1차 프로젝트에 앞서 프로젝트에 필요한 react 초기 세팅을 진행하고자 한다.
1. CRA (Create-React-App) 설치
CRA는 문자 뜻 그대로 React 앱을 만들어주는 도구이다.
React 프로젝트 개발환경 구축을 처음부터 설정하는 것은 React를 처음 접하거나, React를 배우고 있는 사람에게는 매우 어렵고 복잡하지만 CRA를 사용하면 직접 모든 개발환경을 설정하지 않아도 되기 때문에 매우 편리하다.
터미널에 아래와 같은 코드를 입력하여 설치한다.
npx create-react-app 설치할 경로
2. CRA 구성 폴더 생성
프로젝트에 필요한 파일들을 찾기 쉽게 정리하고 사용하기 위해 src 폴더 하위에 새로운 폴더들을 생성한다.
Components 폴더- 다양한 페이지에서 공통으로 사용되는 Component들을 관리하는 폴더Pages 폴더- 각각의 페이지에 해당하는 Component, scss 파일들을 관리하는 폴더Styles 폴더- 모든 Component들에 적용될 scss를 관리하는 폴더 ex) reset.scss, common.scssImages 폴더- component에 들어갈 이미지 파일들을 관리하는 폴더
3. 경로 설정
CRA를 설치가 끝나면 프로젝트 폴더 안에
.env라는 파일을 생성하고, 파일 아래에NODE_PATH=src라고 입력한 후 저장해준다.
위 코드의 의미는 모든 파일의 경로가 src 폴더에서부터 시작할 것이라는 의미이다.
위 설정을 진행해주면 파일을 import 할 때 모든 파일의 경로가 src 폴더에서 시작되기 때문에 파일 경로를 작성하기 매우 수월해진다.
4. Router 설정
src 폴더에 있는 index.js 파일에서는 하나의 component만을 render 할 수 있지만 우리가 프로젝트시 구현할 화면은 한개의 화면이 아니라 여러개의 화면이고 계속 수동으로 component를 변경해줄 수는 없기에 Router를 설정해주어야한다.
Router는 원하는 페이지로 자유롭게 이동할 수 있도록 해준다.
먼저 Router를 설치하려면 터미널에 아래와 같은 코드를 입력한다.
npm install react-router-dom --save--save는 설치되는 패키지들을 기록하고 관리하는
package.json파일에 저장하기 위해 추가해준다.
package.json을 통해 보유하고 있는 패키지 목록을 서로 공유해야하기 때문에 --save는 필수로 추가해주는 것이 좋다.
설치가 완료되고 나면 프로젝트 폴더안에 Routes.js 파일을 생성한다.
파일을 생성한 후 프로젝트 폴더 안에 있는 index.js 파일의 코드를 추가/수정한다.
상단에
import Routes from "./Routes"를 추가하고
아래
ReactDom.render( <React.StrictMode> <App /> <React.StrictMode>, document.getElementById('root') );부분을
ReactDom.render( <React.StrictMode> <Routes /> <React.StrictMode>, document.getElementById('root') );이렇게 변경해주면 된다.
5. sass 설정
sass는 scss라는 확장자를 사용하는 해석되어 css로 컴파일되는 스크립트 언어이다.
css설정 값을 변수로 선언하여 사용할 수 있고 중첩, 상속 등의 기능을 사용할 수 있어 가독성이 뛰어나고 유지보수가 편리하다.
sass는 터미널에서 아래와 같은 코드를 입력하여 설치한다.
npm install node-sass --save
6. eslint, prettier 설정
eslint는 자바스크립트 문법을 검사하는 도구이다.
prettier는 설정된 eslint 룰에 따라 자동으로 잘못 작성된 코드를 잡아주고 수정해준다.
혼자 개발하면 몰라도, 여러 명이 같이 일하고 있기 때문에 다른 사람의 코드를 보고 짜증나지 않으려면 서로 format을 맞추어 동일한 code style을 유지해야한다. 그걸 Prettier가 알아서 format을 맞춰주겠다는 것이고, Editor에 플러그인을 추가하여 강제로(자동으로) formatting을 하려고 한다.
- 먼저 VSCode 플러그인에서
eslint를 검색 후 설치한다.
- 프로젝트 폴더에
.eslintrc.json이라는 이름의 파일을 추가하고 아래 내용을 추가한다.{ "extends": "react-app" }
- VSCode 플러그인에서
prettier를 검색 후 설치한다.
- prettier 설치가 완료되면 터미널에서 아래의 코드를 입력해 prettier 패키지도 설치해주어야 한다.
npm i prettier eslint-config-prettier eslint-plugin-prettier -D설치가 완료되면
.eslintrc.json파일의 내용을 아래와 같이 수정한다.{ "extends": ["react-app", "plugin:prettier/recommended"] }
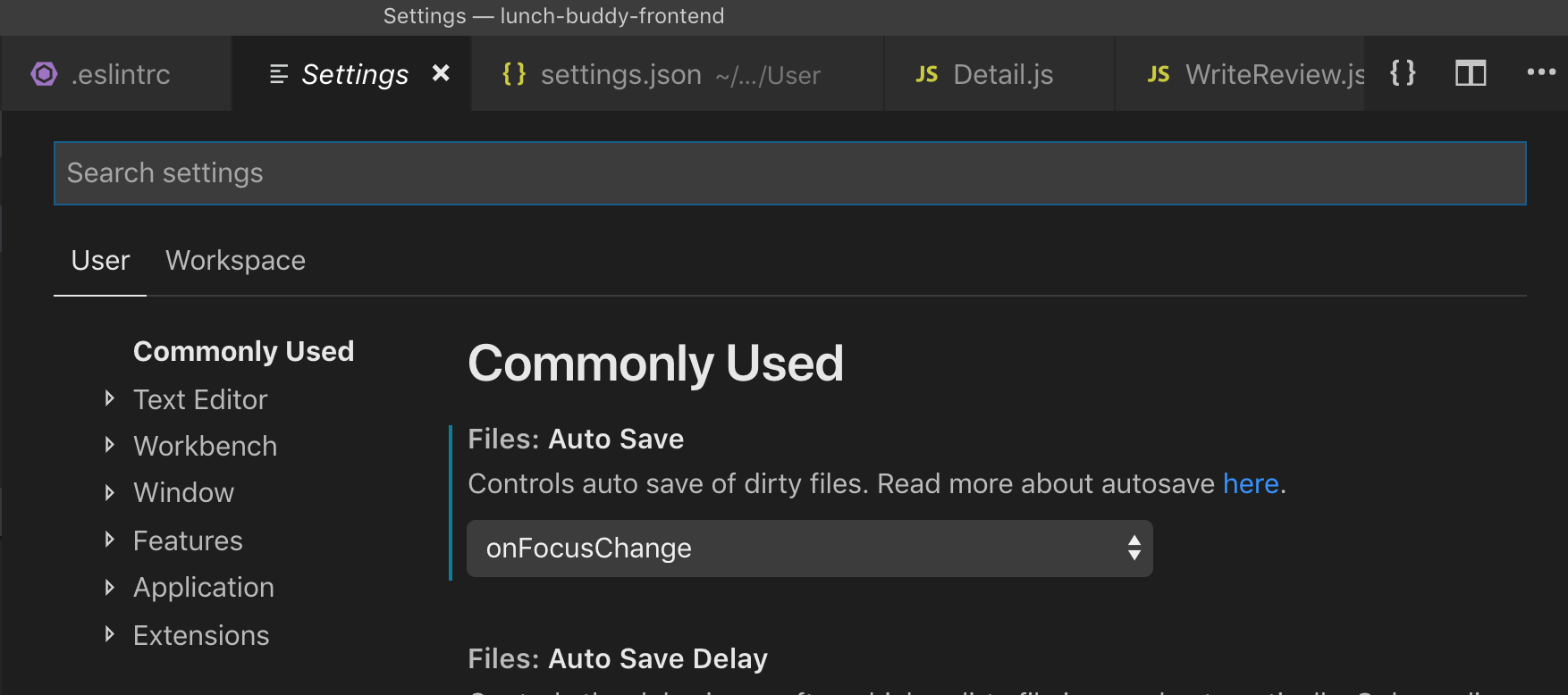
- VSCode의 Code - Preference - Settings에 들어간 후 우측 상단
{}을 눌러 json 파일로 만들어준다.
- 생성된
settings.json파일안에 아래와 같은 프로퍼티를 추가한다."editor.formatOnSave": true, "[javascript]": { "editor.formatOnSave": false }, "eslint.autoFixOnSave": true, "eslint.alwaysShowStatus": true, "prettier.disableLanguages": ["js"], "files.autoSave": "onFocusChange"