🔥 만들게 된 계기
요즘 교회에서 제자훈련을 시작하면서 성경필사를 하게 되는 일이 많아졌다. 성경을 일일이 찾자니 귀찮고 성경 사이트에서 필사를 하자니 사이트가 못생기거나 검색이 느린 경우가 대부분이라 내가 한번 만들어 보면 어떨까? 라는 나쁜 생각이 들기 시작했다. 그렇게 해서 Search Bible이라는 성경 검색 사이트를 만들기로 했다.
✍️ 계획
먼저 사이트 프로젝트를 생각 없이 막 만들다가 망한 경험이 대다수였기 때문에 먼저 계획을 짜기로 했다.
1. 기술 스택
먼저 백엔드 없이 프론트만 만들기로 결정했다. 왜냐하면 한글 성경 API가 있을거라고 굳게 믿었고 또 백엔드를 만들기가 귀찮ㅇ
- Next.JS - 내 블로그에서도 설명한적 있는 React의 프레임워크이다. (부가설명)
- TailwindCSS - CSS를 정말 쉽고 간편하게 만들 수 있고 사이트의 디자인에 일관성을 줄 수 있다. (공식 문서)
2. 한글 성경 API
사실 API를 찾는게 제일 오래 걸렸다. 영어 성경 API는 유명한게 많은데 한글 성경 API는 아무리 찾아도 보이지가 않았다. 그러다 찾은게 바로 https://ibibles.net 이라는 사이트였다. 사이트가 좀 못생기긴 했지만 그런건 중요하지 않았다. (한글 성경만 지원하면 된다!) 심지어 영어 성경 및 다른 언어도 지원하기에 여러가지 언어도 지원할 수 있겠다 라는 생각까지 들었다. 하지만 이 사이트도 치명적인 단점이 있는데 너무 옜날에 만든 사이트라 그런지 값을 JSON으로 돌려준다는 생각따윈 없다. (무식하게 HTML로 던져준다.)
👨💻 개발 시작!
1. Next.JS 환경 세팅
먼저 Next.JS 환경을 세팅해야 한다. 하나 하나 설치하기는 귀찮아서 npx create-next-app 을 사용해서 한번에 만들었다.
2. Tailwind CSS 환경 세팅
Next.JS 환경설정을 마쳤으니 이젠 Tailwind CSS를 설치해야 한다. (tailwind CSS 설치 방법은 공식문서에 잘 설명되어 있으니 참고하자)
Tailwind CSS 설치
여기서는 Next.JS에서의 설치방법만 설명할거다. 먼저 Next.JS에서 tailwind CSS를 사용하기 위해서는
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
혹은
yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
을 커맨드 창에 붙여넣어서 tailwind와 postcss등을 설치한다.
tailwind & postcss 설정 파일 생성
npx tailwindcss init -p 라는 명령어를 통해서 tailwind와 postcss의 설정파일을 생성한다.

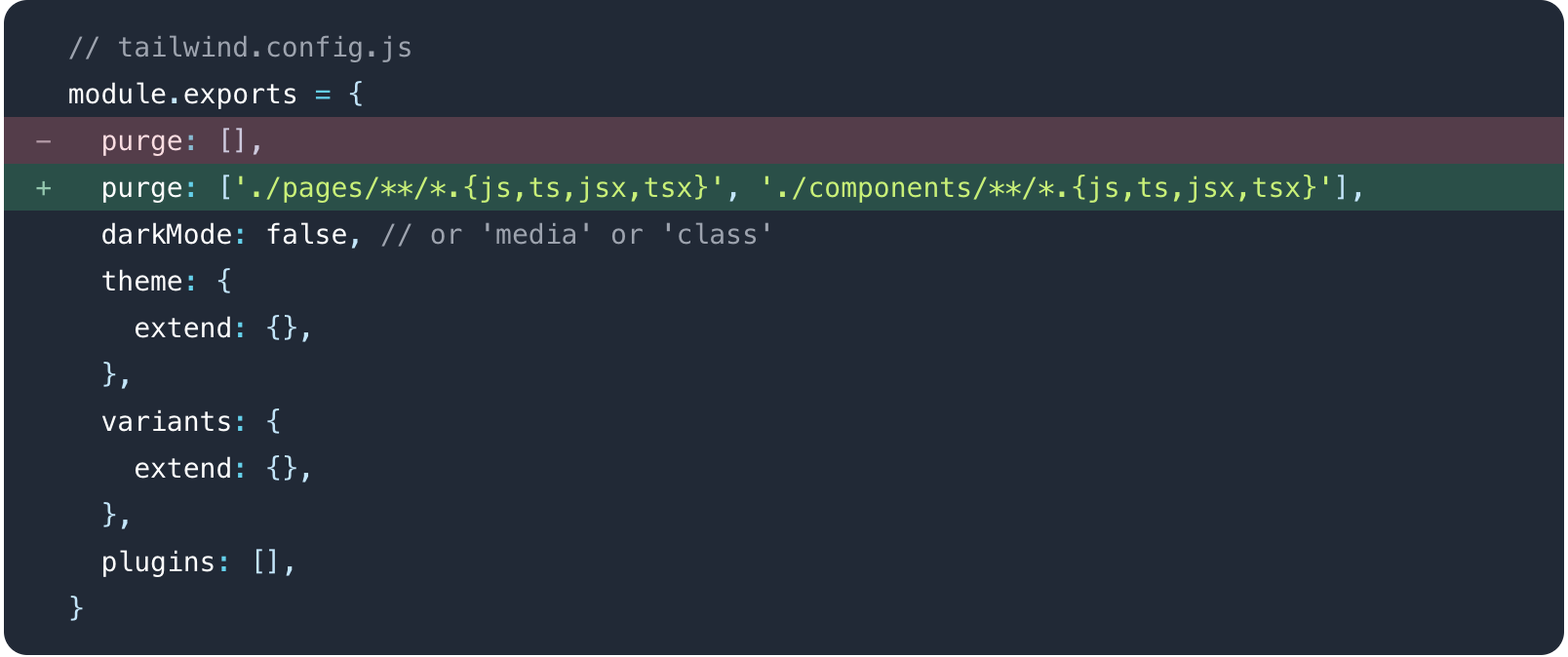
그런 다음 tailwind.config.js 파일을 다음과 같이 변경하면 설정은 거의 끝난다.
tailwind 임포트 or include
설정 파일을 다음과 같이 변경하고 나면 이제 두 가지 방법중 하나를 선택해야 한다.
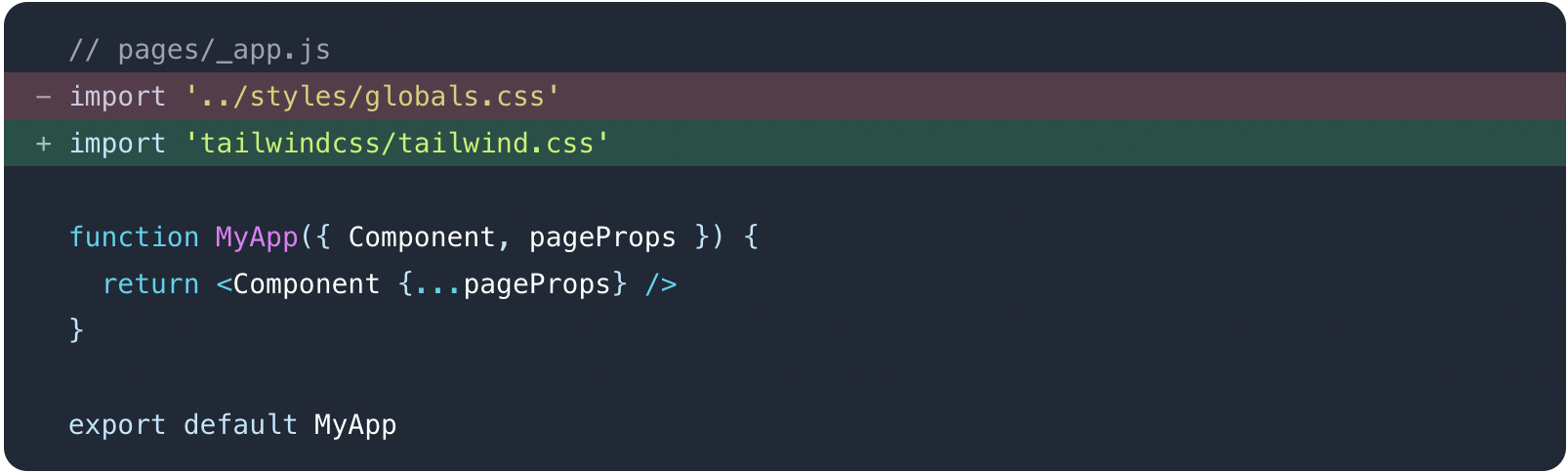
1. JS에 Tailwind를 바로 import하기
이 방법을 선택하면 CSS를 마음대로 건들 수가 없다. 그래서 나는 두번째 방법을 추천한다.

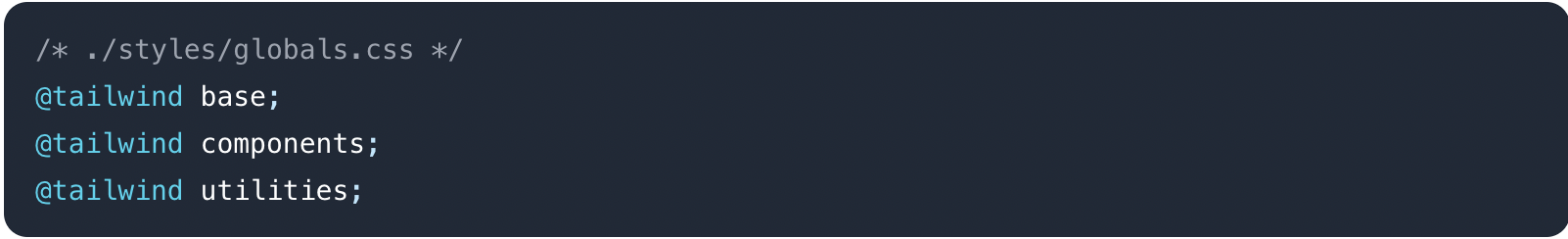
2. CSS 파일에 tailwind를 추가하기

Next.JS의 styles폴더 안에 global.css파일에 저 3줄만 추가하면 이제 Next.JS에서 tailwind를 쓸 준비는 끝났다.
@tailwind base; @tailwind components; @tailwind utilities;
(Option) VScode 플러그인 설치
만약 코드 에디터로 VScode를 사용하고 있다면. tailwind CSS에서 지원하는 플러그인을 사용할 수 있다.(사실 거의 필수다.)
먼저 플러그인을 설치하기 위해 VScode의 플러그인 탭에 들어간다.

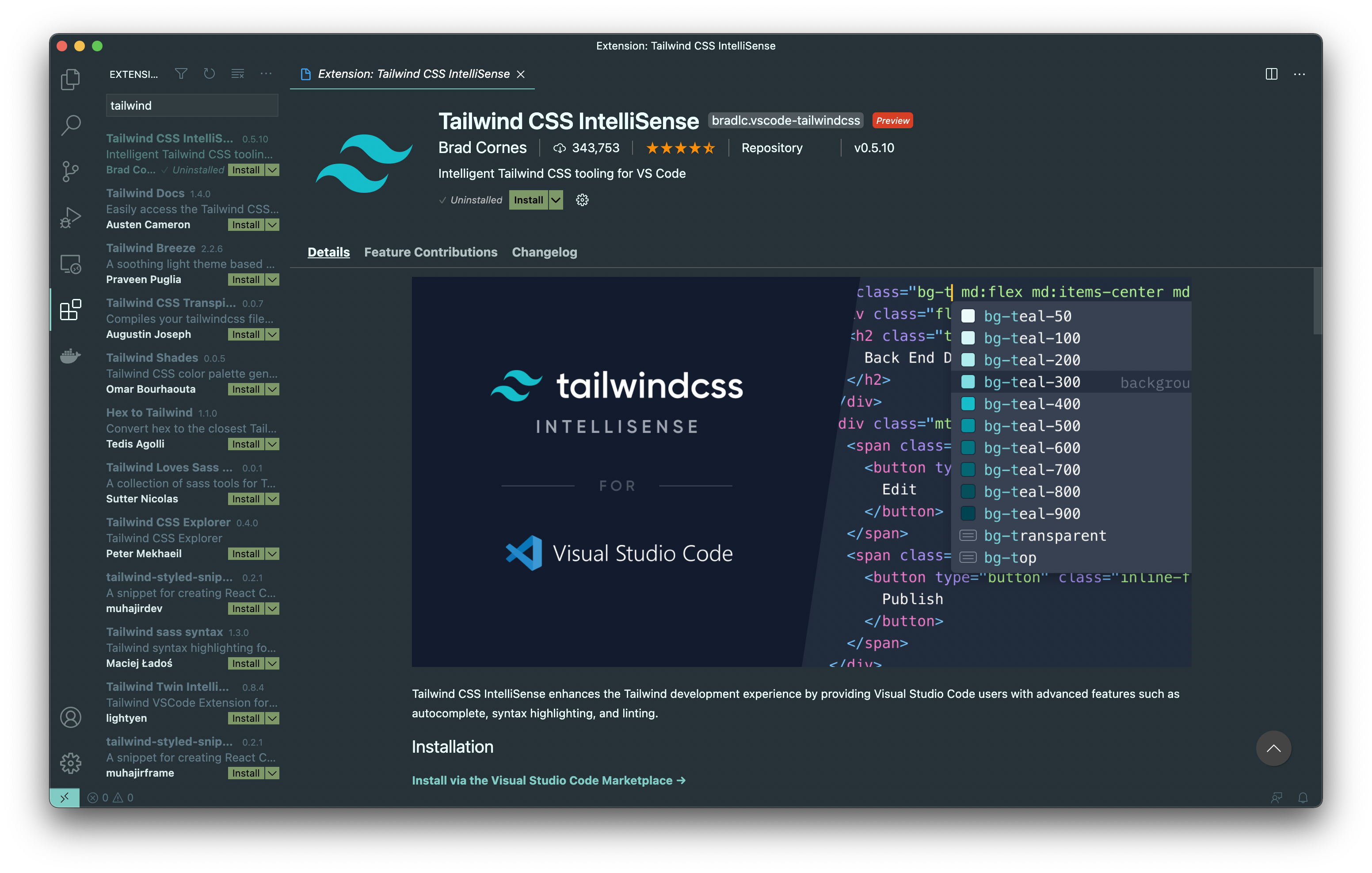
검색창에 Tailwind CSS를 입력한다.

그러면 저런 플러그인이 나오는데 Install을 눌러 설치한다. (참고로 처음 tailwind를 적용하고 나면 플러그인이 작동을 안하는데 그럴 경우 VScode를 껏다 키면 된다.)
사실 Search Bible의 개발은 이미 끝났다. 링크 그래서 앞으로의 Search Bible 시리즈는 개발 과정을 설명하는 식으로 만들 예정이다. 건의 사항이나 추가하고 싶은 내용이 있다면 여기로 -> 깃헙링크 (코드가 개판이라도 이해해 주세요)