기업협업 도너츠에서 받은 첫 과제이다.
1. 기획안
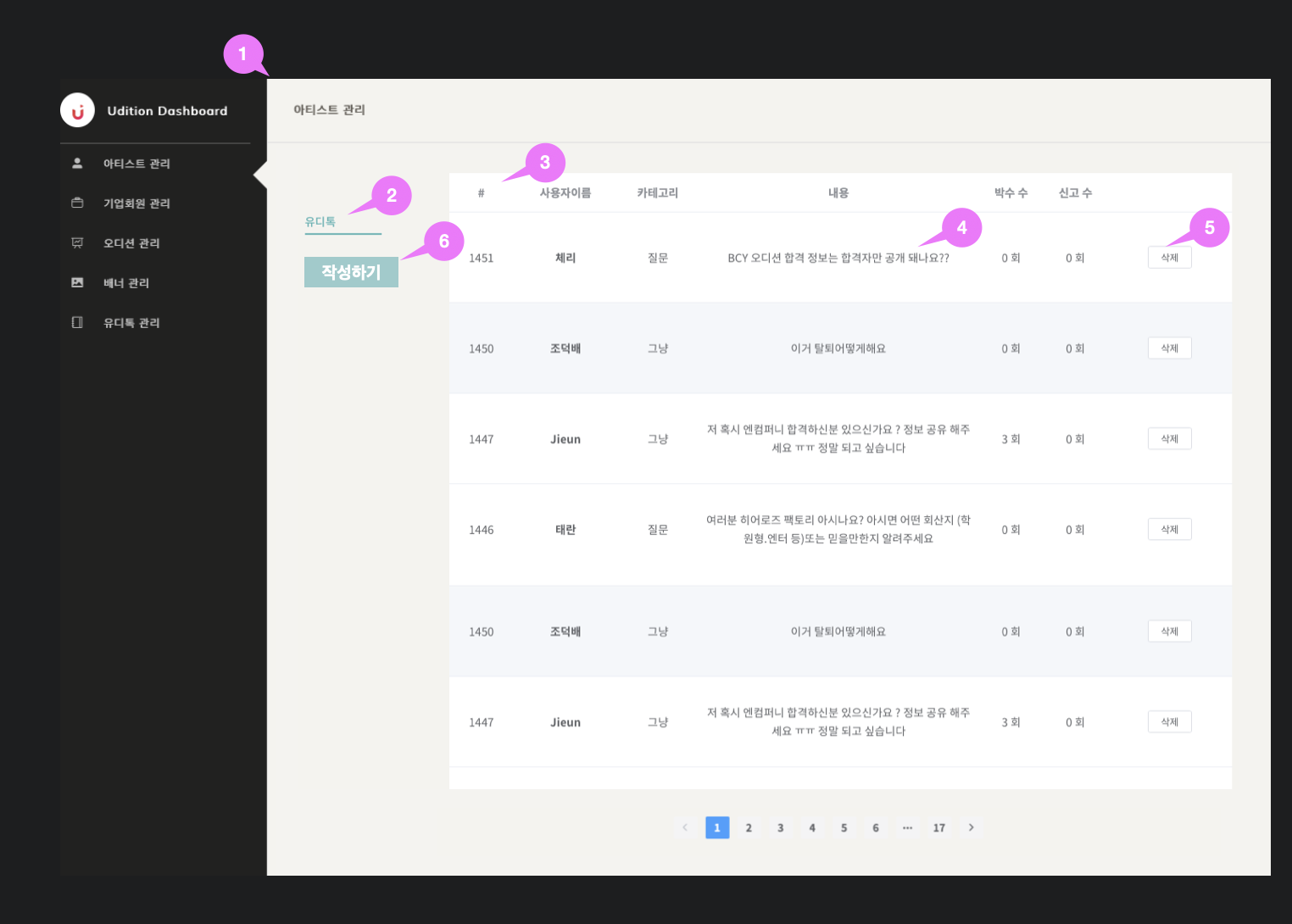
기획은 있었지만 zeplin을 받지못하여 직접 디자인하였다.(다음의 사진은 예시)

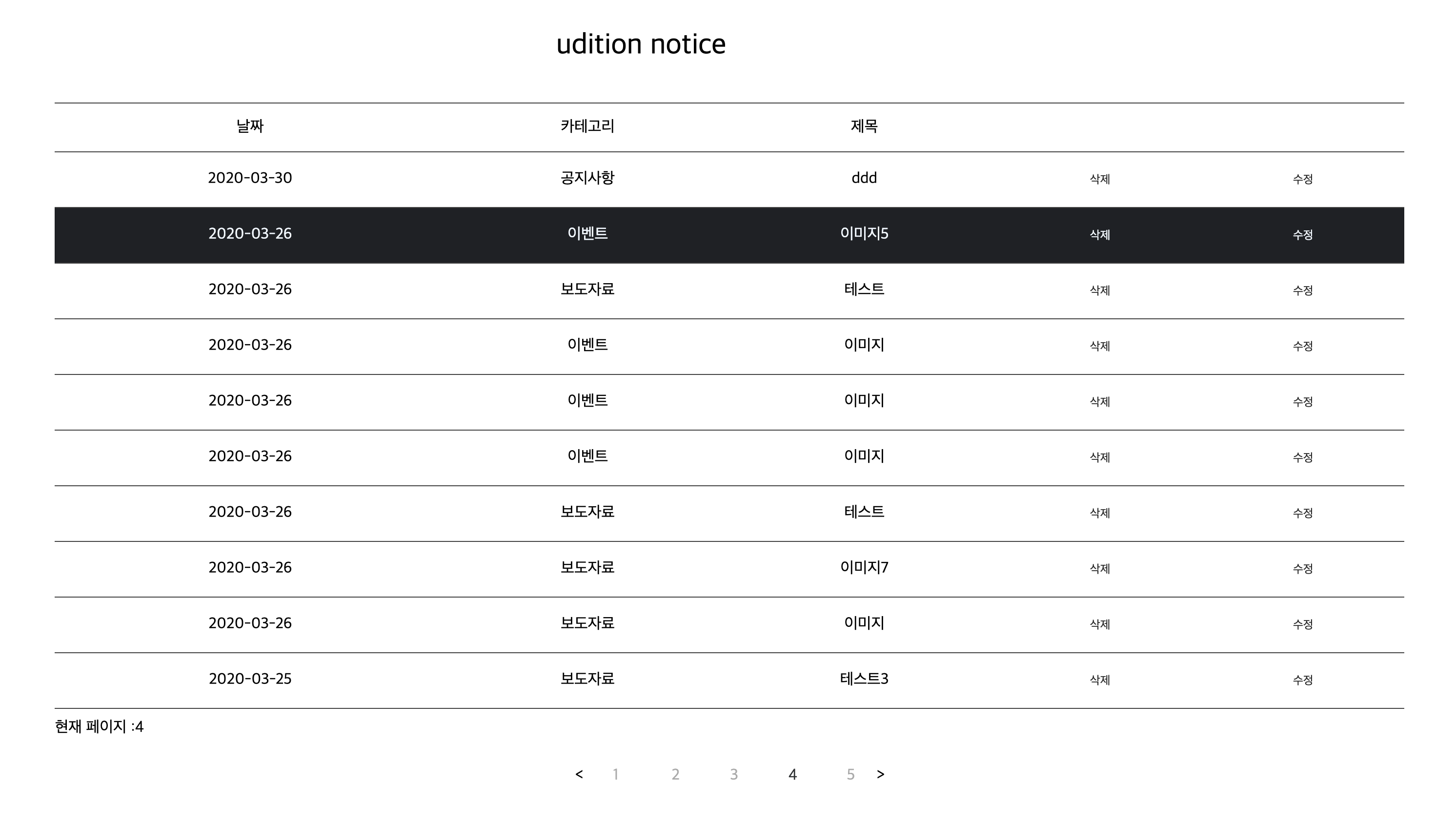
- 게시된 글을 ‘삭제’, ‘수정’ 할 수 있는 관리 페이지입니다.
- ‘전체’, ‘공지사항’, ‘이벤트’, ‘보도자료’ 4가지 카테고리가 명시되어 각각에 해당하는 콘텐츠를 보여줍니다.
- 노출 순서는 다음과 같습니다. ‘게시날짜’ ‘카테고리’ ‘제목’
- ‘제목’에 해당하는 텍스트 클릭 시 표시되고 있는 해당 콘텐츠로 이동합니다.
- ‘수정’, ‘삭제’ 버튼을 추가하여, 게시된 글을 본 페이지에서 즉각적으로 조치할 수 있습니다.
‘작성하기’ 버튼입니다. 누르면 ‘게시글 작성’ 페이지로 이동합니다.
기획은 있었지만 zeplin을 받지못하여 직접 디자인하였다.(위의 사진)
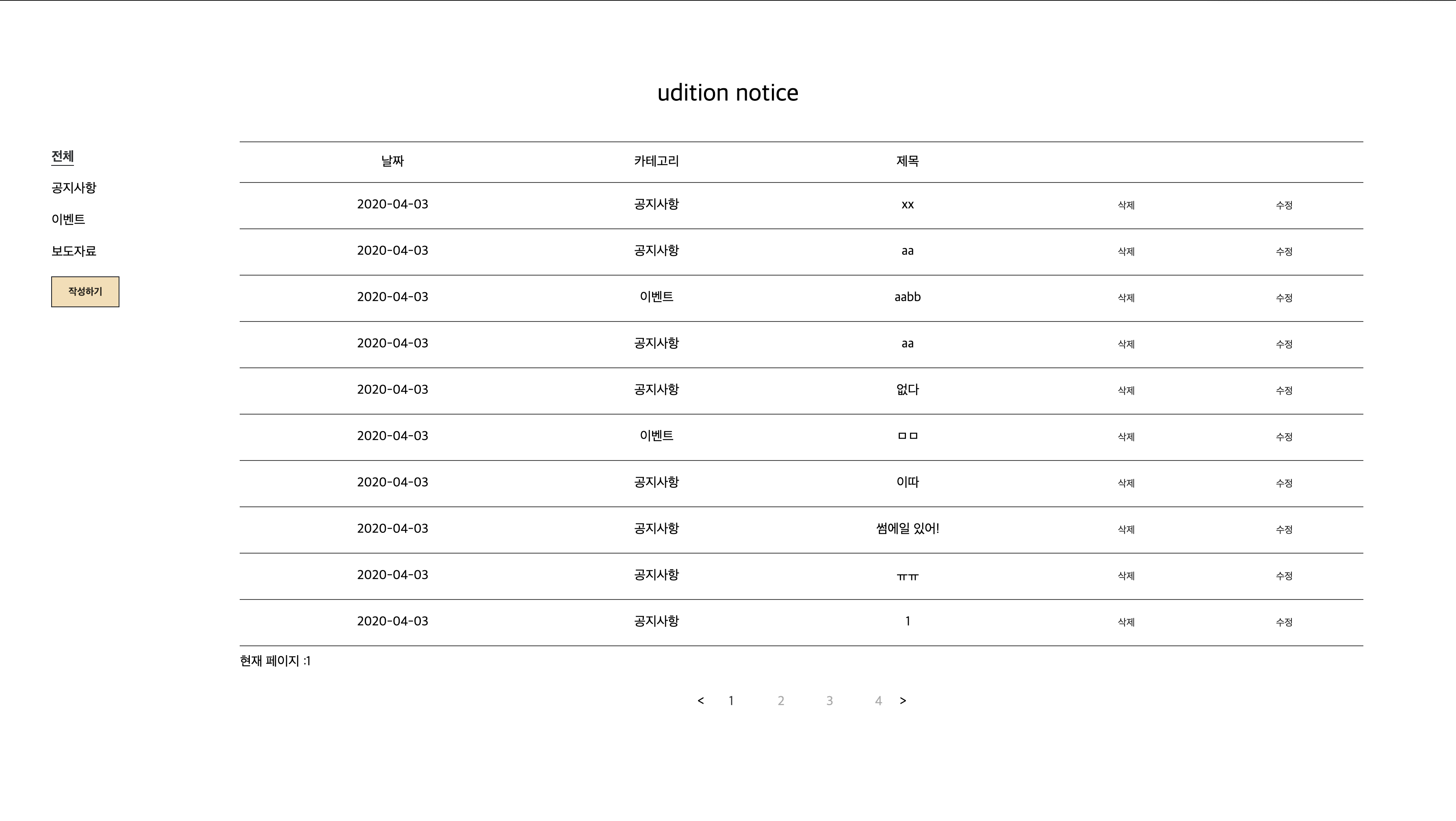
2. 결과물

아직 notice가 등록되지 않아서 API까지 다 붙였지만 실사용되는 데이터는 아니다.
3. 기능 설명
3-1. 카테고리

카테고리 부분에서는 각 카테고리에 따라 index를 매기고 그 값에 해당 카테고리에 대하 데이터만 표시되도록 하였다.
또한 작성하기 버튼을 클릭 시 editor로 넘어갈 수 있도록 하였다.
3-2. notice List

notice List 의 경우 vue.js의 v-for: (React에서는 map())을 사용하여 코드를 작성하였다.
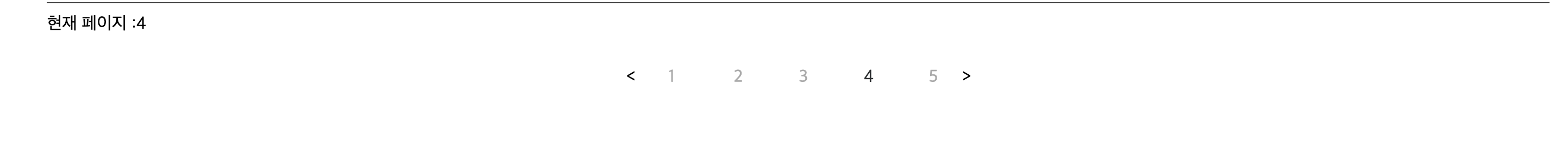
3-3. pagination

pagination의 경우는 vuejs-paginate 라이브러리를 활용하였다.
현재 페이지 는 관리자가 바로 현재 몇번째 페이지를 보고 있는지 알 수 있도록 하기위해서 표시 하였고, page numeber는 현재 보고 있는 페이지는 bold로 표시된다.
만약, "전체"라는 카테고리에서 "공지사항"으로 넘어가는 경우에 "전체" 카테고리에서 page number가 4에서 bold된 채로 넘어가면 "공지사항"에서도 4페이지가 bold되어있거나 만약 "공지사항"의 pagination이 1 page 까지만 존재한다면 1이 bold처리되지 않는 문제가 있었다.
이를 해결하기위해서 category의 index 를 pagination을 구현한 코드에서 watch 를 통해서 감지하고 index가 변화 될 경우에 page의 value를 "1"로 초기화 해주었다.
3-4. 삭제 & 수정버튼

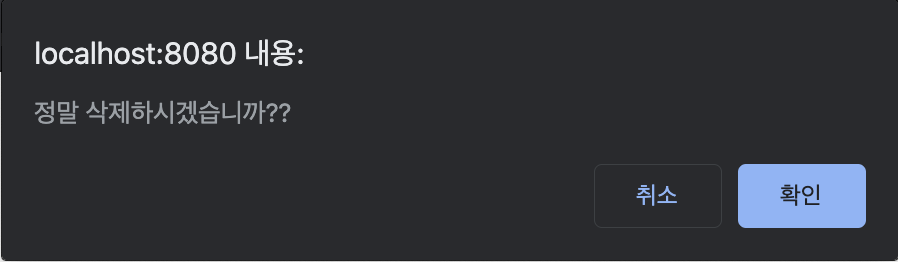
- 삭제

- 삭제 코드