React에서 component가 있습니다. component는 HTML를 반환하는 함수입니다.
component의 사용법을 알아보겠습니다.
// React boiler plate setup
npx create-react-app testReact - 로컬 서버 켜기.
npm starttest 폴더로 들얻가서
npm start를 하면 다음과 같은 화면이 나옵니다.

작업을 진행하기 위해 아무것도 없는 화면으로 만들겠습니다.

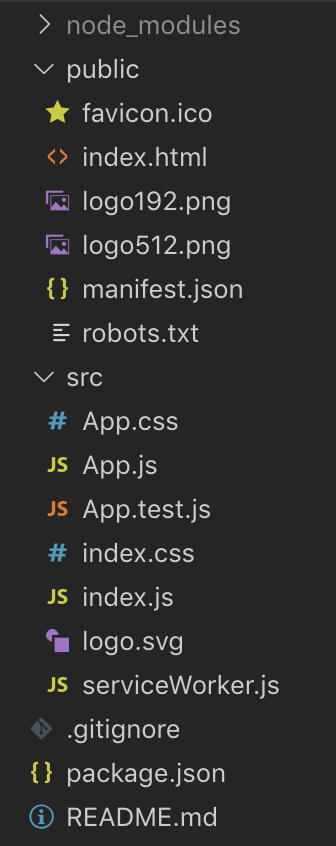
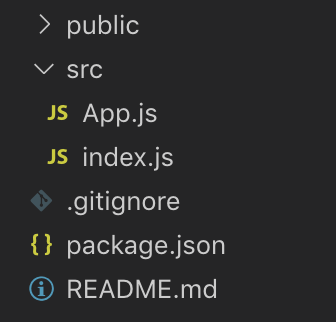
src 폴더에서 작업이 이루어집니다. 진행하는데 헷갈리고 필요없는 파일을 삭제합니다.
App.css, App.test.js, index.css, logo.svg, serviceWorker.js 삭제

진행시 필요없는 코드 제거.
// ./src/index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'; // 제거
import App from './App';
import * as serviceWorker from './serviceWorker'; // 제거
ReactDOM.render(<App />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://bit.ly/CRA-PWA // 제거
serviceWorker.unregister(); // 제거
--------------------------------------------------------------------------
// 결과
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));// ./src/App.js
import React from 'react';
import logo from './logo.svg'; // 제거
import './App.css'; // 제거
function App() {
return (
<div className="App">
<header className="App-header"> // 여기서부터
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header> // 여기까지 제거
</div>
);
}
export default App;
----------------------------------------------------------------------
// 결과
import React from 'react';
function App() {
return (
<div>
Hello World!
</div>
);
}
export default App;다시 npm start를 하면 "Hello World"를 볼 수 있습니다.

// App.js
import React from 'react';
function App() {
return (
<div>
Hello World!
</div>
);
}
export default App;위에 수정된 App.js를 보면 함수 안에 div태그가 있는 걸 알 수 있습니다.
component는 대문자로 시작합니다.
이렇게 하면 사용할 수 없고, export를 하고 index.js에서 import를 해서 사용할 수 있습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'; // import한 App.js 이름은 App이라고함. 보통 import한 파일명을 유지합니다.
ReactDOM.render(<App />, document.getElementById('root'));ReactDOM에 있는 method 인 render를 이용해서 첫 번째 매개변수에 를 넣어서 사용합니다. 하나의 component만 매개변수로 들어올 수 있고,
// ... //
import App from './App';
import Foo from './Foo';
ReactDOM.render(<App /><Foo/ >, document.getElementById('root'));위에 예시처럼 사용할 수 없습니다. 그럼 어떻게 해야될까요?
App component안에 다른 Foo component를 추가해서 사용합니다.
// Foo.js
import React from 'react';
function Foo() {
return (
<div>
foo!!!
</div>
)
}
export default Foo;
--------------------------------------------------------------------------
// App.js
import React from 'react';
import Foo from './Foo.js'; // 같은 directory에 있는 Foo.js
function App() {
return (
<div>
Hello World!
<Foo />
</div>
);
}
export default App;
--------------------------------------------------------------------------
// index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));결과는...

위와 같이 나옵니다.
index.js에서 하나의 component 를 render를 하지만 에 포함되어 있는 도 같이 뿌려줍니다. component를 새로 만들어서 에 추가하고 추가한 component에 또 다음 component를 만듭니다.
component의 사용법은 이게 끝이 아닙니다. component에는 jsx문법이 있고, props라는 것도 있습니다. jsx와 props는 이어서 올리도록 하겠습니다.
