.png)
저번에도 말했듯이 이건 이미 다 만든 사이트의 개발과정을 설명하는 것이다. 그래서 이 글을 쓸 것도 염두에 안 두었기에 기본적인 로직은 하루 만에 끝냈다. 그래서 오늘을 기본적인 로직을 만들었던 과정을 설명할 거다.
Header 만들기
먼저 내가 생각했던 이 사이트는 심플이 가장 중요한 사이트였다. 그래서 심플하게 헤더 하나만 있는 사이트를 만들기로 했다.

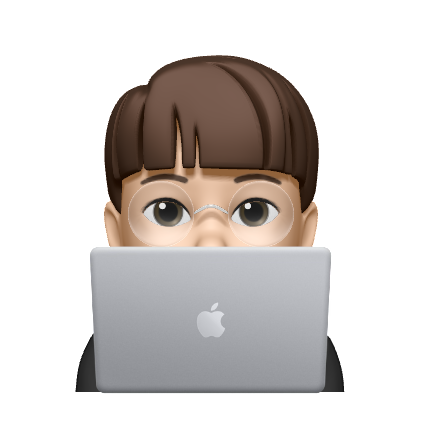
나는 처음에는 코드를 대충 빨리 만들고 나중에 정리를 하는 스타일이기 때문에 가장 처음의 만들었던 코드는 이렇게나 더러웠다. (물론 지금도 더럽다...)
기본 틀 잡기
먼저 Header를 만들기 전에 모든걸 감싸는 div를 하나 만들었다. (나중에 정렬하기 편하기 때문) 그리고 나서 div를 하나 더 만들어서 header을 만들었다. (저건 나중에 header로 수정했다.) 처음에는 input 하나만 넣을 생각이였기 때문에 flex로 가운데 정렬을 했다.
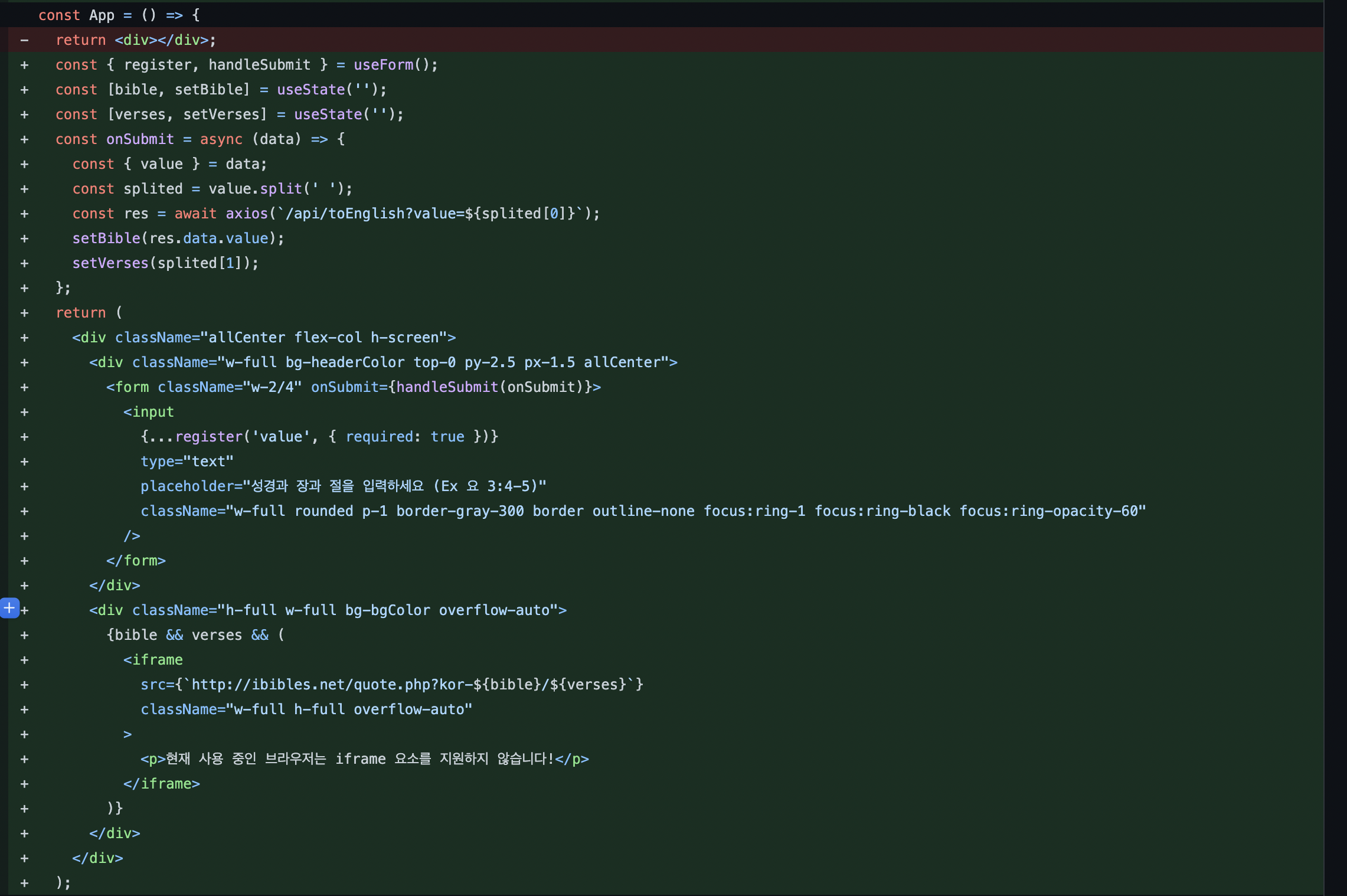
(여기서 allCenter이 뭔지 궁금할 수 있는데 코드가 반복되는걸 극혐하는 내가 가운데 정렬을 계속 반복해서 저런식으로 적고 싶지 않아서 만든 커스텀 CSS(?)이다.)
flex justify-center items-center
Form 만들기
react로 form을 만드는건 상당히 골치아픈 일이다. onChange도 만들어야 하고 handleSubmit도 만들어야 하지만 react-hook-form 이라는 라이브러리를 사용하면 쉽게 Form을 만들 수 있다.
React-Hook-Form?
react-hook-form은 react에서 form을 쉽게 만들 수 있도록 도와주는 라이브러리로 공식 홈페이지에 들어가서 설명을 읽어보면 정말 미친 성능을 보여준다는 것을 알 수 있다. (참고로 상까지 수상한 라이브러리다.)

자세한건 나중에 따로 블로그로 쓸 생각이다.
로직
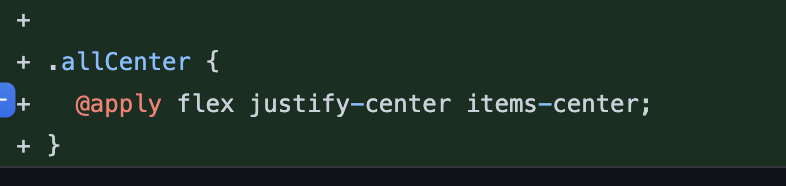
어쨌든 이런 엄청난 라이브러리를 사용하면 Form을 저런식으로 만들 수 있다.

저렇게 받아온 데이터를 성경과 장&절로 나눈 다음에 next.JS에서 지원하는 API기능을 통해서 한글로 입력된 성경이름을 영어로 바꿔준다. (API가 영어만 지원함) 그런다음 이렇게 입력된 성경과 장&절을 state안에 넣어주면 이 부분이 실행되서 iframe으로 사이트를 보여주는 형식이다.
단점
누가봐도 이 사이트의 치명적인 단점은 iframe을 사용한다는 것이다. 하지만 어쩔 수가 없었다. iframe을 사용하지 않으려면 크롤러를 따로 만들어서 html을 가져온 다음에 그걸 다시 사이트에 보여줘야하는데 그건 너무 귀찮은 작업이였다. (하지만 다크모드라는 욕심이 그 귀찮음을 이겨버렸다..) 또 다른 단점으로는 약어 (Ex 잠 1:2) 외에는 검색이 안된다는 것이다. 왜냐하면 api를 약어를 입력받아 영어로 바꾸는 식으로 만들었기 때문이다. 다음 시간부터는 이러한 단점들을 수정하는 이야기 위주로 진행할 예정이다.