jsx
jsx는 react에서 사용하는 문법입니다. jsx는 javascript 안에서 html 처럼 사용합니다. react에서는 component에서 쓰이는 html의 속성 값이나 content에 "{}"를 사용합니다.
import React from 'react';
const title = 'Hello world';
const value = 'foo';
function App() {
return (
// jsx에선 class를 className으로 사용합니다.
// div 태그 class name을 "{}"를 이용해서 변수 값을 줍니다.
<div className={value}>
<h1>Wecome to the world!</h1>
<h1>{title}</h1> // "h1" 태그 content에 "{}"를 사용해서 title를 뿌려줍니다.
</div>
);
}
export default App;

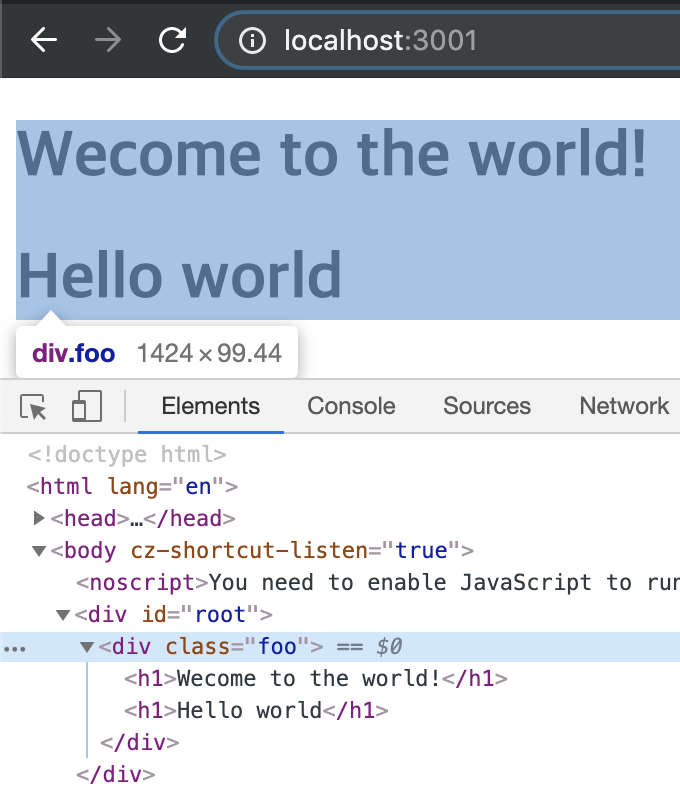
class name이 "foo" 과 h1태그의 content가 "Hello world"인 것을 확인할 수 있다.
jsx 문법에 대해서 간단하게만 소개했습니다.
props와 state에 대해 소개할 때 더 보충해서 전달 하도록 하겠습니다.
"{}"안에 함수를 사용할 수 있습니다.
