HTML
'HTML'(HyperText Markup Language)은 웹 페이지를 기술하기 위한 standard Markup Language이다.
웹페이지의 내용(content)과 구조(structure)를 담당하는 언어로써 HTML Tags를 통해 정보를 구조화한다.

웹페이지는 HTML, CSS, JAVASCRIPT 3가지의 언어를 통해 구현될 수 있다.
간단하게 짚고 넘어가자면
- HTML : 웹페이지의 **구조**를 만들어준다. (Markup Language)
- CSS : 웹페이지에 **디자인**을 입혀준다. (Style sheet Language)
- JavaScript : 웹페이지가 **동적으로 움직이도록** 만들어준다. (Programming Language)
HTML document
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p>안녕하세요!</p>
</body>
</html>Hello WorldHello World
안녕하세요!

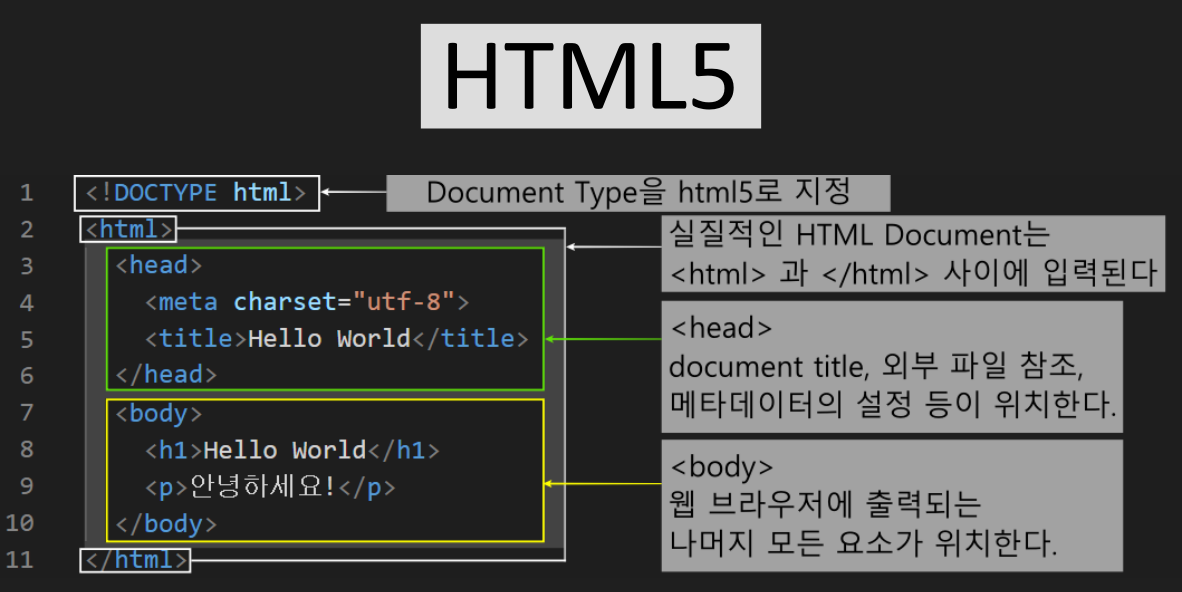
HTML5의 기본 구조는 위와 같다.
💡 HTML5에서 모든 html 문서는
<!DOCTYPE html>으로 시작하여 Document Type(문서 형식)을 html5로 지정한다.
💡* 실질적인 HTML Document는<html>과</html>사이에 입력된다
💡여기서<html>과 같이<>로 묶인 형태를 태그라고 하며 위에서 나오듯이<>시작 태그와</>끝 태그로 이루어지며 그 사이엔 내용이 들어간다.
💡<p>hello</p>전체를 요소라고 한다.
💡 html요소는 크게head요소 와body요소를 내포(nested)하고 있는데
head요소에는document title,외부 파일 참조,메타데이터의 설정등이 위치하며 웹 브라우저에 출력되지는 않는다.
body요소에는 웹 브라우저에 출력되는 나머지 모든 요소가 위치한다.
Attribute
속성은 시작 태그에 위치하며 한 태그에 여러 속성을 지정할 수 있다.
<div class="start">시작!</div> <a href="https://naver.com">네이버</a> <img src="./me.png" alt="고양이 사진">
Id? Class?
html 파일을 보다보면 아래와 같은 속성들을 많이 볼 수 있을 것이다.
<div class="start">시작!</div> <div id="profile">이름 :김키치</div>
Id와Class의 차이에 대해 간단히 설명하자면 ,💡
Id는 마치 주민등록 번호와 같이 한 id는 오직 하나의tag만 가진다.💡
Class는 이름 처럼 다른 값과 중복 될 수 있다.
즉 여러tag를 가진다.
Element
요소는
<img src="chicken.png">와 같이 내용과 끝 태그가 없을 수도 있다.<h1>치킨</h1> <img src="chicken.png">
