Nov 04
console.log
For debugging
console.log(뭐가 실행이 되는지 안되는지 확인하기)
- Example
reset이 제대로 실행되는지 확인하고 싶다
그러면 reset이 click되는 이벤트 함수에 console.log() 쓰기
.on('click', '#reset', function(){
console.log('reset clicked')
$('#txtname').val('');
$('#txtbirth').val('');
$('#female').prop('checked', false);
$('#male').prop('checked', false);
$('#userid').val('');
$('#passcode1').val('');
$('#locataion').val('');
})만약에 잘 된다면,
Brower-f12-console : reset clicked
.each, this
each
Iterate over a jQuery object, executing a function for each matched element. (similar to for in JAVA.)
this always changes.
From the code below, function runs where the checkbox is checked. And this indicates input:checkbox:checked. If the property of this is movie, interests+="moive"; break executes.
$('input:checkbox:checked').each(function(){
switch($(this).prop('id')){
case 'moive':
interests+="moive";
break;
case 'sports':
interests+="sports ";
break;
case 'enter':
interests+="entertainment";
break;
case 'travel':
interests+="travel";
break;
case 'politics':
interests+="politics";
break;
case 'economy':
interests+="economy";
}use object and array
This Code below has the same meaning of the previous code.
$(document)
.on('click', '#show', function(){
console.log('show clicked')
var interest= {'moive':'movie','sports':'sports','travel':'travel',
'enter':'entertainment','politics':'politics','economy':'economy'};
//interest is an object
var ar=[];
//ar ia an array
$('input:checkbox:checked').each(function(){
var key=$(this).prop('id'); //this : #movie, #sports, #travel, #enter, #politics, #economy
ar.push(interest[key]);
//key = checked one
//ex) interest[enter] points out enter(key) which is key of entertainment and its value is entertainment.
// A key is called = Its value is called (like a variable)
})
var str=ar.join(',');
console.log(str);
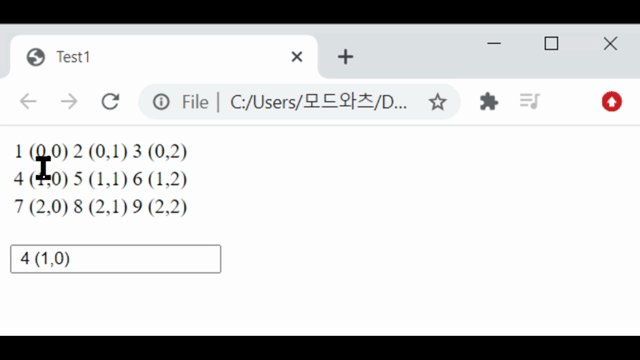
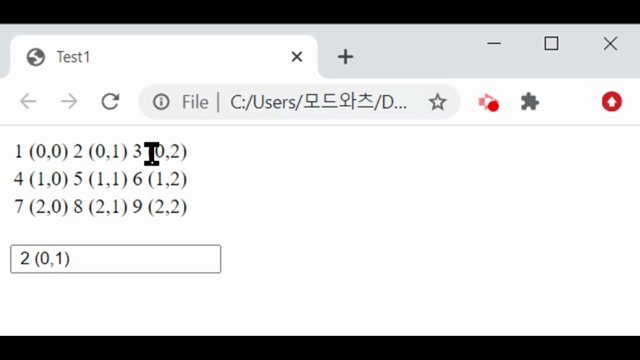
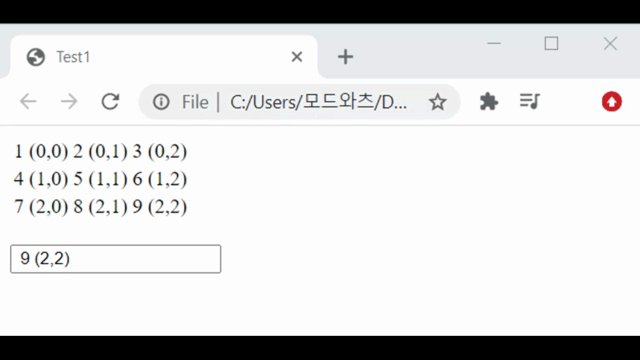
return false;thisPractice(1)Print td tags' own value(texts) when they are clicked by user.
<table>
<tr>
<td> 1 (0,0) </td> <td> 2 (0,1) </td> <td> 3 (0,2) </td>
</tr>
<tr>
<td> 4 (1,0) </td> <td> 5 (1,1) </td> <td> 6 (1,2) </td>
</tr>
<tr>
<td> 7 (2,0) </td> <td> 8 (2,1) </td> <td> 9 (2,2) </td>
</tr>
</table>
<br>
<input type="text" id="txtstr">
$(document)
.on('click','td',function(){ //annonymous function
var str=$(this).text(); //this = td tags in <body>
//select td tag and get td tags' text(value). insert it to str
$('#txtstr').val(str);
return false;
})-
result

-
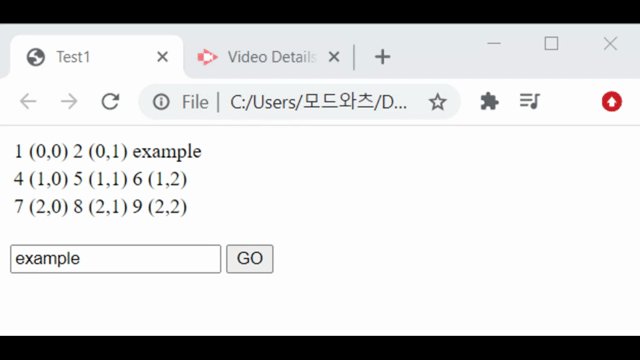
thisPractice(2)Change 3(0,2) to a value from the user. -
conditions_
Use the same<table>from Practice(1).
Add<input type="button" id="btnGo" show="GO">to<body>
<script src="http://code.jquery.com/jquery-3.5.0.js">
</script>
<script language="javascript">
$(document)
.on('click','#btnGo',function(){
var str=$('#txtstr').val(); //getter - get value from #txtstr(input : text)
$('table tr:eq(0) td:eq(2)').text(str); // (inside table tr index is 0 and td index is 2) insert text(str)
return false;
})-
result

-
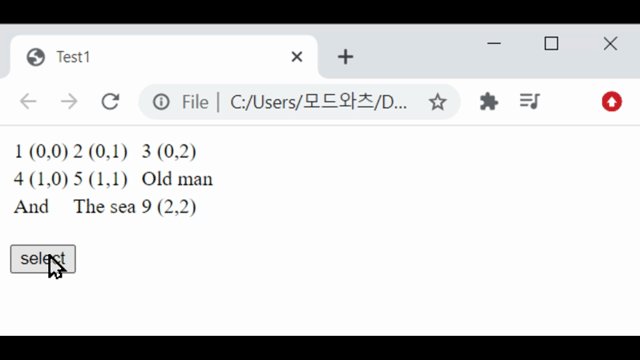
Practice(3)
insert 'Old man' to (1,2), 'And' to (2,0) and 'The sea' to (2,1)
<table>
//from practice(1)
</table>
<br>
<input type="button" id="btnGo" value="select">
</body>
<script src="http://code.jquery.com/jquery-3.5.0.js">
</script>
<script language="javascript">
$(document)
.on('click','#btnGo',function(){
$('table tr:eq(1) td:eq(2)').text("Old man");
$('table tr:eq(2) td:eq(0)').text("And");
$('table tr:eq(2) td:eq(1)').text("The sea");
return false;
})
</script>- result

append and prepend
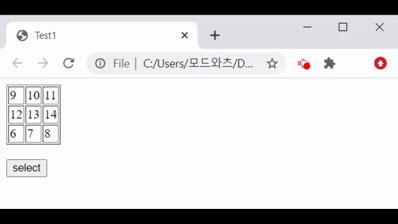
- append
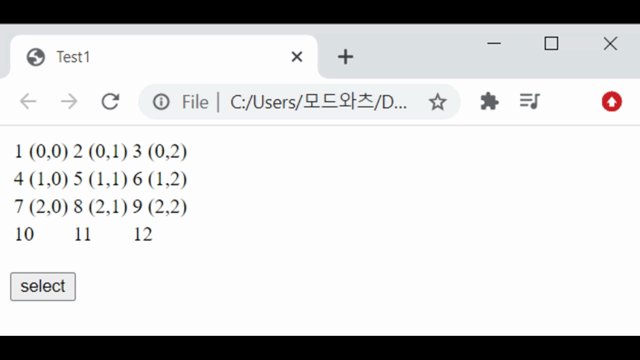
Insert this row(10, 11, 12) to the last column of the table when select button clicks
.on('click','#btnGo',function(){
var row='<tr><td>10</td><td>11</td><td>12</td></tr> '
$('table').append(row); //insert row to the table tag
return false;
})-
result

-
prepand
Insert this row(10, 11, 12) to the first column of the table when select button clicks
.on('click','#btnGo',function(){
var row='<tr><td>10</td><td>11</td><td>12</td></tr> '
$('table').prepend(row); //insert row to the table tag
return false;
})- result

insert html instead of text
html tag can be inserted in a variable but .text() method cannot be used for html. .html() is the method for html tag
.on('click','#btnGo',function(){
var str='<img src="C:\\Users\\Public\\Pictures\\Sample Pictures\\kitty.jpg" width=150px>';
var rnum=$('#rnum').val();
var cnum=$('#cnum').val();
$('table tr:eq('+rnum+') td:eq('+cnum+')').html(str);
return false;
})- result

setTimeout, setInterval
- setTimeout
setTimeout(function, time(1/1000 second))
일정 시간 후 함수 호출(delay)
Call the function only one time
.on('click','#btnGo',function(){
var str='<img src="C:\\Users\\Public\\Pictures\\Sample Pictures\\kitty.jpg" width=150px>';
var rnum=$('#rnum').val();
var cnum=$('#cnum').val();
setTimeout(function(){
$('table tr:eq('+rnum+') td:eq('+cnum+')').html(str);
},3000)
return false;
})-
result : three seconds later, the picture shows

-
setInterval
setInterval(function, time(1/1000) second)
일정 시간 간격으로 함수 호출을 계속 함
setInterval != for, while
<table id=tbl border=1>
<tr><td> </td>
<td> </td><td> </td></tr>
<tr><td> </td>
<td> </td><td> </td></tr>
<tr><td> </td>
<td> </td><td> </td></tr>
<tr><td> </td>
<td> </td><td> </td></tr>
</table><br><br>
<input type="button" id="btnGo" value="show"><br>
<input type="text" id=rnum>
<input type="text" id=cnum>
<script src="http://code.jquery.com/jquery-3.5.0.js">
</script>
<script language="javascript">
var intset=null;
$(document)
.on('click','#btnGo',function(){
var rnum=$('#rnum').val();
var cnum=$('#cnum').val();
intset=setInterval(function(){
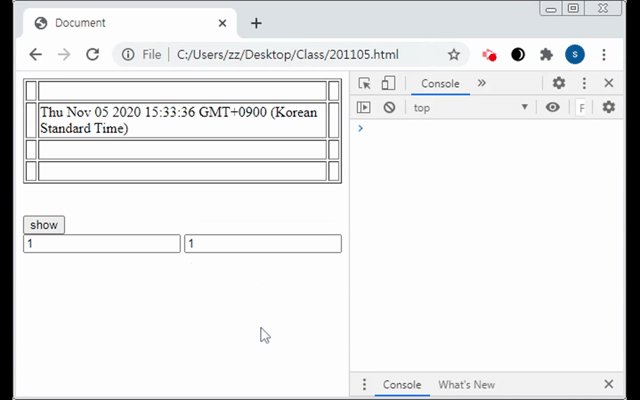
$('table tr:eq('+rnum+') td:eq('+cnum+')').text(new Date());
},1000)
return false;
})
</script>-
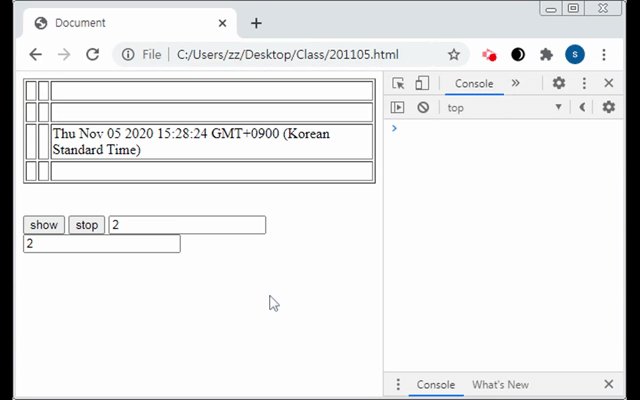
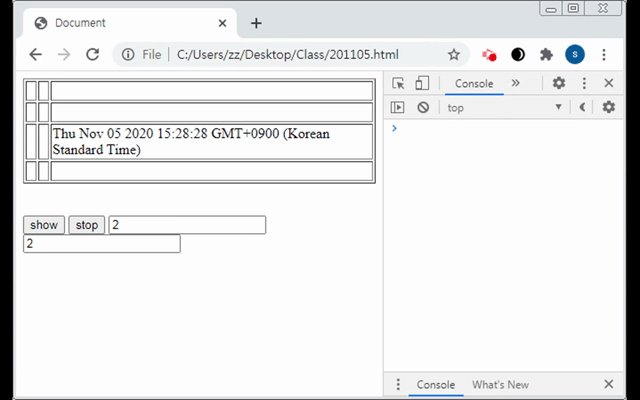
result : bring the current time every one second

-
stop button
UseclearIntervalto stop call a function insetInterval
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table id=tbl border=1>
<tr><td> </td>
<td> </td><td> </td></tr>
<tr><td> </td>
<td> </td><td> </td></tr>
<tr><td> </td>
<td> </td><td> </td></tr>
<tr><td> </td>
<td> </td><td> </td></tr>
</table><br><br>
<input type="button" id="btnGo" value="show">
<input type="button" id="btnStop" value="stop">
<input type="text" id=rnum>
<input type="text" id=cnum>
</body>
<script src="http://code.jquery.com/jquery-3.5.0.js">
</script>
<script language="javascript">
var intset=null;
$(document)
.on('click','#btnGo',function(){
var rnum=$('#rnum').val();
var cnum=$('#cnum').val();
intset=setInterval(function(){
$('table tr:eq('+rnum+') td:eq('+cnum+')').text(new Date());
},1000)
return false;
})
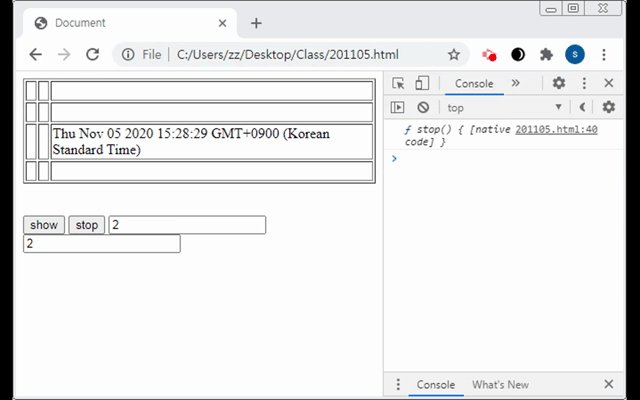
.on('click','#btnStop',function(){
console.log(stop)
if(intset!=null){
clearInterval(intset);
}
})
</script>
</html>-
result

-
Example
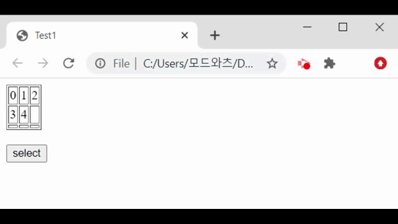
1초마다 테이블 셀별로 1씩 숫자가 증가하게
$(document)
.on('click','#btnGo',function(){
var rnum=0;
var cnum=0;
var n=0;
intset=setInterval(function(){
$('table tr:eq('+rnum+') td:eq('+cnum+')').text(n++);
cnum++;
if(cnum>2){
cnum=0;
rnum++;
if(rnum>2){
rnum=0;
// cnum=0;
}
}
},500)
console.log("select_button");
return false;
})-
result

-
process(principle)
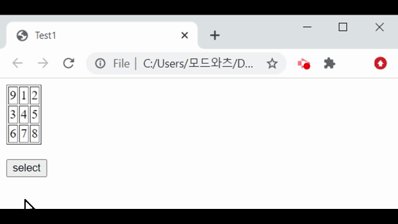
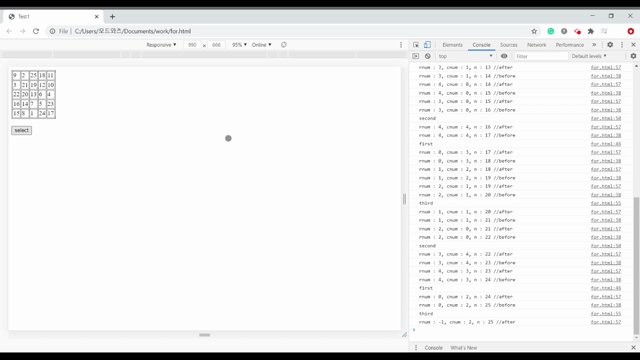
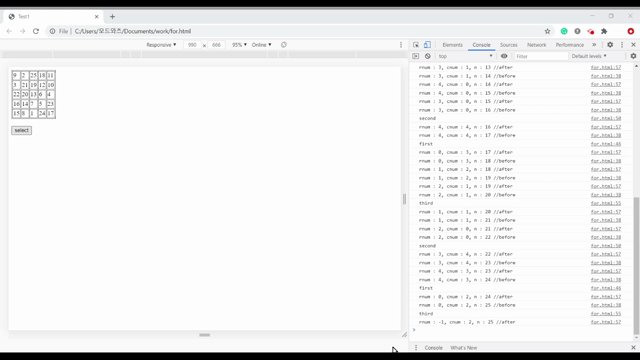
magic square
5x5 sum of all the rows is 65
starting point is center of the last row
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test1</title>
</head>
<body>
<table border=1>
<tr>
<td>*</td> <td>*</td> <td>*</td> <td>*</td> <td>*</td>
</tr>
<tr>
<td>*</td> <td>*</td> <td>*</td> <td>*</td> <td>*</td>
</tr>
<tr>
<td>*</td> <td>*</td> <td>*</td> <td>*</td> <td>*</td>
</tr>
<tr>
<td>*</td> <td>*</td> <td>*</td> <td>*</td> <td>*</td>
</tr>
<tr>
<td>*</td> <td>*</td> <td>*</td> <td>*</td> <td>*</td>
</tr>
</table>
<br>
<input type="button" id="btnGo" value="select">
</body>
<script src="http://code.jquery.com/jquery-3.5.0.js">
</script>
<script language="javascript">
$(document)
.on('click','#btnGo',function(){
var rnum=4;
var cnum=2;
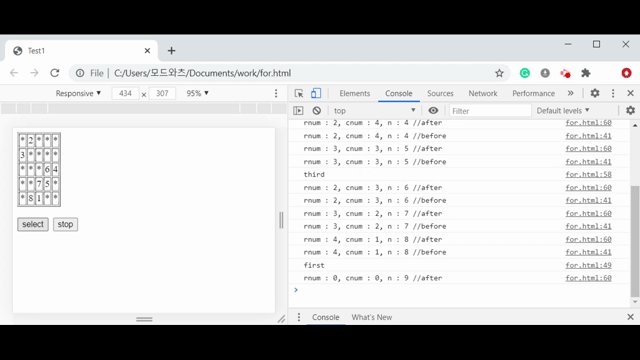
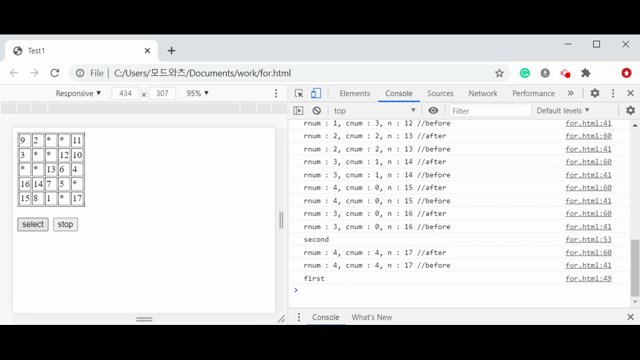
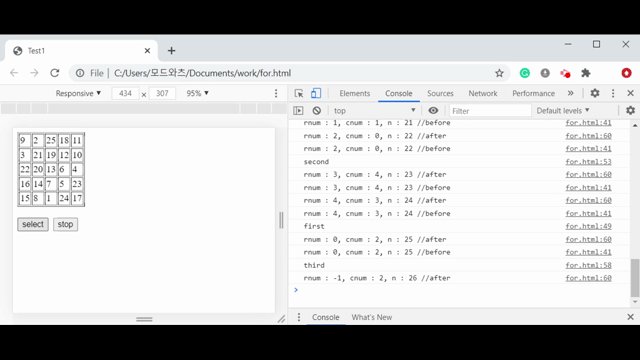
for(var n=1; n<26; n++){
console.log("rnum : "+rnum+", cnum : "+cnum+", n : "+n+" //before");
$('table tr:eq('+rnum+') td:eq('+cnum+')').text(n);
rnum++; cnum--;
if(rnum>4 && cnum<0){
rnum=rnum-2; cnum++;
}
if(rnum>4){
rnum=0;
console.log("first");
}
if(cnum<0){
cnum=4;
console.log("second");
}
if($('table tr:eq('+rnum+') td:eq('+cnum+')').text()!='*'){
rnum=rnum-2;
cnum++;
console.log("third");
}
console.log("rnum : "+rnum+", cnum : "+cnum+", n : "+n+" //after");
}
return false;
})
</script>
</html>-
result

-
일때는 빈칸X
`: td tag is NOT empty. It has*!! Soif($('table tr:eq('+rnum+') td:eq('+cnum+')').text() !='')` will not work as I intended. -
n이 들어갈 td가 비어있지 않을 때 6으로 예시
(4,2) = 1이 존재하지만 (4,2)에 6을 넣으려고 함
(3,3)에는 이미 5가 존재함
if($('table tr:eq('+rnum+') td:eq('+cnum+')').text()!='*'){
rnum--;위의 코드처럼 작성하면, rnum=3, cnum=3, n=6일 때를 생각하고 쓴것이라 틀림
왜냐하면 저 if 조건을 받기 전은 rnum=4, cnum=2, n=6이기 때문에 if조건이 부합할 경우는 rnum=rnum-2; cnum++;이 실행되야함
-
16이 들어갈 때
15의 위에 넣어줘야함
n=16 일때는 rnum=5, cnum=-1이기 때문에rnum=rnum-2; cnum++;실행되야함
혹은if(rnum>4){ rnum=0; if(cnum==-1){ rnum=rnum+3; cnum++; }이 코드처럼 rnum>4보다 클 때 rnum=0을 먼저 실행해줌
그 뒤에 cnum==-1일 경우(n=16일 경우)일 때rnum=rnum+3; cnum++;을 실행시켜줘도 같은 결과가 나옴
-
Use
setIntervalinstead offorclausePrint numbers every half a second on the same magic square.
.on('click','#btnGo',function(){
var rnum=4;
var cnum=2;
var n=1;
var intset;
intset=setInterval(function(){
console.log("rnum : "+rnum+", cnum : "+cnum+", n : "+n+" //before");
$('table tr:eq('+rnum+') td:eq('+cnum+')').text(n);
rnum++; cnum--; n++;
if(rnum>4 && cnum<0){
rnum=rnum-2; cnum++;
}
if(rnum>4){
rnum=0;
console.log("first");
}
if(cnum<0){
cnum=4;
console.log("second");
}
if($('table tr:eq('+rnum+') td:eq('+cnum+')').text()!='*'){
rnum=rnum-2;
cnum++;
console.log("third");
}
console.log("rnum : "+rnum+", cnum : "+cnum+", n : "+n+" //after");
},500)
return false;
})-
result

-
refer to Example-process(principle)
Stop button!!!
var intset=null;
$(document)
.on('click','#btnGo',function(){
intset=setInterval(function(){
$('table tr:eq('+rnum+') td:eq('+cnum+')').text(new Date());
},1000)
return false;
})
.on('click','#btnStop',function(){
console.log(stop)
if(intset!=null){
clearInterval(intset);
}
})After #btnGo clicked and the function executed, intset is not null anymore because intset has the function(date) and it is called every second.
