Protocol 종류
- 일반적 프로토콜 : HTTP,HTTPs
- 파일 전송 프로토콜 on TCP/IP : FTP(File Transfer Protocol), Telnet, SFTP(SSH 파일 전송 프로토콜)
- 보안 소켓 통신: SMTP(Simple Mail Transfer Protocol
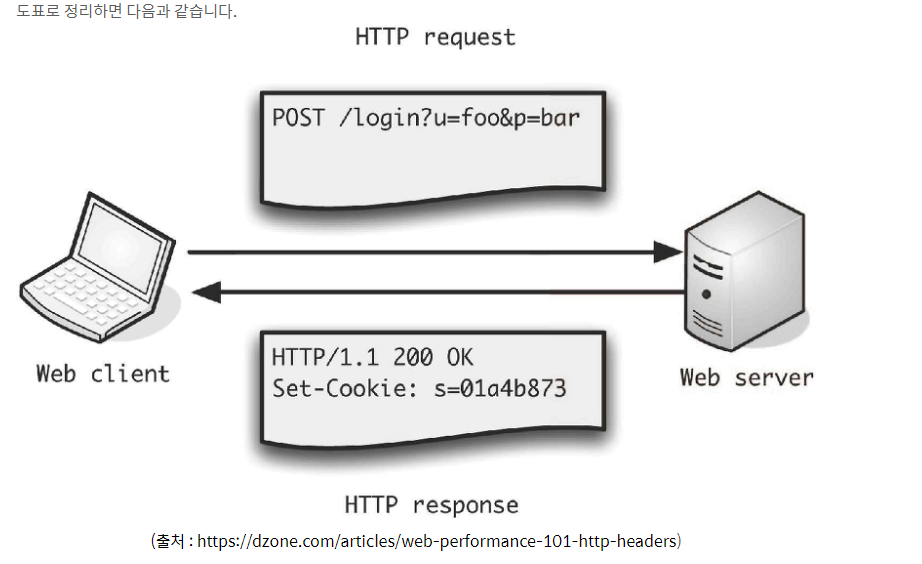
HTTP: HyperText Transfer Protocol = 클라이언트와 서버 사이에 이루어지는 요청/응답(request/response) 프로토콜
주로 HTML 문서를 주고받는데 사용하며 주로 TCP/IP통신에서 동작하고 HTTP/3부터는 UDP를 사용, 기본 80번 포트를 사용한다.

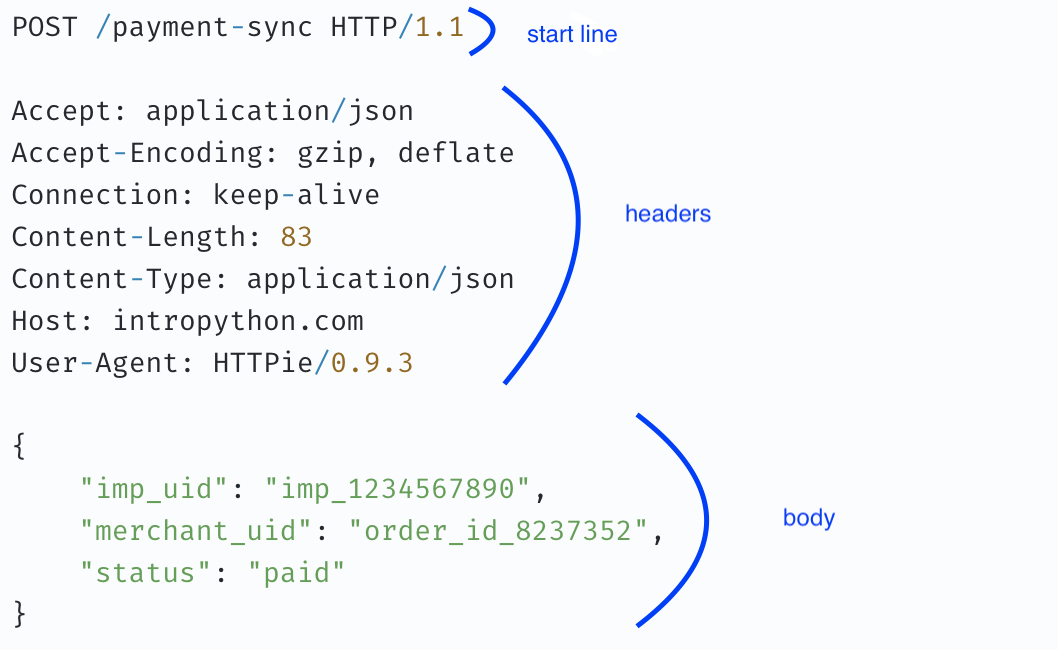
Request 메세지 구조

1. start line :3 부분으로 구성
- HTTP Method: 해당 request가 의도한 action을 정의 (GET, POST, PUT, DELETE, OPTIONS)
- Request target: 해당 request가 전송되는 target URI
- HTTP Version (ex: 1.0, 1.1, 2.0, ...)
2. Headers: request에 대한 추가 정보를 담고 있는 부분
- Key:Value의 값으로 되어있다 (HOST:google.com <- key: HOST, value: google.com)
- 자주 사용되는 header 정보: Host, User-Agent, Accept, Connection, Content-Type, Content-Length)
- 3 부분으로 구성 (general headers, request headers, entity headers)
- body : request의 실제 내용 (Body가 없는 request도 많음 - ex: GET request)
Request Method - GET, POST, PUT, DELETE, OPTIONS
GET
: URI(URL)가 가진 정보를 검색하기 위함
- 필요한 데이터를 Body에 담지 않고 query_string을 통해 전송 서버 측에 요청하는 형태
``` GET [request-uri]?query_string Host:[Hostname] 혹은 [IP]\r\n EX) www.example-url.com/resources?name1=value1&name2=value2 ``` - 불필요한 요청을 제한하기 위해 요청이 cache될 수 있음
- js,css,이미지 같이 데이터가 크고 변경될 일이 적은 정적 contents를 요청하면, 브라우저에서 요청을 cache해두고, 동일한 요청이 발생하면 서버로 요청을 보내지 않고 캐시된 데이터를 사용! (프론트엔드에서 개발하다보면 정적 컨텐츠가 cache돼 컨텐츠 변경해도 내용이 바뀌지 않는 경우가 발생하는 이유)
POST
: resource를 생성/변경하기 위함
- HTTP 메세지의 Body에 전송할 데이터를 담아 전송 (GET과 달리 대용량 데이터 전송가능!)
- Chrome 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있어 암호화할 필요성~!
- 요청 Header
PUT
: 데이터를 생성하기 위함
- POST와 겹쳐 잘 사용안된다네욜~
DELETE
:특정 데이터를 서버에서
-PUT처럼 POST에 밀려썰~
-참고-
https://velog.io/@sdc337dc/%EC%9B%B9-%EA%B0%9C%EB%85%90-Http-%ED%86%B5%EC%8B%A0
https://hongsii.github.io/2017/08/02/what-is-the-difference-get-and-post/
https://velog.io/@teddybearjung/HTTP-%EA%B5%AC%EC%A1%B0-%EB%B0%8F-%ED%95%B5%EC%8B%AC-%EC%9A%94%EC%86%8C
