Virtual DOM이란?
Virtual DOM은 말 그대로 가상 돔입니다. 그런데, 가상 돔이 왜 필요할까요? 이를 이해하기 위해서는 브라우저의 작동 방식에 대해 알아볼 필요가 있습니다.
📌 브라우저 작동 방식

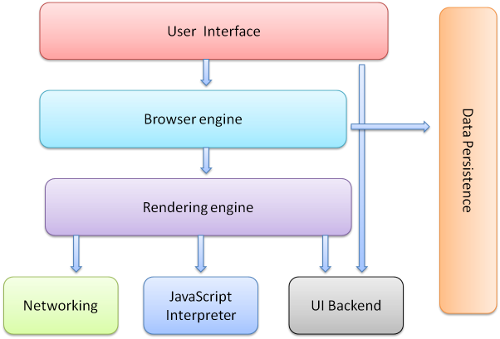
"브라우저 엔진"과 "렌더링 엔진"은 뭘까요?
그림에서 알 수 있듯이 브라우저 엔진은 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어해주는 엔진입니다.
렌더링 엔진은 HTML documents와 웹 페이지의 리소스들을 브라우저에 시각적으로 출력해줍니다.
브라우저가 화면에 그리는 과정
- 요청과 응답
여러분이 어떤 링크를 누르거나 URL에 주소를 입력하고 엔터를 누르면 그 페이지에서 HTTP 요청이 이루어지고 해당 서버에서 HTML document를 응답으로 줍니다. (이 사이에 정말 많은 것들이 일어납니다.)
- HTML 파싱과 DOM 생성
브라우저는 HTML 소스코드를 파싱하고 돔 트리를 생성합니다. 이 돔 트리는 데이터를 표현한 것인데, 여기에는 HTML 태그들에 해당하는 노드와 태그 사이의 텍스트 청크들에 해당하는 텍스트 노드가 들어가 있습니다. 돔 트리의 루트 노드는 <html> 입니다.
- CSS 파싱과 CSSOM 생성
브라우저 렌더링 엔진은 HTML을 처음부터 한 줄씩 순차적으로 파싱하여 DOM을 생성합니다. DOM을 생성해 나가다가 CSS를 로드하는 link 태그나 style 태그를 만나면 DOM 생성을 일시 중단합니다. 그리고 link 태그의 href 어트리뷰트에 지정된 CSS 파일을 서버에 요청하여 로드한 CSS 파일이나 style 태그 내의 CSS를 해석하여 CSSOM(CSS Object Model)을 생성합니다. 이후 CSS 파싱을 완료하면 HTML 파싱이 중단된 지점부터 다시 파싱하기 시작해서 DOM을 생성합니다.
- 렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM을 생성합니다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합됩니다. 렌더 트리는 돔 트리의 일종이지만 완전히 동일하진 않습니다. 렌더 트리는 스타일 정보를 알고 있어서 만약 당신이 div을 display: none;으로 숨겼다면 이는 렌더 트리에 표현되지 않습니다. 즉, 화면에 렌더링되지 않는 노드들은 포함되지 않습니다.
완성된 렌더 트리는 각 HTML 요소의 레이아웃(위치와 크기)을 계산하는 데 사용되며 브라우저 화면에 픽셀을 렌더링하는 페인팅 처리에 입력됩니다.
📌 Reflow & Repaint
리플로우는 문서의 일부 또는 전체를 다시 렌더링할 목적으로 문서에 있는 요소의 위치와 형상을 다시 계산하는 것을 말합니다. 가끔 문서의 단일 요소를 리플로우 하려면 상위 요소와 그 뒤에 오는 모든 요소를 리플로우 해야할 수도 있습니다.
리페인트는 이름에서 알 수 있듯이 요소의 가시성에 영향을 주지만 레이아웃에는 영향을 미치지 않는 것들을 다시 그리는 것을 말합니다. (테두리, 색깔, 등을 말합니다.)
렌더 트리를 구성하는 데 사용된 입력 정보를 변경하면 리플로우, 리페인트 둘 중 하나 또는 모두 발생할 수 있습니다. 리플로우와 리페인트는 비용이 많이 들 수 있고 안좋은 사용자 경험을 줄 수 있으며 UI가 느려질 수 있습니다.
📌 Virtaul DOM VS Real DOM
DOM이 변경될 때마다 브라우저는 CSS를 다시 계산해야 하며 레이아웃을 수행하고 웹 페이지를 다시 칠해야 합니다. (실제 돔에서는 이렇게 동작합니다.)
이 시간을 최소화하기 위해 Ember는 key/value observation 기술을 사용하고 앵귤러는 dirty checking을 사용합니다. 이 기술을 사용하면 바뀐 돔 노드만 업데이트 하거나, 앵귤러의 경우 더럽혀진 노드(바뀐 노드를 말합니다.)만 업데이트할 수 있습니다.
그러나, 브라우저는 화면을 다시 그리는데 걸리는 시간을 단축하기 위해 충분히 똑똑해졌습니다. 시간을 단축하는 것은 별로 중요해지지 않게 됐습니다. 이제는 리페인트를 발생하는 돔의 변화를 최소화하고 하나로 묶어서 처리하는 것이 중요해졌습니다.
DOM 변화를 줄이고 일괄 처리하는 전략은 바로 virtual dom에 있습니다.
📌 Virtual DOM은 정말 빠른가요?
react는 실제 DOM의 복사본을 메모리에 저장합니다. DOM을 수정하면 먼저 이러한 변경 사항을 메모리 내 DOM에 적용합니다.(이것 또한 가상돔입니다.) 그런 다음 diffing 알고리즘으로 변화한 부분을 파악합니다. 마지막으로, 변경 사항을 일괄 처리하고 호출을 통해 한 번에 실제 돔에 적용합니다. 따라서, 리플로우와 리페인트를 최소화합니다.
그렇다면, virtual dom은 정말 빠를까요?
virtual dom이 real dom과 비교했을 때 절대적으로 빠른 것은 아닙니다. 단지, 변경 사항을 최소화하고 하나로 묶어 한 번에!! real-dom에 적용하는 것 뿐입니다.

Virtaul DOM VS Real DOM section에서 '시간을 단축하는건 중요해지지 않게 됐습니다. 이제는 리페인트를 발생하는 돔의 변화를 최소화하고 하나로 묶어서 처리하는 것이 중요해졌습니다.' 부분이 이해가 안가서 질문드려요.
돔의 변화를 최소화하고 하나로 묶어서 처리하는게 왜 중요해진건지 혹시 알 수 있을까요? 장점이 있기 때문에 그렇다라고 생각이 드는데 이렇게 처리하면 장점이 뭐죠? 시간 단축은 아닌거 같은데...
Virtual DOM은 정말 빠른가요? section에서 리플로우와 리페인팅을 줄여주면 시간이 단축되기 때문에 이 부분이 장점인거 같은데 아닌가요?
절대적으로 빠르지 않는다는 부분도 궁금해요. 빠르지 않는데 사용하는 이유가 있겠죠? 왜죠?
약간 질문이 많아졌네요 ㅠㅡㅠ
좋은 글 감사합니다~