
정의
- HTML(Hyper Text Mark-up Language)
- Mark-up Language : 태그 Tag 등을 이용하여 문서나 데이터의 구조를 명시하는 언어의 한 가지
구조
- 기본
<!DOCTYPE html>
<html>
<head>
<meta>
<title> 문서 제목 </title>
...
</head>
<body>
문서 내용
...
</body>
</html><!DOCTYPE html>: 문서 형식을 HTML5로 지정함<html> ~ </html>: HTML 문서의 최상위 요소<head> ~ </head>: 문서의 메타데이터를 포함함<meta>: 문서 세트 정보를 포함함<title> ~ </title>: 문서의 제목을 지정함<body> ~ </body>: 문서의 본문을 포함함
요소 & 태그
다양한 요소(Element)를 태그(Tag)로 표시함
제목과 단락
<h1> Hello World! </h1>
<p> Nice to meet you. </p> h1: h1부터 h6까지 있으며 숫자가 커질수록 문자의 크기는 작아짐p: 단락 요소
링크
<a href="링크 주소">링크 텍스트</a> a: 링크 요소
이미지
<img src="이미지 주소" alt="대체 텍스트"> img: 이미지 요소src & alt: 주소 & 대체 텍스트 지정하는 속성
실습
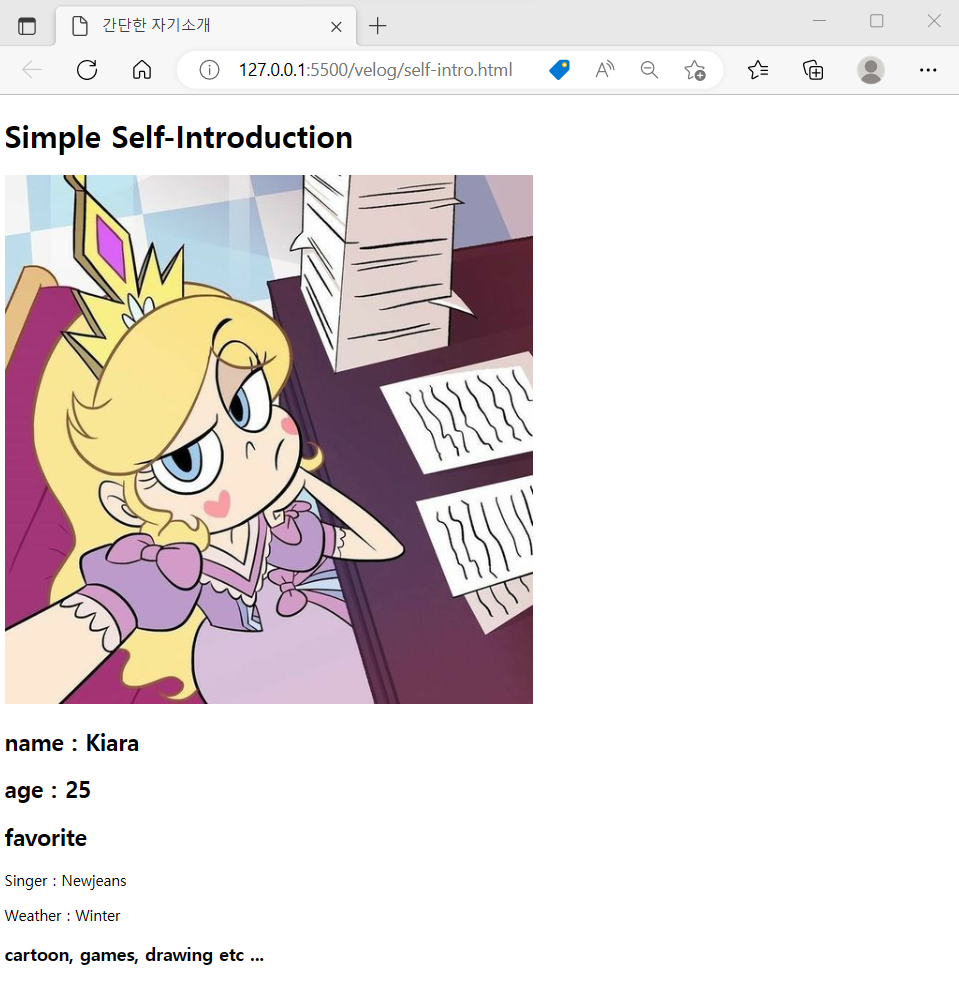
간단한 자기소개 페이지 제작
<!DOCTYPE html>
<html>
<head>
<html lan="EN"> <!--HTML 문서 언어를 영어로 설정-->
<meta charset="UTF-8"> <!--한글 표시를 위한 문자 세트 설정-->
<title> 간단한 자기소개 </title>
</head>
<body>
<h1> Simple Self-Introduction </h1>
<img src="https://i.pinimg.com/564x/b7/74/33/b7743329415bfee90b19624dd9936bdd.jpg" alt="image test">
<h2> name : Kiara </h2>
<h2> age : 25 </h2>
<h2> favorite </h2>
<p> Singer : Newjeans</p>
<p> Weather : Winter</p>
<h3> cartoon, games, drawing etc ...</h3>
</body>
</html>


저도 자기소ㄱㅐ 페이지 하나 만들어주세요 ^^ 헷