개발을 하면서 코드를 체계화하고 구조화해서 데이터를 다룰 필요성과 현실 세계를 흉내낼려고 객체지향언어가 생겨났습니다. 이 객체지향언어적인 코드를 작성할려면 객체를 생성하는 클래스가 필요합니다. 이 클래스를 이용해서 필요로하는 데이터의 속성, 메소드의 기본이 되는 틀을 만듭니다. 그리고 클래스를 이용해서 클래스의 형태를 가진 객체를 생성합니다. 이 과정을 인스턴스화 또는 상속이라고 합니다. 자바스크립트엔 클래스가 없습니다. 클래스 대신 prototype이 있습니다. 클래스와 똑같이 작동하진 않지만 상속, 인스턴스화를 비슷하게 흉내냅니다.
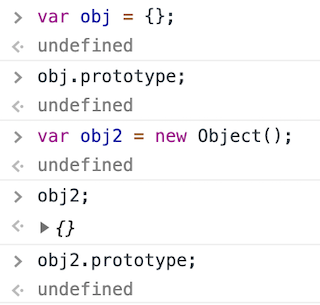
prototype을 만나기 위해서는 객체를 함수로 생성해야합니다. {} 와 new Object() 로 변수에 할당하면 prototype은 undefined가 나옵니다.

그럼 어떻게 해야 만날 수 있을까요?
예제를 통해서 알아보도록 합시다.

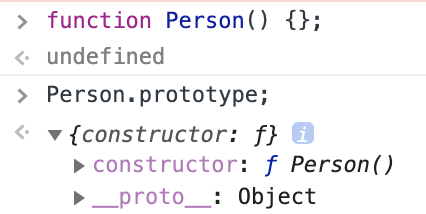
위에 있는 거와 같이 함수 Person을 선언합니다.
그리고 Person.prototype을 입력하면 prototype 객체 안에 constructor, __proto__ 가 있는 것을 알 수 있습니다. 이와 같이 함수를 선언하면 prototype 객체가 같이 만들어 집니다.
인스턴스
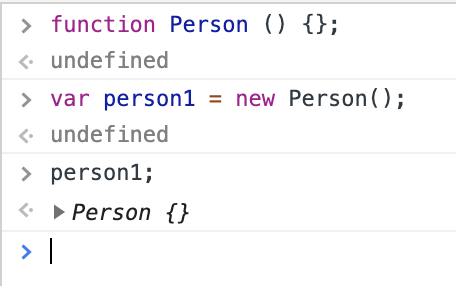
Person이 prototype 객체에 constructor을 가지고 있어서 "new" 키워드를 통해서 Person의 인스턴스를 만들 수 있습니다.

근데 비슷한 패턴이 보이지 않나요?

var person1 = new Person();
// Person {};
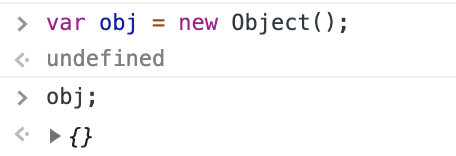
var obj = new Object();
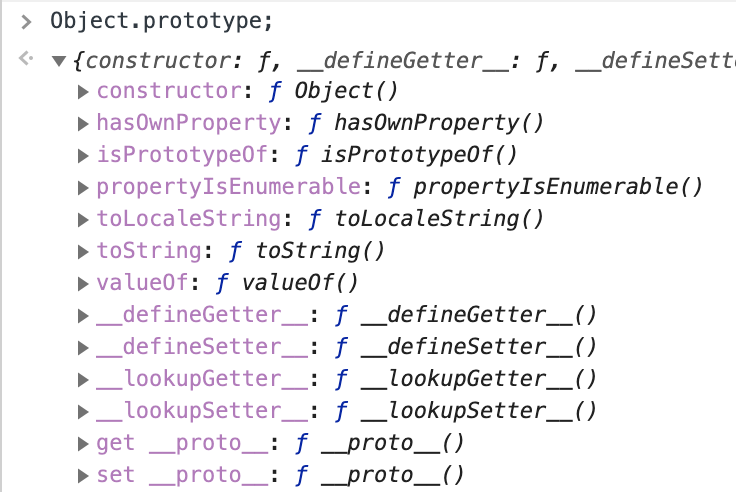
// {}javascript에서 Object 함수를 기본적으로 제공하고 있습니다. 그리고 Object.prototype을 콘솔에 입력하면 다음과 같이 constructor 가 있는게 보입니다. 어떤 형태든 함수로 생성되면 prototype 객체가 생성됩니다. 이 말은 모든 함수가 생성자 함수가 될 수 있다는 말과 같습니다. 값을 반환하는 함수와 인스턴스를 만드는 생성자 함수와 구분하기 위해서 생성자 함수 맨 앞글자를 대문자로 사용합니다.

__proto__
prototype 객체는 일반적인 객체와 같아서 prototype 객체에 속성을 추가할 수 있습니다.

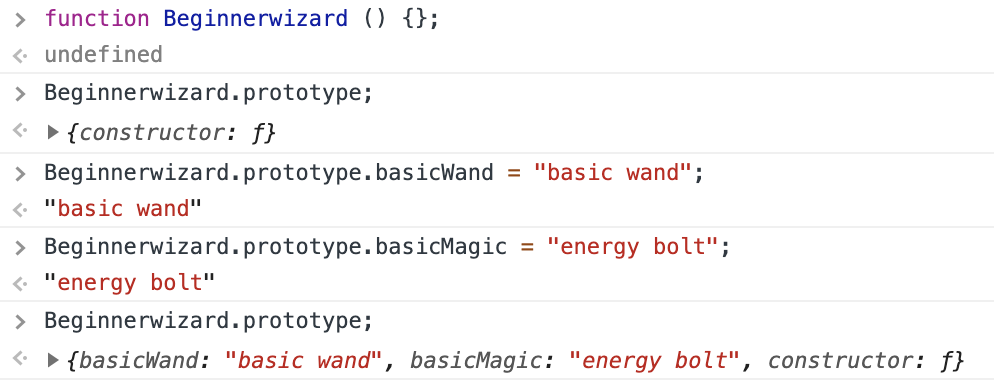
Beginnerwizard.prototype에 "basicWand", "basicMagic" 속성이 추가된 것을 확인할 수 있습니다. 그럼 이제 변수에 생성자 함수로 객체를 할당해서 인스턴스를 생성하겠습니다.

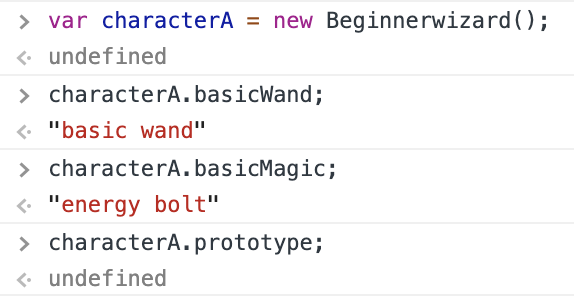
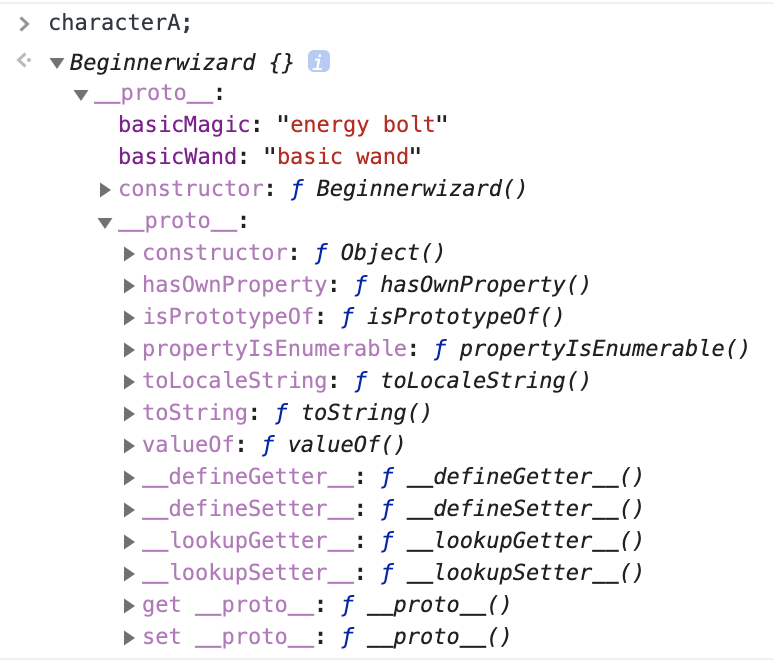
변수 characterA에 "basicWand", "basicMagic" 속성이 있는걸 확인 할 수 있습니다. 근데 characterA에 prototype 객체를 찾아보니 "undefined"가 나오네요. characterA.prototype이 "undefined" 인데 왜 characterA에 속성들이 있을까요? 그 이유는 "__proto" 로 상위객체(생성자함수)와 연결(공유)되어 있어서 속성들을 가질 수 있습니다. "____proto" 가 동작하는 방법
1. characterA.basicMasic을 찾는다.
2. 없다.
3. ____proto__ 동작, 상위객체에 basicMasic이 있는지 확인한다.
4. 있다.

모든 객체에는 "__proto__" 가 있어서 최상위 객체인 Object까지 접근할 수 있습니다. 찾으려는 속성 및 메소드가 없으면 "undefined"를 보여줍니다.
참고
https://medium.com/@bluesh55/javascript-prototype-이해하기-f8e67c286b67
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Object_prototypes
https://meetup.toast.com/posts/104
