
body
<h2>
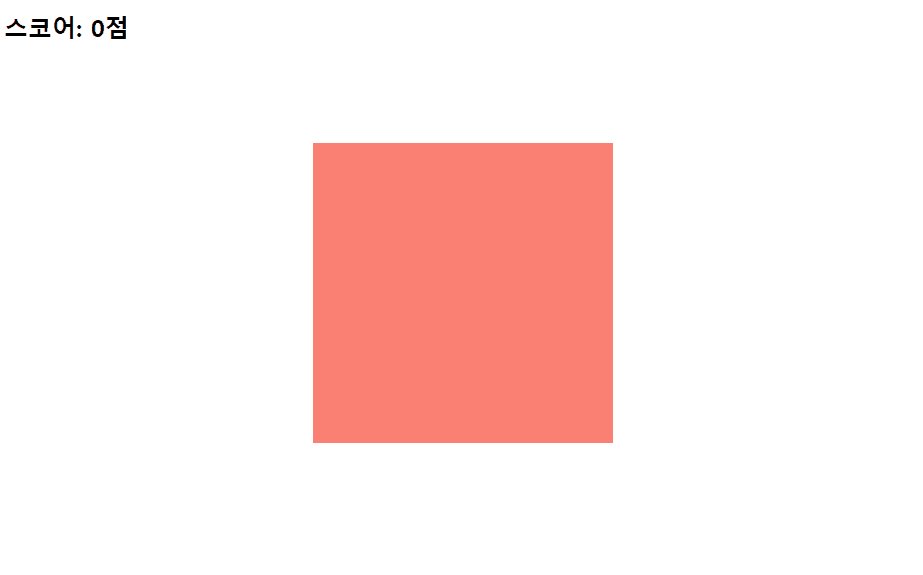
스코어: <span>0</span>점
</h2>
<div class="box"></div>script
$(document).ready(function(){
$('.box').css({
width: 300,
height: 300,
backgroundColor: "salmon",
margin: "100px auto"
})
var result = 0;
var score = 0;
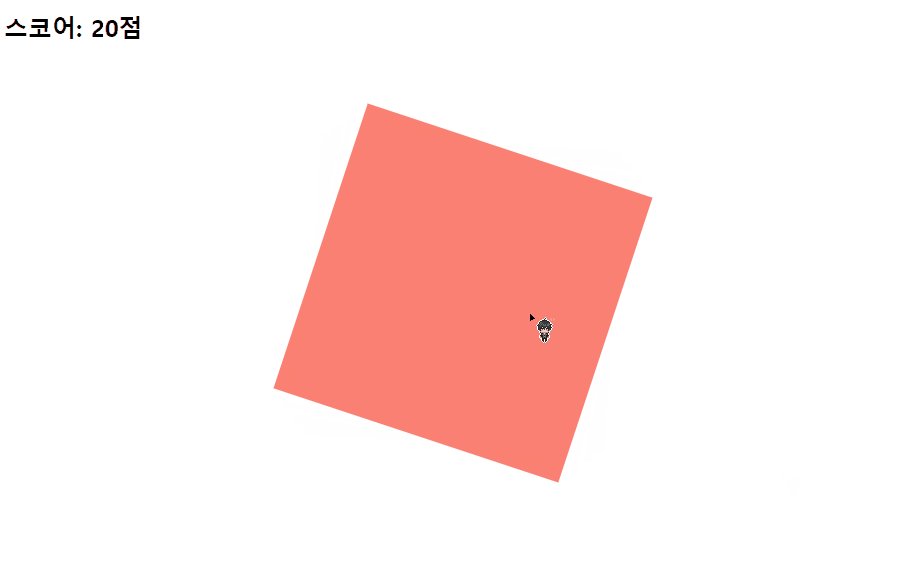
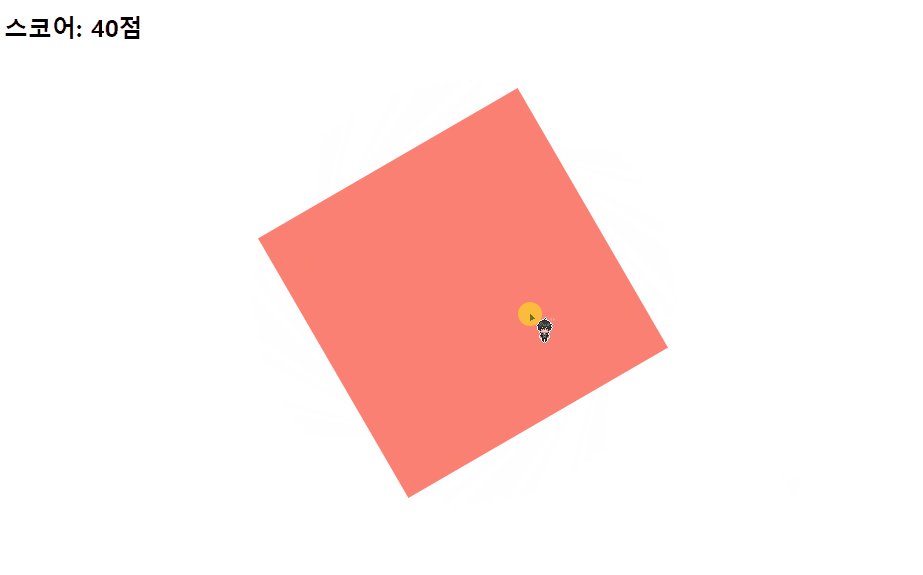
$('.box').click(function(){
score += 10;
$('span').text(score);
$('.box').css({
transform: "rotate(" + (result += 15) + "deg)",
transition: "0.5s"
});
});
});* $(선택자).text();
=> .text()는 선택자에 내용을 넣을 수 있다.
위 코드는 클릭할 때마다 result의 값을 15씩 증가시켜 rotate에 15도씩 주었고,
score에는 10씩 증가시켜 넣어줌으로서
.text()를 사용하여 span태그 안의 숫자 값을 score로 변경할 수 있도록 해주었다.