Promise.all
promise 연습
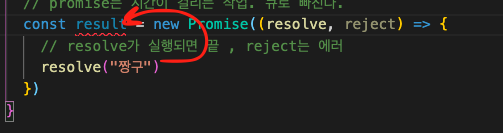
promise는 시간이 걸리는 작업. 큐로 빠진다
new Promise((resolve, reject) => {
// resolve가 실행되면 끝 , reject는 에러
resolve("짱구")
}).then((res) => res) // res는 짱구


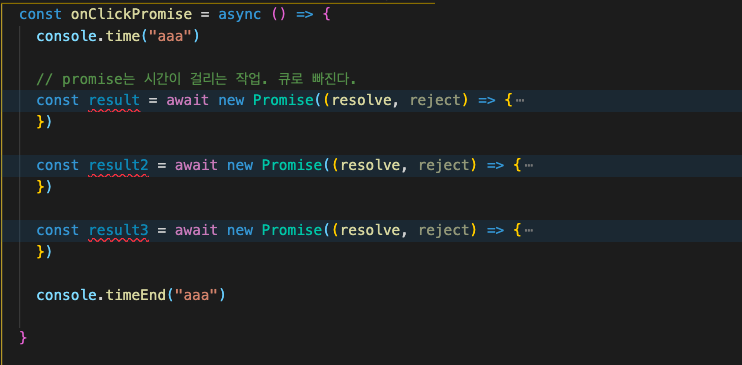
얼마나 걸렸는지 확인
console.time(이름)
console.timeEnd(이름)
다음 하나가 끝날때 까지 기다려야한다.
이를 개선하기 위해 promise.all이 나왔다
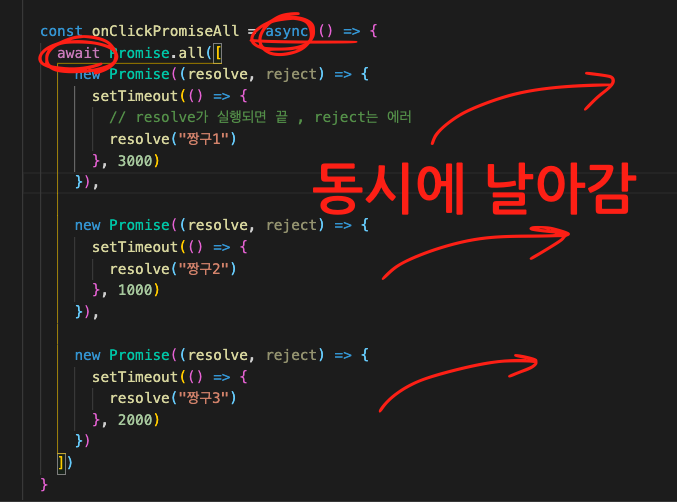
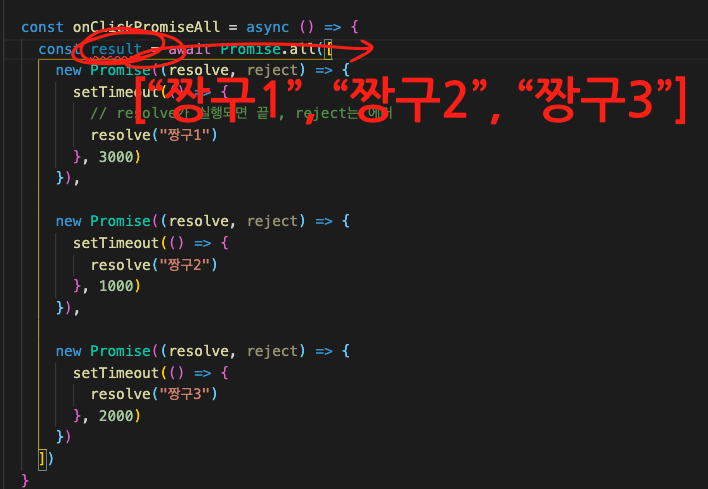
promise.all
promise.all([동시에 하고 싶은 것들 배열에 담기])동시에 요청하는 기다리는 것은 한 번만.
async await도 한번만.

세개가 될 때까지 함수 아래로 내려가지 않는다.

반복문 map, for, forEach
빠른 순서 for -> forEach -> map
for는 가독성이 좋지 않아 forEach, map을 사용
리턴이 있으면 map, 아니면 forEach를 사용
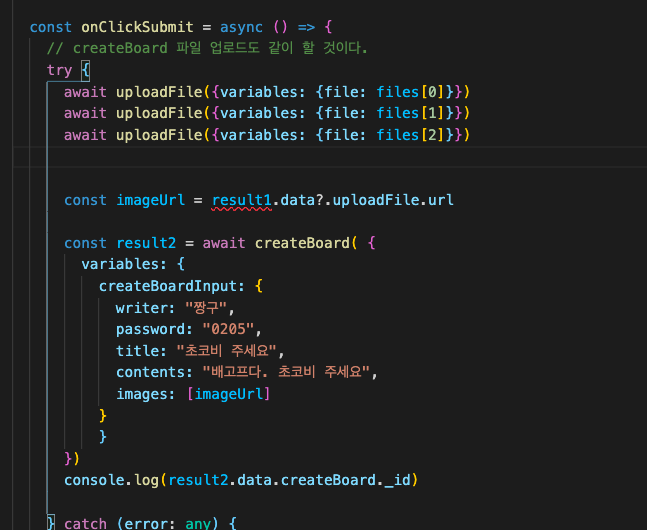
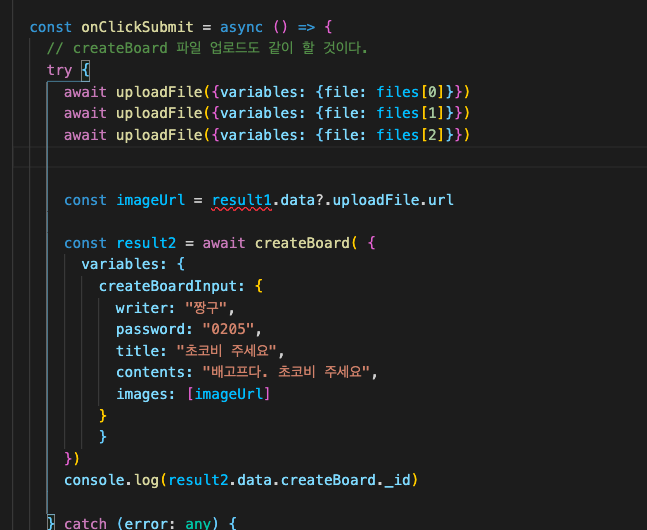
img promise.all로 한꺼번에 보내기
// File또는 undefined가 들어있는 배열
const [files, setFiles] = useState<(File | undefined)[]>([undefined, undefined, undefined])

promise는 undefined가 있으면 무시한다.
