1️⃣ 변수 호이스팅
var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계와 초기화 단계가 한 번에 진행됩니다. 변수 선언문을 포함한 모든 선언문(함수 선언문, 클래스 선언문 등)은 모두 스코프 최상단으로 끌어올려진 것 처럼 작동합니다. 런타임 이전에 렉시컬 환경에 번수 식별자를 등록하고 var 같은 경우 undefined로 초기화까지 진행됩니다.
그러나 let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행됩니다. 앞서 말한 것처럼 선언문은 스코프 최상단으로 끌어올려진 것처럼 동작하기 때문에 렉시컬 환경에 변수 식별자를 등록하지만 초기화는 하지 않습니다. 초기화는 변수 선언문에 도달했을 때 실행되고 선언 이전에 접근시 reference Error가 발생합니다.
스코프 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone)라고 합니다.
2️⃣ TDZ
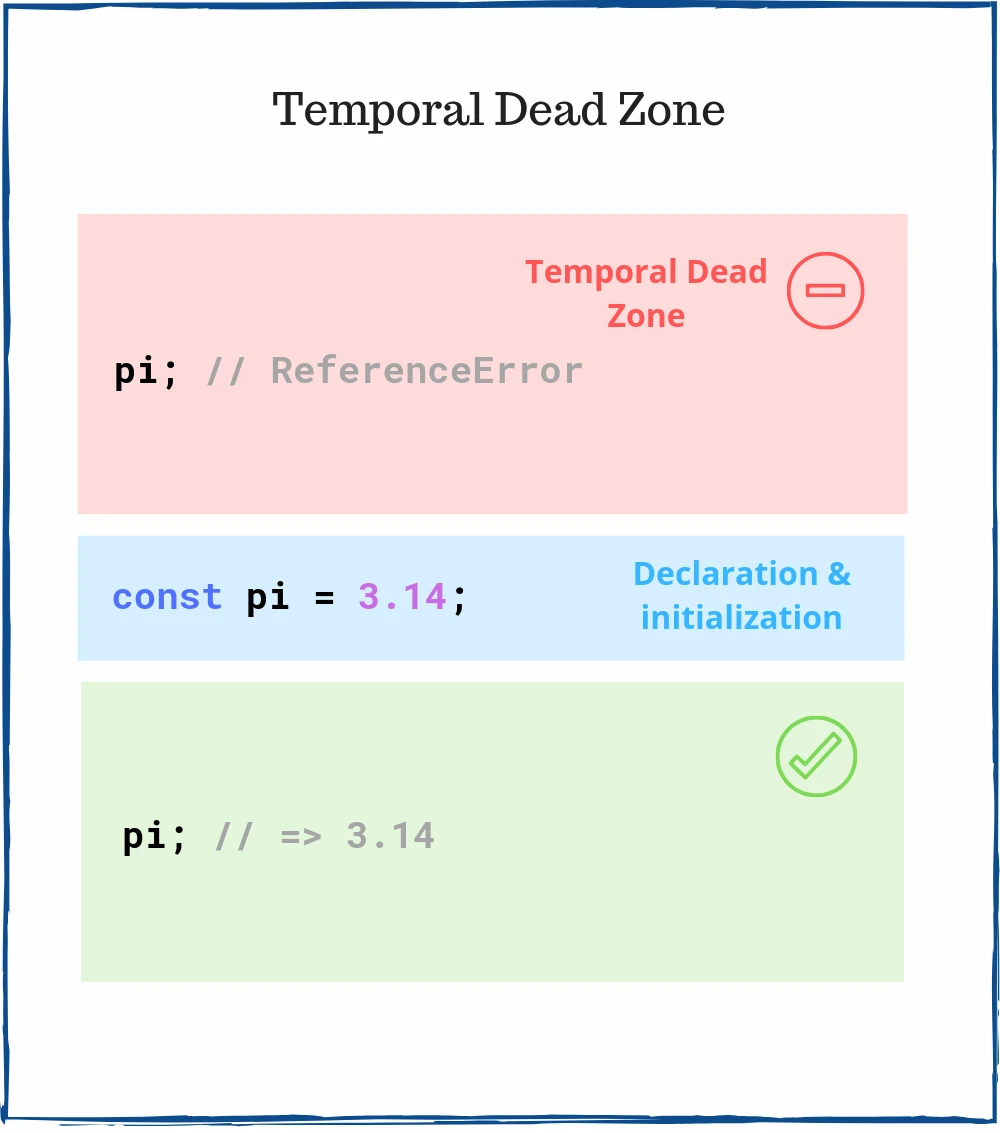
TDZ는 선언 전에 변수를 사용하는 것을 비 허용하는 개념상의 공간입니다. 다음의 그림을 통해 쉽게 이해할 수 있습니다.

var는 선언과 초기화가 동시에 되어 TDZ가 없는데, let과 const는 TDZ가 어떻게 생기는지 자바스크립트 엔진 코드를 통해 알아보겠습니다.
// var
var->AllocateTo(VariableLocation::PARAMETER, index);
// const
VariableProxy* proxy =
DeclareBoundVariable(local_name, VariableMode::kConst, pos);
proxy->var()->set_initializer_position(position());
// let
VariableProxy* proxy =
DeclareBoundVariable(variable_name, VariableMode::kLet, class_token_pos);
proxy->var()->set_initializer_position(end_pos);var같은 경우 AllocateTo 메서드를 통해 선언과 동시에 메모리에 공간을 확보해 저장합니다. 반면, let과 const는 set_initializer_position 메소드를 통해 해당 코드의 위치를 의미하는 position 값만 정해줍니다. 선언은 되어 있지만 변수를 위한 메모리에 공간이 확보되지 않은 상태가 됩니다. 이 시점에 let, const 키워드로 생성된 변수들이 일시적 사각지대에 들어가게 됩니다.
3️⃣ 면접 질문 대비
1. 호이스팅에 대해 설명해주세요.
호이스팅은 자바스크립트에서 변수 선언문을 포함한 함수 선언문이나 클래스 선언문 같은 모든 선언문을 사용했을때 스코프 최상단으로 끌어올려진 것 처럼 작동하는 것을 말합니다.
var 키워드를 사용한 변수 선언문을 예로 들었을 때, 런타임 이전에 선언 단계와 초기화 단계가 동시에 일어나 렉시컬 환경에 변수 식별자를 등록하고 undefined로 초기화까지 마칩니다. 그래서 선언 전에 에러없이 변수에 접근할 수 있습니다.
반면, let과 const는 런타임 이전에 초기화 단계가 진행되지 않아, 변수를 선언하기 전에 참조하면 reference Error가 발생합니다. 이 때문에 실제로 let과 const에서도 호이스팅이 발생하지만 발생하지 않는 것처럼 보입니다.
2. 그렇다면 TDZ에 대해서도 알고 계신가요?
앞서 설명드린 것처럼 let과 const는 스코프의 시작 지점부터 변수 선언문, 다시 말해 초기화 단계 시작 지점까지 변수를 참조할 수 없습니다. 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 TDZ 라고 합니다.