jQuery
1.[jQuery]제이쿼리

=> js, java, python...=> 멀티작업 가능=> c...=> 절차적으로 작업=> 객체지향 언어=> 웹(앱) 보이는 부분을 인터렉티브하게 작업=> 코드가 복잡함=> 자바스크립트 문법을 보다 쉽게 사용할 수 있는 장점=> 많은 양의 자바스크립트에서 필요한 명
2.[jQuery]스타일(style)

(이번만 head 코드 통째로 집어넣어 두겠음. 이후 글에서는 언급 없으면 head 안 style 아래에 script 위치함.)head=> 기본 단위는 px로 지정되어 있으며, 생략 가능.bodyscriptbody
3.[jQuery]이벤트(event), 엘리먼트 크기

=> 사용자가 마우스 또는 키보드로 특정 행동을 했을 때 그에 반하는 상호작용mousemove: 엘리먼트 내부에 마우스가 움직였을 때 실행mouseenter: 엘리먼트에 마우스가 들어갔을 때 실행mouseleave: 엘리먼트에 마우스가 나왔을 때 실행hover: mou
4.[jQuery]click event 연습

원하는 크기의 element를 생상 후, element를 클릭할 때마다 가로, 세로의 크기가 100px 증가, 각도가 15도씩 돌아가게 만들어 보았다.script script 내부의 전체적인 코드로 하나씩 뜯어보자면,=> element의 가로값을 계산하여 boxW라는
5.[jQuery]애니메이트(animate)

=> 시간에 따른 움직임 또는 애니메이션 작업시 사용크기값: width, height여백값: margin, padding위치값:position의 top, left, right, bottom투명도: opacity스크롤=> animate를 사용할 때에는 위 속성을 사용할
6.[jQuery]슬라이드(slide)

bodystyle=>img 하나의 가로값이 600px으로 뒀을 때,현재 3개의 img가 있기 때문에 전체적인 가로값은 1800px이 된다.그러므로 img 세 개를 감싸고 있는 부모인 img_wrap에 가로값을 1800px로 측정했다.여기서 다시 img_wrap을 감싸고
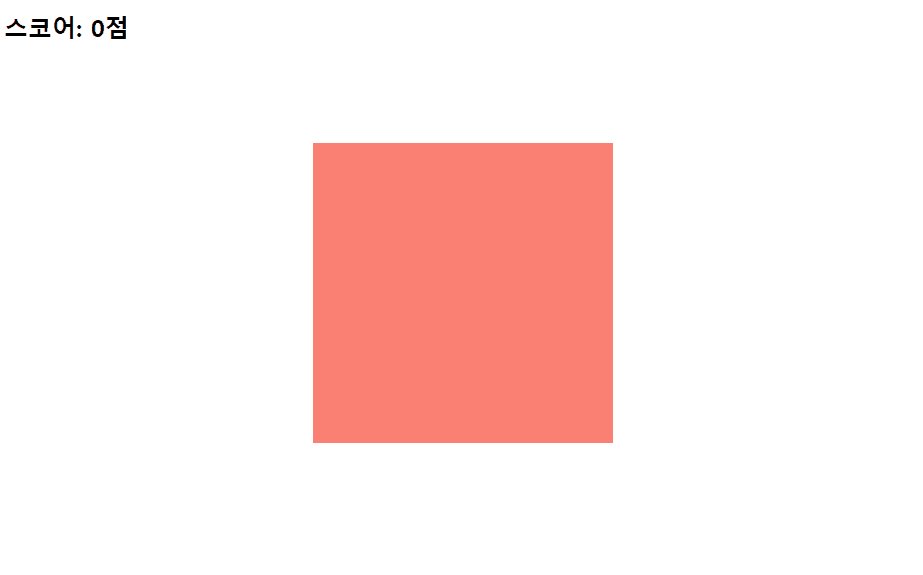
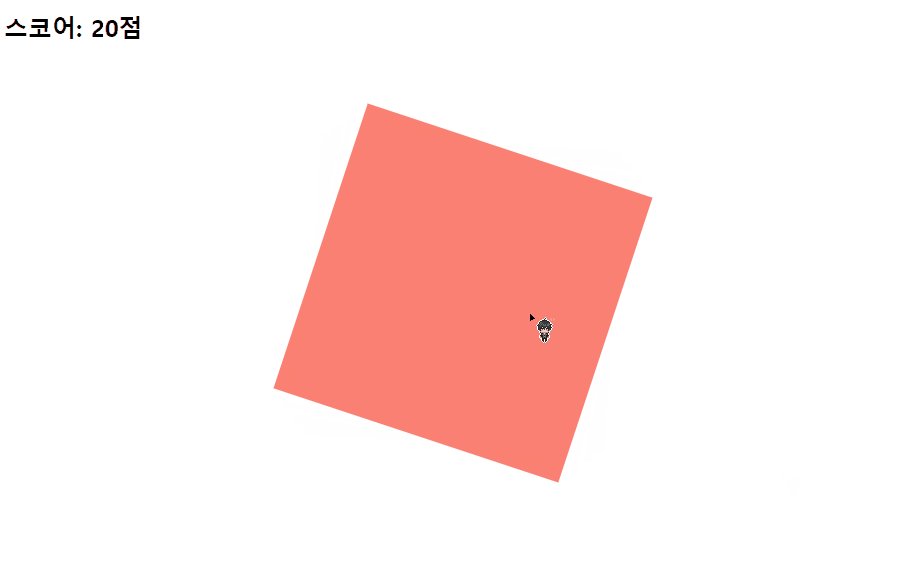
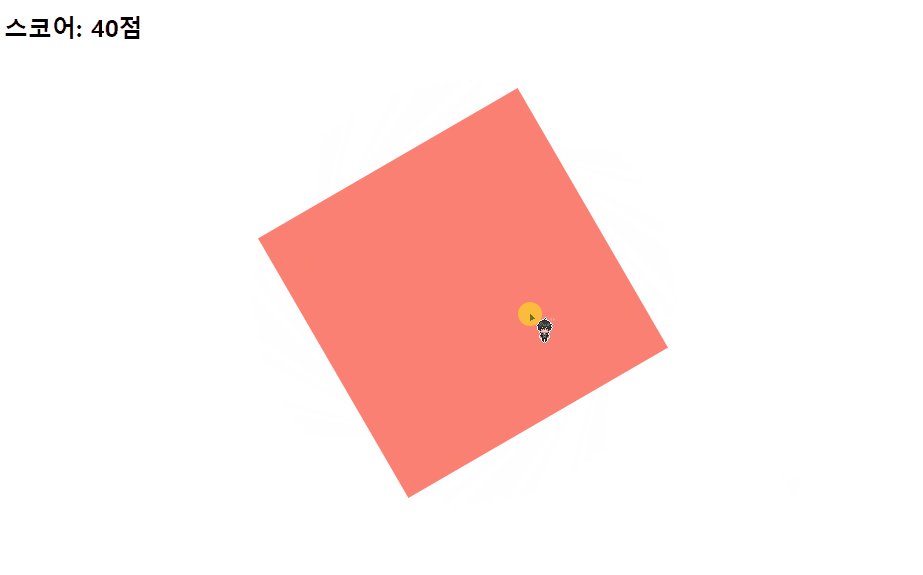
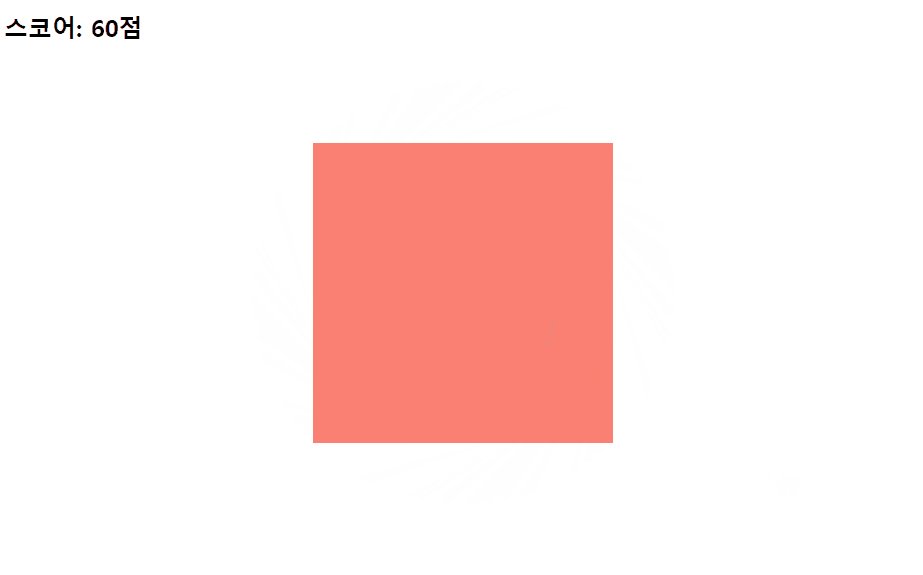
7.[jQuery]회전이벤트

bodyscript=> .text()는 선택자에 내용을 넣을 수 있다.위 코드는 클릭할 때마다 result의 값을 15씩 증가시켜 rotate에 15도씩 주었고,score에는 10씩 증가시켜 넣어줌으로서.text()를 사용하여 span태그 안의 숫자 값을 score로
8.[jQuery]타이밍함수(setTimeout, setInterval)

=> 일정시간 이후에 한 번만 실행=> 지정한 시간마다 계속 실행script=> setInterval을 사용하여 1초(1000)마다 num을 0또는 1로 나눠지는 조건을 걸어box에 backgroundColor를 바꿔주었다.지난 번에 했던 arrow 클릭 시 움직이던
9.[jQuery]attr, each, 이를 활용한 Dot Slide

=> 태그의 속성을 추가 또는 변경할 수 있음body=> data-xx=""는 선택자로 사용된다.stylescript=> each의 기본 모양=> 반복문 역할을 함=> 매개변수를 반드시 지정해줘야 함=> 매개변수는 index number 값을 얻어옴scriptbodys
10.[jQuery]each와 attr을 이용한 dot slide

=> 버튼을 클릭하면 해당하는 버튼 순서에 맞춰 img_wrap이 이동해야 함버튼의 순서를 가져오기 위해 버튼에 순서를 부여버튼을 attr과 each를 사용하여 data-index 속성을 부여(버튼 순서 지정을 위함)클릭한 버튼이 누구인지 알아오기클릭하면 img_wra
11.[jQuery]eq선택자

=> 인덱스 순서에 맞게 선택자를 선택함=> 순서를 변수로 사용할 수 있음=> 버튼을 누를 때마다 글자색을 한 줄씩 바꿔줌bodyscript=> num이라는 변수에 0을 넣어준 뒤, button을 클릭할 때마다 li태그의 num순서에 따라 color을 red로 바꿔줌.
12.[jQuery]addClass, removeClass

=> 선택자에 클래스를 추가할 때 사용=> 클래스 선택자 .은 사용하지 않음=> 우선순위 확인!!=> 선택자에 클래스를 삭제할 때 사용bodystylescriptbodystyle=> 여기서 .active를 아래 script에서 addClass와 removeClass로
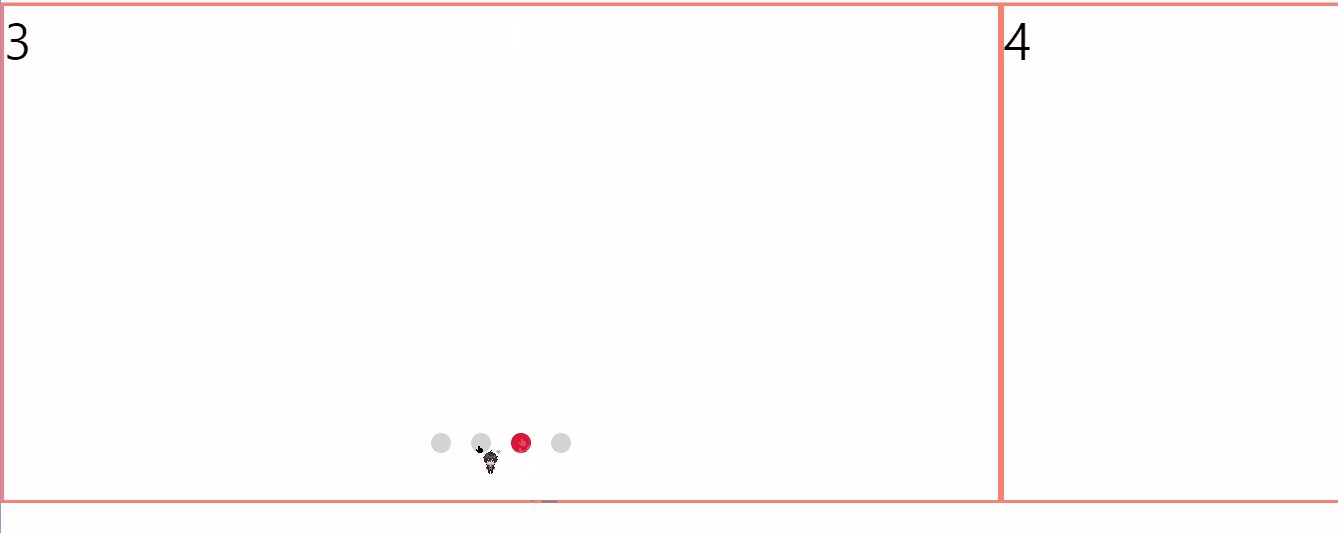
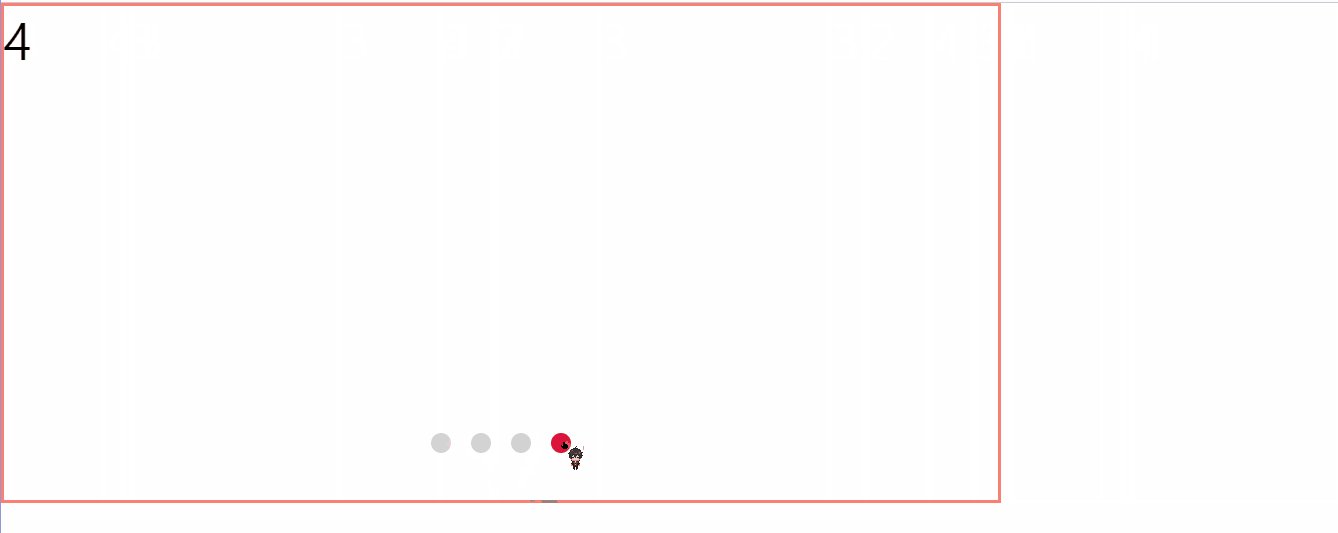
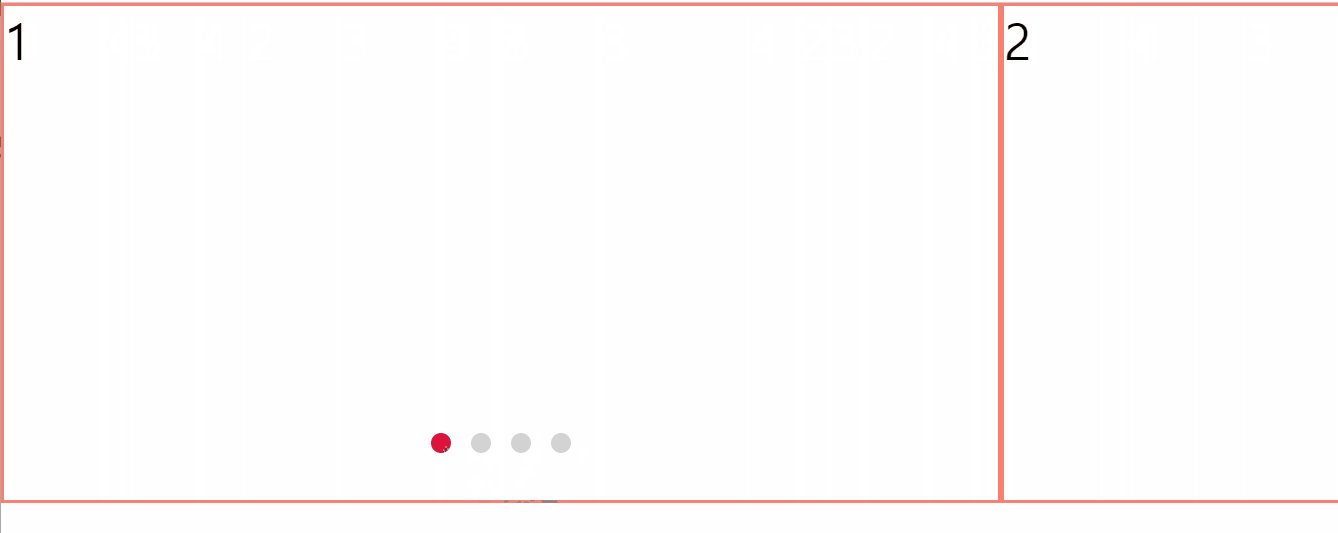
13.[jQuery]addClass와 removeClass를 활용한 Dot Slide

=> 이전 dot slide에서 눌려진 버튼에 색이 들어오는 기능을 추가했음.bodystyle=> addClass와 removeClass 사용을 위해 .bg_active를 추가script=> 앞에서 만들었던 dot slide와 동일하지만, 버튼을 누를 때마다 색상을 변
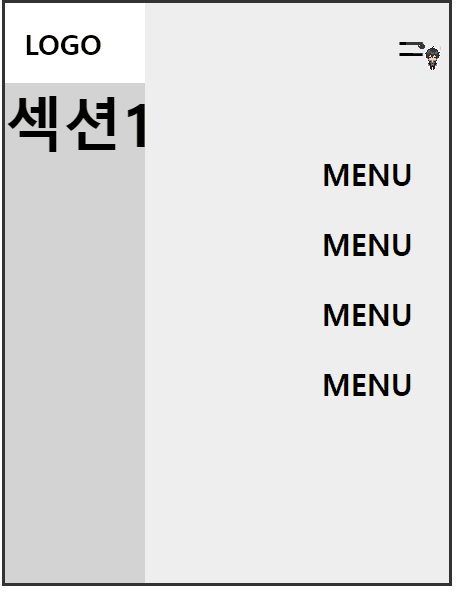
14.[jQuery]숨김메뉴

=> 클릭 이벤트 및 조건문(if문) 필요bodystyle=> .menu_active를 추가, 삭제하여 클릭 시마다 addClass, removeClass 해줄 것.script(1) 함수를 이용한 클릭이벤트=> 클릭 할 때마다 num값을 0 혹은 1로 만들어주되,men
15.[jQuery]스와이퍼(swiper) 사용

=> 다른 사람이 만들어둔 코드를 가지오 와서 우리 코드에 쉽게 적용 시킴=> 플러그인을 사용할땐 공식사이트의 문서(docs)를 참고 후 사용, 무분별하게 사용하면 내 사이트(app)이 무거워지거나 충돌이 일어남=> 미리 적용된 클래스명은 변경 불가=> 지정된
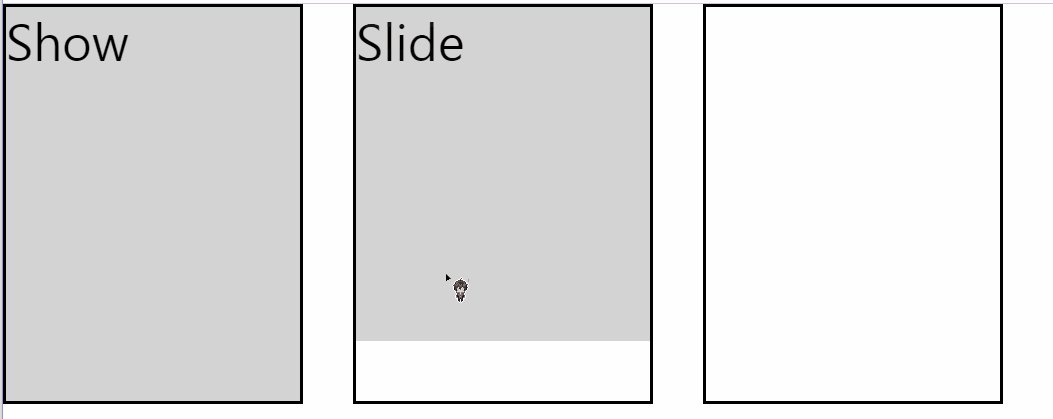
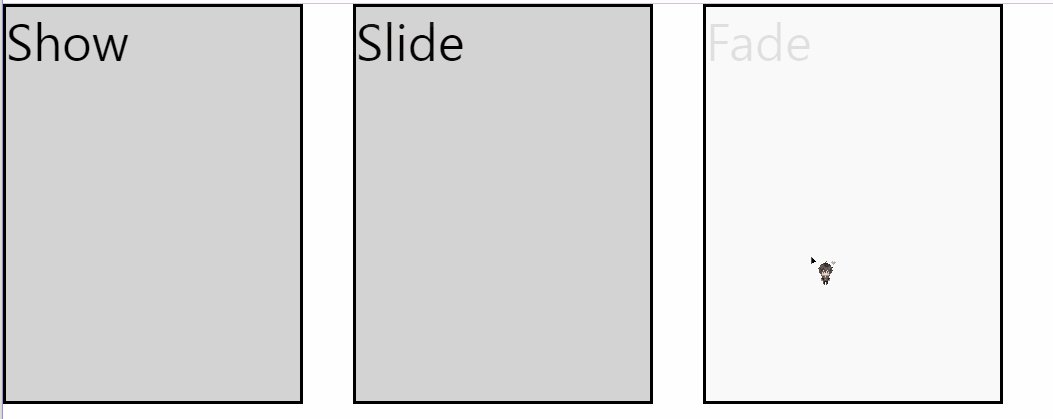
16.[jQuery]시각효과(toggle, slideToggle, fadeToggle)

$('.con_1').show(1000);=> 좌측 상단에서 우측 하단으로 크기가 커지면서 보이는 효과$('.con_1').hide(1000);=> 우측 하단에서 좌측 상단으로 크기가 작아지면서 사라지는 효과$('.con_1').toggle(1000);=> elemen
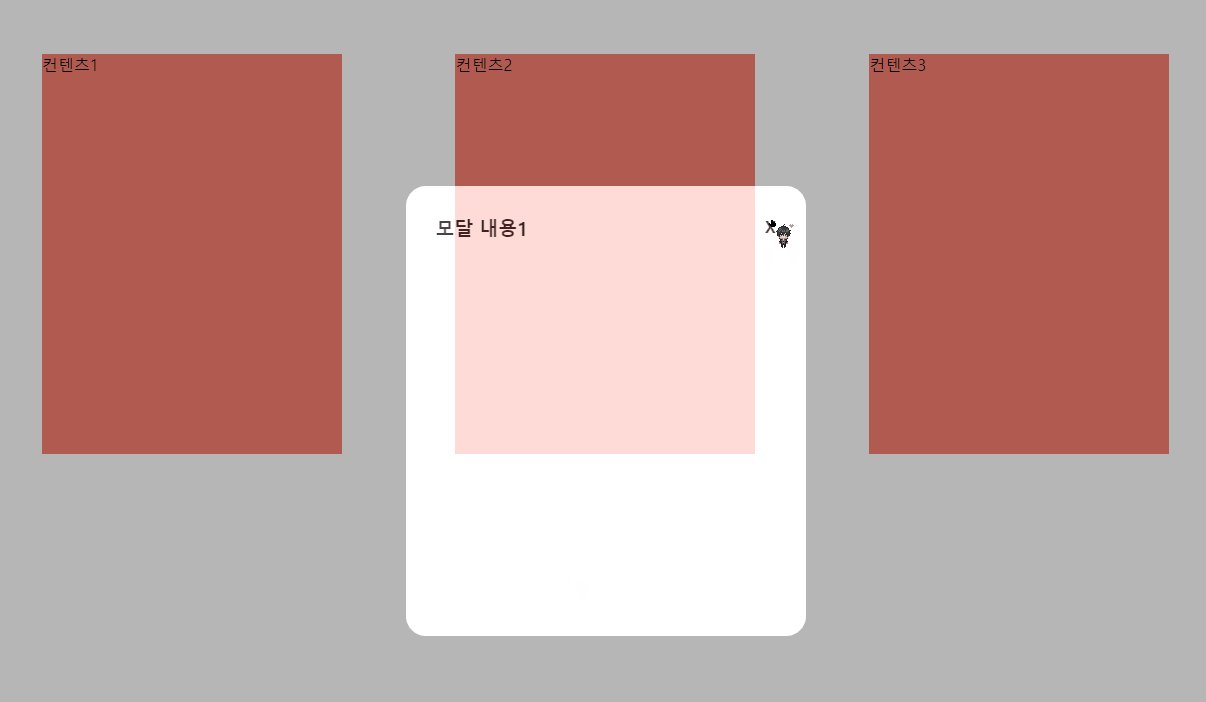
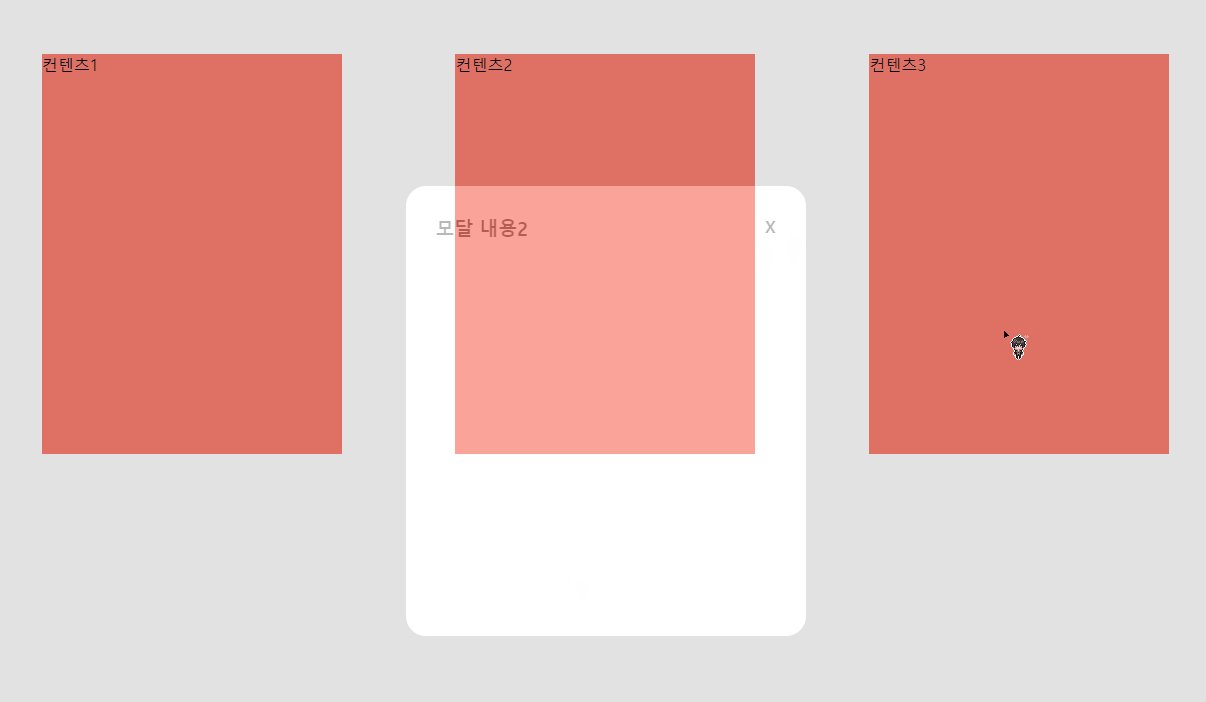
17.[jQuery]모달창(madal)

bodystylescript=> each와 attr을 사용하여 con에 data-index로 순서를 부여.클릭한 con의 숫자를 choice변수로 받아와서 modal_wrap을 eq선택자로 5초를 두고 fadeIn을 해줌.처음에는 close버튼을 눌렀을 때에만 fade
18.[jQuery]스크롤이벤트(scroll event)

=> 스크롤로 반응하여 이벤트가 적용됨=> 스크롤 바 기준=> 스크롤바를 움직일 때는 선택자로 html, body를 사용해야 하며, animate 속성의 scrollTop을 사용하여 스크롤바를 움직일 수 있음=> 선택한 element의 top값을 px단위로 알아
19.[jQuery]종합(+폰트어썸 font-awsome)

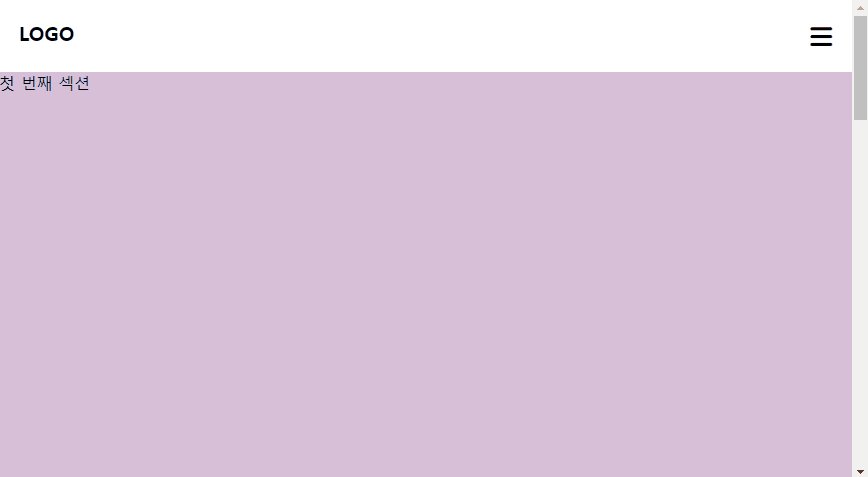
bodystyle.cssmain.js=> 위의 코드에서는 position 속성으로 header을 조절해주었다.absoluterelativefixedstaticstickyunsetposition 속성으로 조절해주는 것이 아닌 경우에는 addClass, removeClas