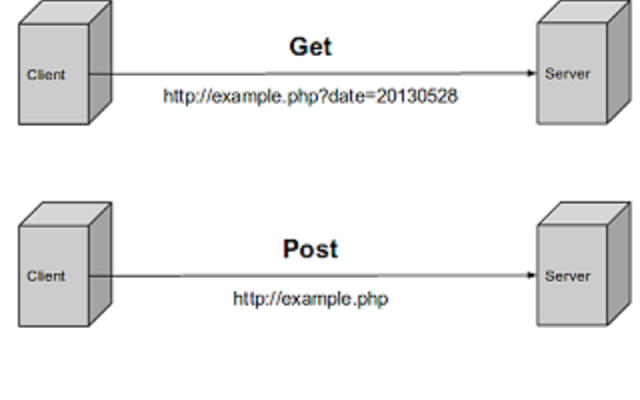
GET - 필요한 데이터를 가져오는 API method
원하는 데이터를 가져오기 위해서는 API 주소 뒤에 엔드포인트를 붙혀줘야한다.
예를 들어 fetch 함수에 들어가는 API 주소가 “https://API주소/users” 라면 user에 대한 데이터를 달라고 요청하는 것이라고 해석할 수 있다.
API 요청시 fetch 함수의 인자로 API 주소만 입력해주면 되며 method는 생략해도 무관하다.
POST - 필요한 데이터를 보내는 API method
GET 과 마찬가지로 요청을 하는 것이지만 POST는 데이터를 보내겠다는 요청이다.
데이터를 보냄으로써 데이터의 수정, 추가, 삭제 등도 할 수 있다.
“https://API주소/user” 라는 API 주소로 POST 요청을 보낸다는 것은 user의 정보를 수정, 추가 또는 삭제를 요청하는 것이라고 해석할 수 있다.
API 요청시 fetch 함수의 인자로 API 주소와 method 타입, 보내줄 데이터 등을 적어준다.

엔드포인트 - API 주소 마지막에 들어가며 필요한 데이터 마다 엔드포인트가 달라지기 때문에 어떠한 데이터를 요청하는 것인지 명확하게 알 수 있도록 설정해주어야 한다.
예를 들어 신발의 데이터를 가져오는 API 라면 “https://API주소/shoes” 가 아닌, “https://API주소/ID” 라고 되어 있다면 엔드포인트를 보고 이게 신발의 데이터가 저장되어있는 곳인지 바로 알 수 없다.
- fetch 함수/ .then
fetch 함수는 method 타입에 따라서 종류가 변경되는 하나의 요청이다.
요청을 보내면 대답이 돌아오고 대답이 돌아왔을때 무언가를 처리해주기 위해 .then 이 들어간다.
HandleLogin = () => {
fetch("http://10.58.7.159:8000/accounts/login")
.then(res => res.json()) // => .json() = fetch 함수를 통해서 받은 json 형태의 데이터 (res) 를 javascript 형태로 변환해준다.
.then(res => console.log (res)) // => javascript 형태의 데이터에 적용할 작업을 작성한다.
};javascript 에서는 위에서 아래 순서대로 돌면서 이전 코드에 작성된 임무를 수행한 후 그 다음 임무를 수행한다.
예를 들면
function number () { let a = 1; let b = 2; let c = 3; };
number라는 함수가 호출되면 a라는 변수에 1을 넣는 작업이 완료되면 그 다음 줄로 넘어가 b라는 변수에 2를 넣어준다.
b라는 변수에 2를 넣어주는 작업이 완료되면 그 다음 c라는 변수에 3을 넣어준다.
하지만 fetch 함수는 비동기 함수이다.
비동기 함수의 경우
function number () { let a = 1; let b = 2; let c = 3; };동일한
number함수이지만 호출이 되면 위에서 아래로 순서대로 처리되면서 돌아가지 않고 상위 코드가 실행되는 것을 기다리지 않고 그 다음 줄로 넘어간다.
비동기 함수인 fetch 함수는 API 요청을 보낸 후 데이터가 들어오는 것을 기다리지 않고 아래로 넘어가게 되기 때문에 데이터를 받은 후 그 데이터를 통해 어떠한 작업을 실행하려면 .then 을 넣어줘야한다.
.then은 ~~가 완료되었을 때 라고 해석할 수 있다.
fetch 함수와 함께 .then을 작성하고 그 다음에 수행할 작업을 작성하게되면 데이터를 가져오는 것이 완료되었을때까지 기다렸다가 그 작업을 수행하게 된다.
