자바스크립트
1.Variable(변수)

변수란 메모리 셀 안의 공간 그 자체, 혹은 메모리 주소에 붙여진 이름을 뜻한다. 변수는 왜 필요할까?10 + 20을 자바스크립트 코드로 실행하면 컴퓨터에서 어떤 일이 일어나는지 생각해보자.컴퓨터는 10, 20을 메모리 셀 안에 저장하고 cpu로 연산을 한 후, 결과
2.Operator(연산자)

연산자는 하나 이상의 표현식을 대상으로 산술, 할당, 비교, 논리, 타입, 지수 연산등을 수행해 하나의 값을 만든다.이떄, 피연산자와 연산자, 그리고 이 둘의 조합으로 이루어진 연산자 표현식도 값으로 평가될 수 있는 표현식이다. 산술 연산자는 피연산자를 대상으로 수학
3.Ternary Operator(삼항 연산자)

조건부 삼항 연산자는 자바스크립트에서 세 개의 피연산자를 취할 수 있는 유일한 연산자이다. 보통 if문의 단축 형태로 쓰인다. 조건식 ? 조건식이 true 일 때 반환할 값 : 조건식이 false 일 때 반환할 값; 여러분이 술을 마실 수 있는 나이인지 확인할 수
4.제어문(조건문, 반복문) 연습문제

1\. 변수 x가 10보다 크고 20보다 작을 때 변수 x를 출력하는 조건식을 완성하라 2\. for문을 사용하여 0부터 10미만의 정수 중에서 짝수만을 작은 수부터 출력하시오. 3\. for문을 사용하여 0부터 10미만의 정수 중에서 짝수만을 작은 수부터 문자열로
5.제어문(조건문, 반복문) 연습문제 풀이

1\. 변수 x가 10보다 크고 20보다 작을 때 변수 x를 출력하는 조건식을 완성하라2\. for문을 사용하여 0부터 10미만의 정수 중에서 짝수만을 작은 수부터 출력하시오.3\. for문을 사용하여 0부터 10미만의 정수 중에서 짝수만을 작은 수부터 문자열로 출력하
6.Wrapper Object(래퍼 객체)

래퍼 객체에 대해 이해하기 전에 배열에 대해서 간단히 이야기하도록 하자. 배열은 어떻게 만들 수 있을까?배열을 만드는 방법은 배열 리터럴 대괄호\[]를 사용하는 방법 과 Array() 생성자 함수로 배열을 생성하는 방법 이 있다.예제를 통해 살펴보자. 1\. 배열
7.Wrapper Object(래퍼 객체)

래퍼 객체 1. 배열 래퍼 객체에 대해 이해하기 전에 배열에 대해서 간단히 이야기하도록 하자. 배열은 어떻게 만들 수 있을까? 배열을 만드는 방법은 배열 리터럴 대괄호[]를 사용하는 방법 과 Array() 생성자 함수로 배열을 생성하는 방법 이 있다. 예제를 통해
8.[메서드][Array.prototype.sort()]자바스크립트 정렬함수 sort()

sort() 메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배여릉ㄹ 반환한다.기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따른다. arr.sort(compareFunction) compareFunction정렬 순서를 정의하는 함수이다. 생략하면 배열은 각
9.[메서드][Array.prototype.map()]자바스크립트 map()

오늘은 map() 함수에 대해서 간단히 알아보자.map()함수는 React에 갔을 때 굉장히 유용하게 사용할 수 있으니 잘 알아두자. 어떤 배열이 있다고 가정해보자. 이 배열의 모든 아이템에 이모티콘을 추가허간 숫자를 추가하고 싶거나 혹은 각 요소값을 두 배로 만들
10.SPA(Single Page Application)

클라이언트는 서버에 요청을 보내고 서버는 클라이언트에 응답에 해당하는 html 문서를 내려준다. 클라이언트는 이 html을 바탕으로 돔을 만든다. 그런데, 웹이 발전함에 따라 사용자의 인터랙션이 증가하게 되고 더 많은 요청이 가고 많은 응답을 해줘야 하는 상황이 된다.
11.쿠키와 세션의 개념

쿠키와 세션의 개념을 알아보기 이전에 쿠키와 세션을 사용하는 이유가 무엇인지 알아보자. 쿠키와 세션을 사용하는 이유는 HTTP 프로토콜의 특징이자 약점을 보완하기 위해서 사용한다. Connectionless(비연결지향) HTTP는 클라이언트가 요청을 서버에 보내고
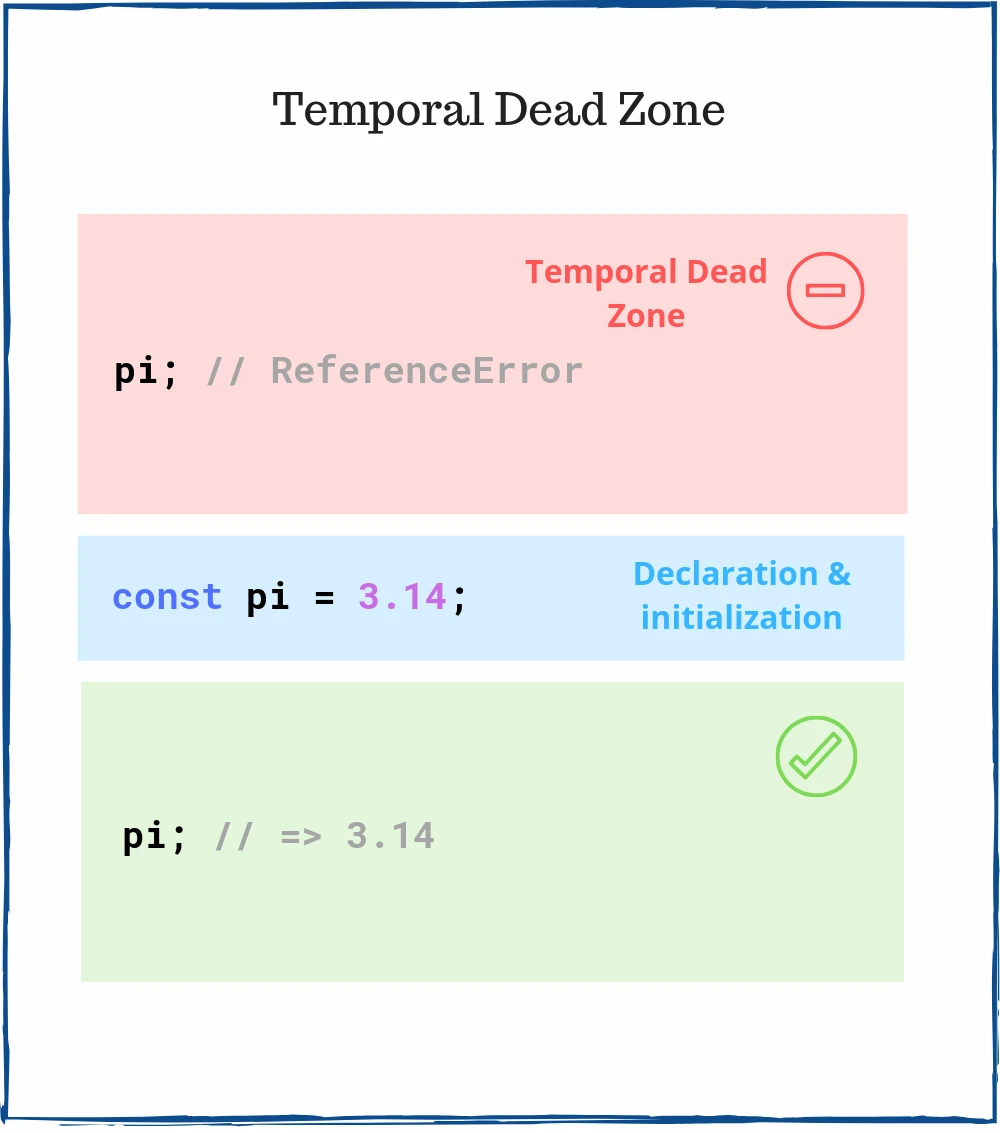
12.호이스팅과 TDZ

var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계와 초기화 단계가 한 번에 진행됩니다. 변수 선언문을 포함한 모든 선언문(함수 선언문, 클래스 선언문 등)은 모두 스코프 최상단으로 끌어올려진 것 처럼 작동합니다. 런타임 이전에