
1.주제
- 스웨덴의 가구 및 생활 소품을 판매하는 다국적 기업인 이케아(IKEA) 코리아 웹사이트 클론 제작 프로젝트
- 위코드에서 진행한 2번째 팀 프로젝트
- 개발 기간 (2주, 2020.7.6 ~ 2020.7.17)
- 개발 인원 (6명, front-end 3명, back-end 3명)
2.적용 기술
- React.js (Class형 컴포넌트, Functional 컴포넌트), JavaScript(ES6), styled-component, sass, axios, git 등
3.구현한 주요 기능
- 회원 가입, 로그인 (소셜 로그인, 문자 인증)
- 메인페이지, 홈퍼니싱 페이지
- 제품 리스트, 제품 상세 페이지
- 제품 검색 기능
- 장바구니, 결제 페이지
- 사이트 구현 영상 링크 - https://www.youtube.com/watch?v=n8cuXJTWNzQ&t=202s
- git hub 주소 - https://github.com/wecode-bootcamp-korea/9-ekek-frontend
4.담당했던 부분 중 특히 신경썼던 부분
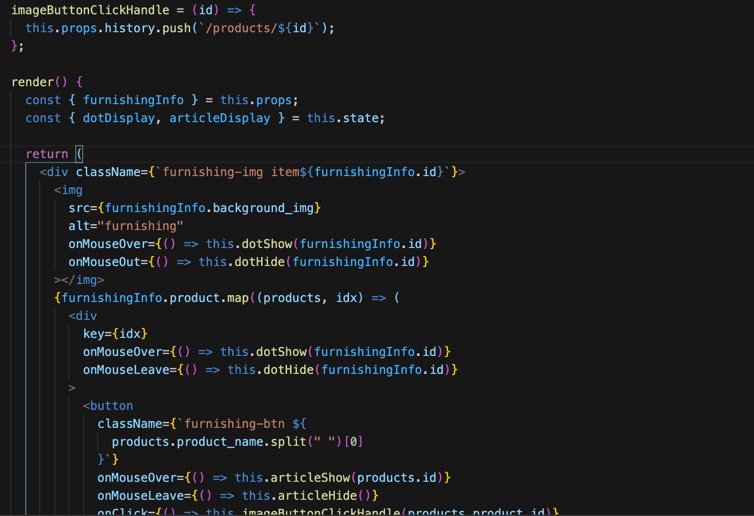
- 홈퍼니싱 페이지의 좌표 데이터를 받아 mouse hover시 정확한 위치에 제품의 정보 표시

- 제품 이름, 가격, 정보, 사진 상의 좌표를 데이터로 받아서 map 함수를 통해 뿌렸고 제품 데이터 노출 전에 아래에 노출되는 아이콘은 dotShow, dotHide 라는 함수를 만들어 보이거나 보이지 않도록 했고 제품 정보는 articleShow, articleHide 라는 함수를 이용해서 보이거나 보이지 않도록 작성했다.
- 또한 제품 정보에 onClick 이벤트를 통해 imageButtonClickHandle 함수에서 history.push 로 제품의 아이디가 query string 으로 넘어가도록 하여 클릭했을시 제품의 상세 페이지로 이동하도록 하였다.
- 더보기 버튼을 누르면 데이터 통신을 다시 시도하도록 하여 24개의 사진을 더 노출시켰다.
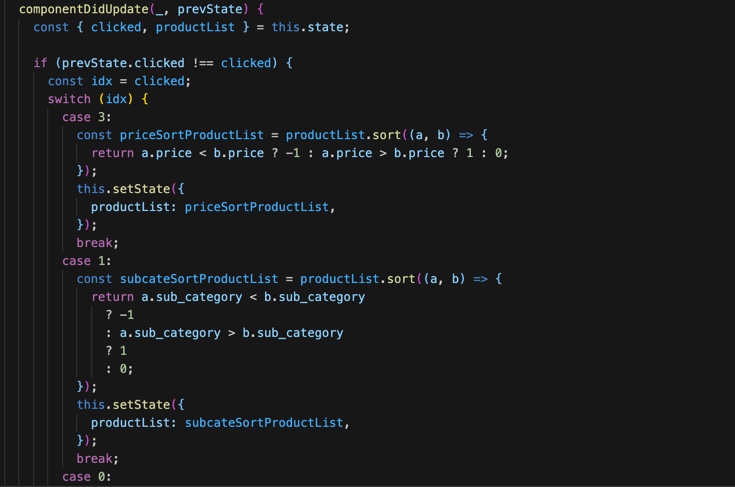
- 제품 리스트 페이지에서 필터 버튼 적용

- 최초에 필터를 적용하기 위해서 if 문이나 삼항연산자를 이용해야한다고 생각했고 그래서 시간이 많이 걸렸고, 오랜 시간 고민 끝에 switch문을 이용해야한다는 것을 알게 되었지만 componentDidUpdate 함수에서 switch문을 적었더니 계속 적용이 되지 않아 애를 먹었다.
알고 보니 componentDidUpdate 함수에는 2개의 인자가 들어가야하는데 props는 사용하지 않기 때문에 작성하지 않아도 된다고 생각해 작성을 하지 않아서 정상적으로 적용되지 않았던 것이였다.
현재는 함수형 컴포넌트를 사용하고 있어서 이후에 다시 사용할 일이 많지는 않겠지만 class형 컴포넌트의 componentDidUpdate에 대해서 많이 알 수 있었던 시간이였다.
물론 이번에도 내가 작성한 코드들은 다 정성이 들어간 코드들이고 모든 코드들이 소중하다. 모두 한땀 한땀 정성을 들여 작성했고 부족한 부분들도 많지만 애정이 많이 가는 코드들이다.
저번 프로젝트와 다른 페이지나 다른 기능들을 더 구현해보기 위해 노력했고 코드의 완성도는 부족하지만 팀원들에게 피해를 주지 않고 기능들을 제시간에 구현할 수 있어 기뻤다.
6.느낀 점
이전부터 많이 생각해왔던 건 속도에 대한 부분이였고 나의 속도가 느리다고 느껴질때마다 고통스러웠다.
이번 프로젝트는 팀원들과 함께 하면서 서로 배려하고 많은 얘기들을 나누면서 나만의 속도, 나만의 리듬에 맞춰서 해나가는 것이 중요하다는 것을 다시 한 번 느꼈다.
혼자 느리다고 생각해 조급해하다보면 스트레스만 더 쌓이게 되고 결과적으로 코드의 질이 더 떨어지게 된다는 것을 알게 되었다.
그래서 팀원들과 소통을 우선시했고 소통이 원활하게 진행되면 될 수록 마음도 편안해지고 조급해하지 않으면서 나만의 속도에 맞춰 진행할 수 있었다.
이외에도 서로 이야기하면서 웃으면서 프로젝트를 진행했던 것이 가장 기억에 남는다. 앞으로도 이렇게 웃으면서 개발을 할 수 있을까 생각이 들 정도로 행복했던 기억이다.
다만, 새로운 기술을 배우는 것에 있어서 많이 힘들었다.
hooks, axios, styled-component 등을 이번 프로젝트에서 새롭게 적용해볼 수 있었는데 이것 때문에 2,3일 간은 코드 한줄도 치지 못하고 계속 공부만 할 수 밖에 없었다.
아직 내가 나아가야할 길은 많이 남았고 배워야할 것들은 산처럼 쌓여있다는 것, 그렇기 때문에 더 열심히 노력해야한다는 것을 새삼스럽게 다시 느끼게 되는 계기가 되었다.
7.마지막
wecode에서의 마지막 프로젝트가 끝이났을 당시에 느꼈던 느낌을 작성해야하는데 사실 바로 인턴쉽을 나가느라 정신이 없어 회고록 작성이 너무 늦어지게 되어 아쉽다.
하지만 위에 상기한 내용처럼 이번 프로젝트에서 정말 그룹 프로젝트에서 팀원들 간의 소통과 화합이 얼마나 중요한 것인지 다시 한번 알 수 있었다.
내가 언제쯤 제대로된 개발자가 될 수 있을지 아직 모르지만 그때가 되어도 이번 프로젝트의 기억은 잊혀지지 않을 것 같다.
단순히 결과물이나 내가 작성한 코드들 때문이 아니라 함께 2주 동안 고생했던 팀원들이 계속해서 기억에 남을 것 같다.
그냥 코드를 잘 작성하고 개발을 잘하는 개발자가 되기보다는 함께 일하는 사람들을 편안하게 해주고 소통도 잘하는 개발자가 되고 싶다.
