사전 준비
- npx create-react-app react-router
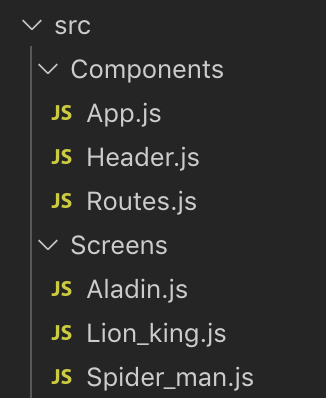
- src 폴더 안에 Components, Screens 폴더 생성
- Components 폴더에 App.js 이동, Routes.js와 Header.js 생성
- Screens 폴더에 Lion_king.js, Aladin.js, Spider_man.js생성

1. 초기 작성
// Components/Header.js
import React from 'react';
const Header = () => (
<div>
<ul>
<li>Aladin</li>
<li>Lion King</li>
<li>Spider Man</li>
</ul>
</div>
)
export default Header;// Screens/Aladin.js
export default () => "Aladin!";
// Screens/Lion King.js
export default () => "Lion King!";
// Screens/Spider Man.js
export default () => "Spider Man!";// Components/App.js
import React from 'react';
import Header from "./Header";
import Aladin from "../Screens/Aladin";
import LionKing from "../Screens/LionKing";
import SpiderMan from "../Screens/SpiderMan";
function App() {
return (
<div>
Movie Theaters
<Header />
<Aladin />
<LionKing />
<SpiderMan />
</div>
);
}
export default App;초기 결과

영화가 같이 붙어 있어서 보기가 안 좋네요. 그럼 React-Router를 이용해서 분리해보도록 하겠습니다.
React Router 적용
React Router 설치
npm install react-router-dom// Components/Routes.js
import React from 'react';
import { BrowserRouter as Router, Route } from 'react-router-dom';
import Aladin from "../Screens/Aladin";
import LionKing from "../Screens/LionKing";
import SpiderMan from "../Screens/SpiderMan";
// App.js에 있던 Aladin, LionKing, SpiderMan을
// Components/Routes.js 로 이동
export default () => (
<Router>
<Route path="/aladin" component={Aladin} /> // 가
<Route path="/lionking" component={LionKing} />
<Route path="/spiderman" component={SpiderMan} />
</Router>
)react-router-dom을 설치하고 Router와 Routes를 import 합니다.
안에 를 사용합니다.
Route가 가지고 있는 속성은 path와 component가 있습니다.
(여러가지 속성이 더 있지만 우선 간단한 동작을 설명하기 위해 component와 path를 사용합니다.)
Route에 있는 component속성에는 화면에 보여줄 component를 값으로 줍니다. "가" 에서 component 속성에 "Aladin" component를 줍니다. path 속성은 url 주소를 작성합니다.
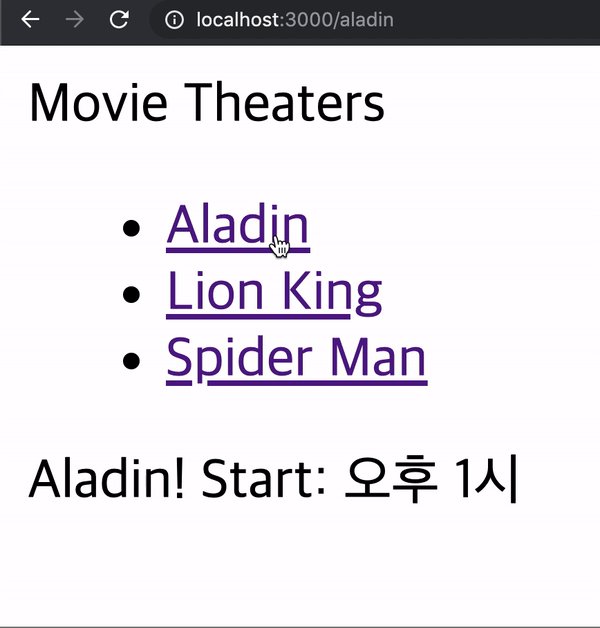
<Route path="/aladin" component={Aladin} /> 위에 내용을 말로 하면,
Aladin component 의 url 주소는 ".../aladin" 입니다.
가 되겠습니다.
- Link to
import React from 'react';
import { Link } from "react-router-dom";
function Header() {
return (
<div>
<ul>
<li>
<Link to="/aladin">Aladin</Link>
</li>
<li>
<Link to="/lionking">Lion King</Link>
</li>
<li>
<Link to="/spiderman">Spider Man</Link>
</li>
</ul>
</div>
)
}
export default Header;Header.js 도 수정했습니다.
react-router-dom 에서 Link 를 import 합니다.
가 되겠습니다.
이제 화면에 띄워 보겠습니다.
// Components/App.js
import React from 'react';
import Header from "./Header";
import Routes from "./Routes";
function App() {
return (
<div>
Movie Theaters
<Header />
<Routes />
</div>
);
}
export default App;에러가 발생했습니다.

발생한 이유는 가 Router 안에서 있어야 동작합니다.
App.js 에 있는
// Components/Routes.js
//... 생략
import Header from "./Header";
export default () => (
<Router>
<Header />
<Route path="/aladin" component={Aladin} />
<Route path="/lionking" component={LionKing} />
<Route path="/spiderman" component={SpiderMan} />
</Router>
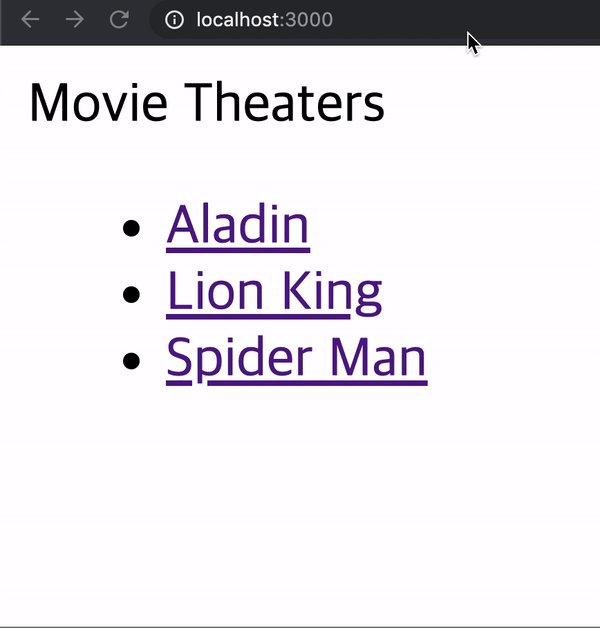
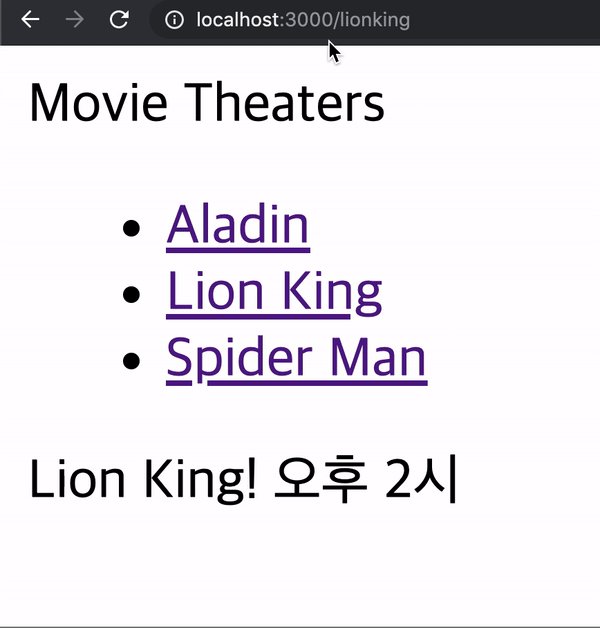
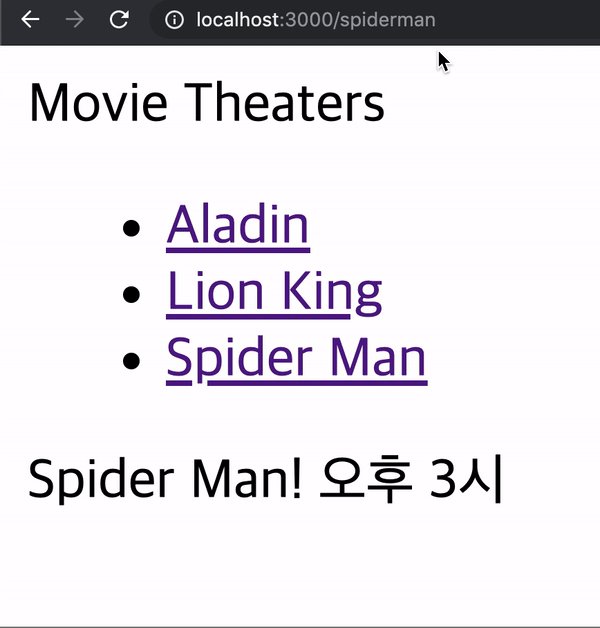
)최종

지금까지 React-Router 간단한 사용법이었습니다.
댓글은 환영입니다.


react 공부중인데 너무 깔끔하게 잘설명하신것같아요 감사합니다!