Svelte는 React 혹은 Vue와 같이 인터렉티브한 웹을 구축하기 위한 도구이지만 구축하는 방법이 완전히 다르다. 또한 Svelte는 React, Vue와 같이 프레임워크나 라이브러리가 아니다. 오히려 Svelte는 컴파일러에 가깝다고 볼 수 있다.
React의 방식

만약 React로 웹 서비스를 빌드하고 배포한다면 사용자가 웹 사이트에 들어올때 2가지 종류의 코드를 다운로드 받아야한다. React 코드와 개발자가 작성한 코드이다. 이는 이때까지 표준화되어 사용되던 방식으로 jQuery를 사용한다면 사용자가 jQuery를 다운로드 받아야하듯이 React나 Vue도 같은 방식을 사용하고 있는 것이다.
Svelte의 방식
하지만 Svelte는 위의 방식대로 작동하지 않는다. Svelte의 초기 홍보문구는 "The magical disappearing UI framework" (마법처럼 사라지는 UI 프레임워크) 였다.

사라지는 프레임워크?
이러한 홍보문구를 사용하는 이유는 실제로 사라지기 때문이다. Svelte로 코딩을 하고 빌드를 하면 Svelte는 알아서 코드를 분석하고 컴파일을 한다. 이는 브라우저가 바로 이해할 수 있는 JS 파일로 변환되고 사용자가 웹 사이트에 접속하면 Svelte를 구동하기 위한 코드를 다운로드 받을 필요없이 개발자가 만든 코드만 다운로드하면 된다. 덕분에 Svelte로 만든 앱의 크기가 굉장히 작아지게 된다.
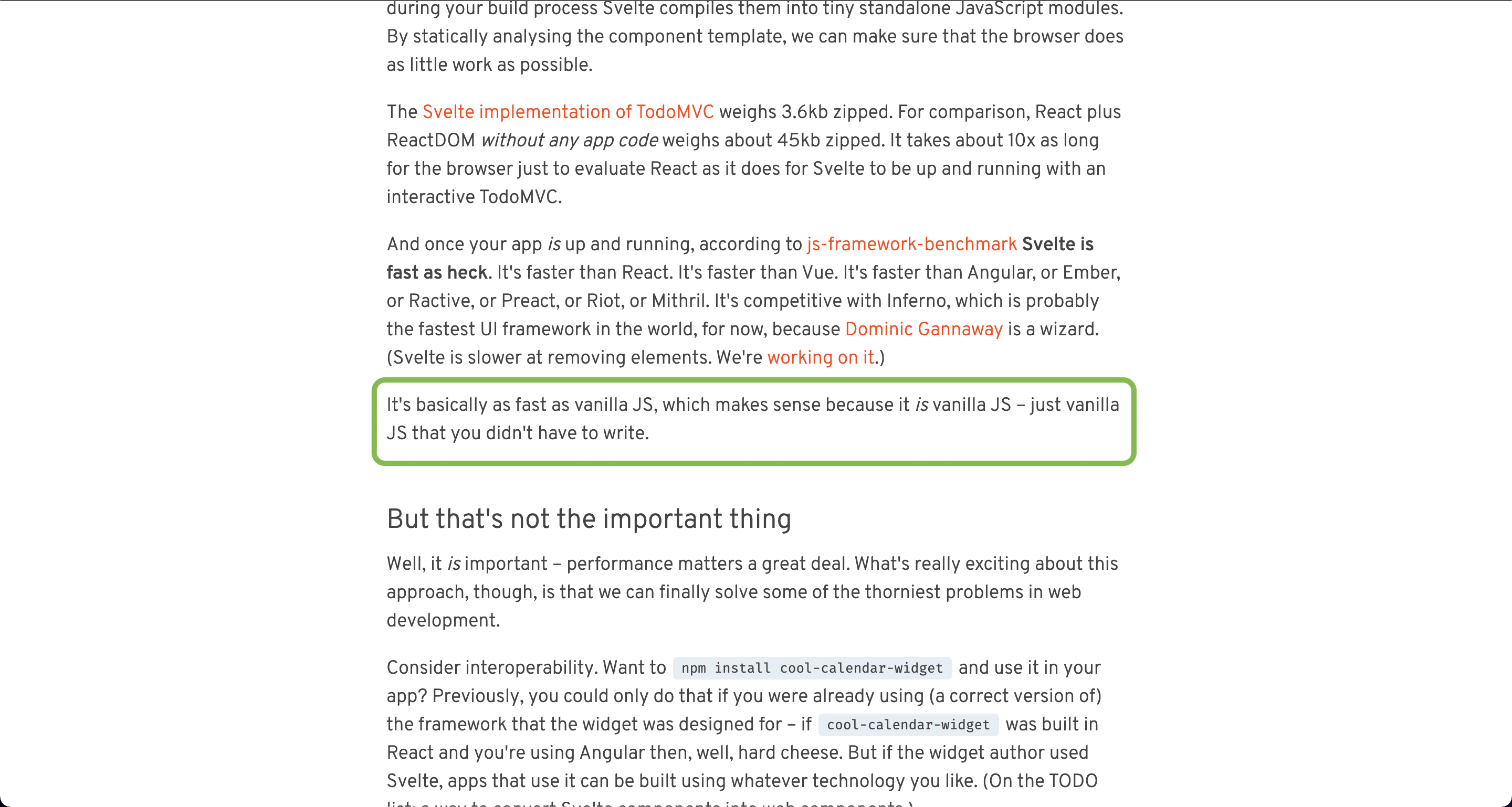
❗️ 같은 앱을 Svelte와 리액트로 빌드했을때 각각 3.6kb와 45kb에 달할정도로 차이가 난다.
빠른 속도
또한 Svelte를 구동하기 위한 다른 코드가 없는 덕분에 React나 Vue보다 더 빠른 속도를 자랑한다.
❗️ 바닐라 JS와 같은 속도를 보여준다. 실제로 Svelte 공식 홈페이지에 가면 Svelte는 바닐라 JS만큼 빠르다는 설명이 있다.
No Virtual DOM

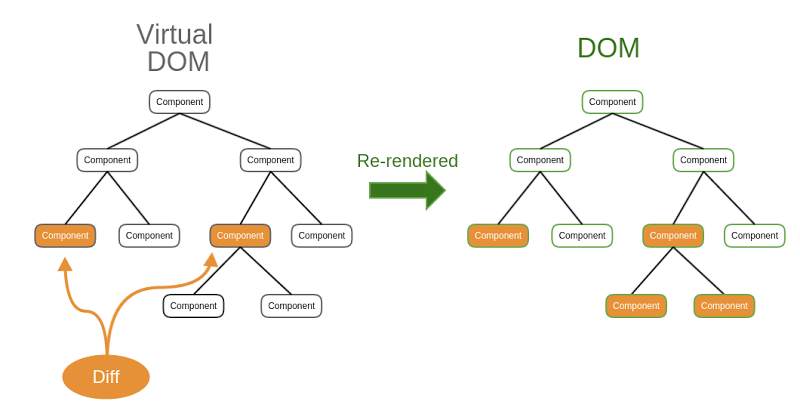
Virtual DOM은 앱의 UI를 나타낸다. 이는 React가 메모리에 보관하고 있으며 유저가 보고있는 실제 UI와 가끔씩 동기화되며 새로고침이 필요한 요소들을 찾아내어 유저에게 변경된 UI를 보여주게 된다. 리액트가 처음 출시되었을때 Virtual DOM은 누구도 생각하지 못한 멋진 방법이였지만 이제는 딱히 필요하지 않게 되었다.
왜냐하면 Svelte 컴파일러가 더욱 최적화된 JS 파일을 만들어서 더욱 빠른 속도로 UI를 새로고침 할 수 있기 때문에 Virtual DOM은 이제 필요가 없어지게 되었다.
🚨 사실 Virtual DOM의 유무는 그렇게 중요하지 않다. Svelte보다 더 빠른 프레임워크인 Inferno는 Virtual DOM을 사용하기 때문이다.
개발 경험
HTML, CSS, JS를 배우고 나서 React를 처음 배웠을때 아래와 같은 React의 구조에 적응하는 것이 매우 힘들었다.
const Component = () => {
const [count, setCount] = useState(0)
const handleClick = () => {
setCount((prev) => prev++)
}
return(
<div>
<button on:click={handleClick}>Click!</button>
<p>{count}</p>
</div>
)
}하지만 Svelte를 사용한다면 믿기지 않는 개발 경험을 할 수 있다. 다음은 Svelte의 코드인데 놀랍게도 React와 같이 필수적으로 작성해야하는 Boilerplate가 하나도 없다. 그저 HTML, CSS, JS를 작성하듯이 작성하고 Svelte에서 제시하는 규칙 몇가지만 지키면 될 뿐이다.
<script>
let count = 0
const handleClick = () => {
count++
}
</script>
<button on:click={handleClick}>Click!</button>
<p>{count}</p>🚨 여기서 on:click은 오타가 아니다 많은 리액트 개발자들이 onClick을 생각하겠지만 Svelte에서는 on:click으로 적어줘야한다.
또한 여기서 스타일을 입히고 싶다면 HTML에서 하던대로 다음과 같이 하면 된다.
<script>
let count = 0
const handleClick = () => {
count++
}
</script>
<button on:click={handleClick}>Click!</button>
<p>{count}</p>
<style>
p {
color: red;
}
</style>리액트나 뷰를 배우다 온 사람이라면 이렇게 깔끔하고 멋진 코드에 감탄을 칠지도 모른다. 심지어 HTML을 쓰듯이 써내려가면 되기에 리액트나 뷰를 배웠다면 쉽고 빠르게 배울 수 있다. (뷰가 더 친숙할 것 같다.)
Svelte의 코드와 React의 코드를 비교해보면 눈에 띄는 부분이 있다. 바로 let을 사용한다는 점이다. 따라서 Hook, State 같은 것을 배울 필요없이 HTML, CSS, JS를 배웠다면 누구나 쉽게 코드를 읽을 수 있다.
또한 Svelte에서는 개발자들을 위한 편의기능을 많이 제공해주는데 그 중 한가지를 살펴보기 위해 위의 카운터 예제를 단 한번만 클릭할 수 있게 바꿔보자. 리액트에서는 한번만 클릭하게 하기 위해 또 다른 state를 만들어야겠지만 Svelte에서는 다음과 같이 그저 once 한 단어만 추가해주면 된다.
<script>
let count = 0
const handleClick = () => {
count++
}
</script>
<button on:click|once={handleClick}>Click!</button>
<p>{count}</p>
<style>
p {
color: red;
}
</style>이런식으로 once라고 적은 것만으로도 Svelte는 해당 이벤트를 한번만 실행하고 다시는 실행하지 않는다. 이처럼 Svelte는 개발자들의 편의를 위해 수없이 많은 기능들을 제공하고 있다.
결론
Svelte는 정말 멋진 UI {프레임워크 ? 프레임워크 : 컴파일러} 이여서 React를 다 배웠고 이제 새롭고 색다른 것을 해보고 싶다는 사람들에게는 적극적으로 추천한다. 하지만 이제 막 HTML, CSS, JS를 끝냈고 프레임워크를 배워야하는 상황에 있는 사람들에게는 React나 Vue를 추천하고 싶다. 특히 React는 예제 코드도 많고 도와줄 커뮤니티도 많고 사람을 찾는 구인공고도 많기 때문에 직업을 찾고 있고 이제 막 HTML, CSS, JS를 끝낸 사람들에게는 React를 추천한다.