어제 폭풍을 뚫고 집에 가면서 내일은 얼마나 험난한 날이 될까 걱정했는데
아침에 일어나니 무슨 일 ..?
너무나 화창하고 맑았다.

<단톡방에 반석님이 올려주신 사진>
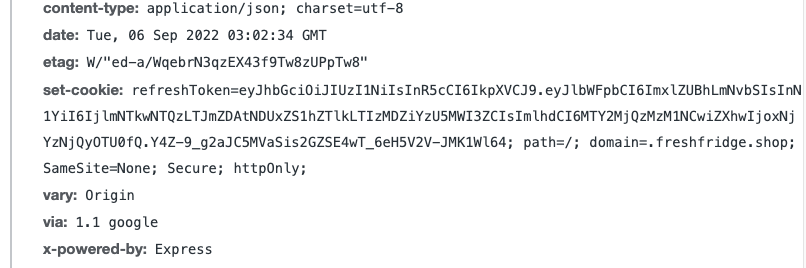
아침에 와서 어제 해결하지 못한 쿠키에 refreshToken을 담는 작업을 했다.
네트워크를 보니

옆에 ⚠️ 표시가 있어서 혹시나 하고 https로 도메인을 만들어 줬다
SSL을 발급하는데 인증이 진짜 너무너무 오래걸렸다... 🥲 30분 기다림
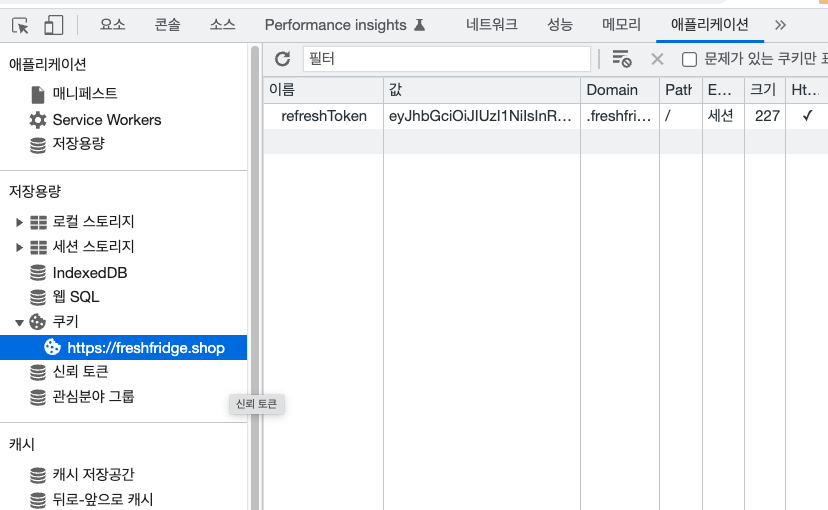
그리고 다시 로그인을 했더니

아주 잘 들어온다.
코드에 문제가 있었던 것이 아니라 http에서 안들어 왔던 것! ㅜㅜ
문제를 해결해서 너무 다행이다
채팅을 구현하고 있다.
CORS에러와
WebSocket connection to 'ws://localhost:3095/socket.io/?EIO=3&transport=websocket' failed: Invalid frame header에러가 떴다.
CORS 설정을 해준 것 같은데 왜 뜨는 걸까 ㅜㅜ
this.socket = io('http://localhost:3000/chat', { transports: ['websocket'] });뒤에 transports: ['websocket']
을 넣어주니 CORS에러가 사라졌다.
WebSocket connection ... 에러는
프론트의 웹소켓 버전과 백엔드의 웹소켓 버전이 맞지 않아서 생기는 에러
프론트에의 웹소켓 버전을 4.X로 해줬더니 연결이 잘 됐다.
우선 1차적인 에러를 잡고 채팅을 열 수 있어서 마음이 가볍다.
이제 1:1 채팅을 할 수 있게 구현을 해주면 될 것 같다!
조금 구조적으로 다시 생각해봐야 할 것 같다 ㅜ
어렵다 어려워!!!
