웹 Web(=World Wide Web)
: HTML, CSS, Jacascript 등의 프로그래밍 언어를 사용하여 만들어진 웹 페이지
HTML(Hyper Text Mark-up Language)
: 웹 페이지의 구조와 콘텐츠를 정의하는 마크업 언어
ex) 웹툰을 만들 때 스토리보드와 같은 뼈대 역할
CSS(Casacading Style Sheet)
: 스타일과 레이아웃을 정의하는 스타일 시트
ex) 웹툰을 만들 때 채색 기법이나 말풍선 모양 등 시각적 연출과 같은 역할
Javascript
: 웹 페이지의 동적인 부분을 만드는 스크립트 언어
ex) 애니메이션이나 게임과 같은 콘텐츠를 웹 페이지에서 사용 가능
웹 개발 필수 요소
- 개발 도구
- HTML/CSS
- 웹 표준과 접근성
- 버전 관리 시스템
- Javascript
- 웹 서버
- 웹 프레임워크
- API (Application Programing Interface)
- 데이터 베이스
- 서버 측 기술, 웹 성능 최적화, 웹 디자인, 클라우드 서비스 ···
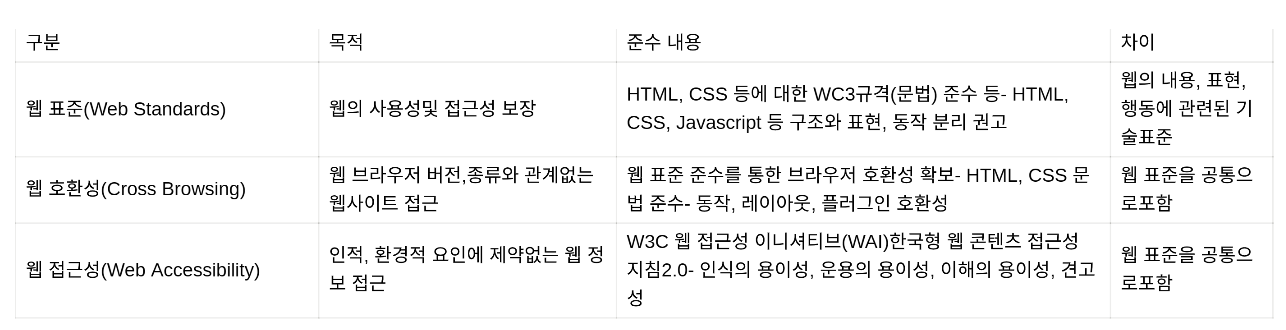
웹 사이트 제작 시 고려 사항
- 웹 표준(Web Standards)
: 브라우저 종류 및 버전에 따른 기능 차이에 대해 호환 가능하게 제시되었는 지
- 장점 : 수정 및 운영관리 용이, 접근성 향상, 검색엔진 최적화(Search Engine Optimization), 파일 크기 축소로 인한 서버 저장 공간 확보, 호환성 가능
- 웹 호환성(Cross Browsing)
: 공통 요소를 사용하여 모든 브라우저와 기기에서 이용할 수 있게 제작되었는 지
- 웹 접근성(Web Accessibility)
: 모든 사용자가 어떠한 기술이나 환경에서도 전문적인 능력 없이 웹사이트에서 제공하는 모든 정보를 차별없이 사용할 수 있는 지

Ref. 박규하 코치님

