Optimistic-UI
API를 호출하고 응답이 오기 전까지 기다렸다가 상태를 바꾸면 delay를 주는 느낌이 발생한다. 우선 상태값을 변경한 후 api 호출을 보낸다.
api 호출이 실패할 경우 상태를 원복한다.
출처
예를 들어 브라우저에서 좋아요를 누른다면
백엔드에 가서 백엔드는 DB에 다녀온다.
특정 게시글에 좋아요를 +1 저장 시킨다.
그걸 백엔드가 값을 받고 다시 프론트로 넘긴다.(혹은, 리페치)
api의 요청을 받기 전에 state 변경을 통해 눈속임으로 해주자.
Optimistic-UI 낙관적인 UI
Optimistic-UI의 조건
- 실패해도 괜찮은 데이터
- 실패할 가능성이 없는 데이터
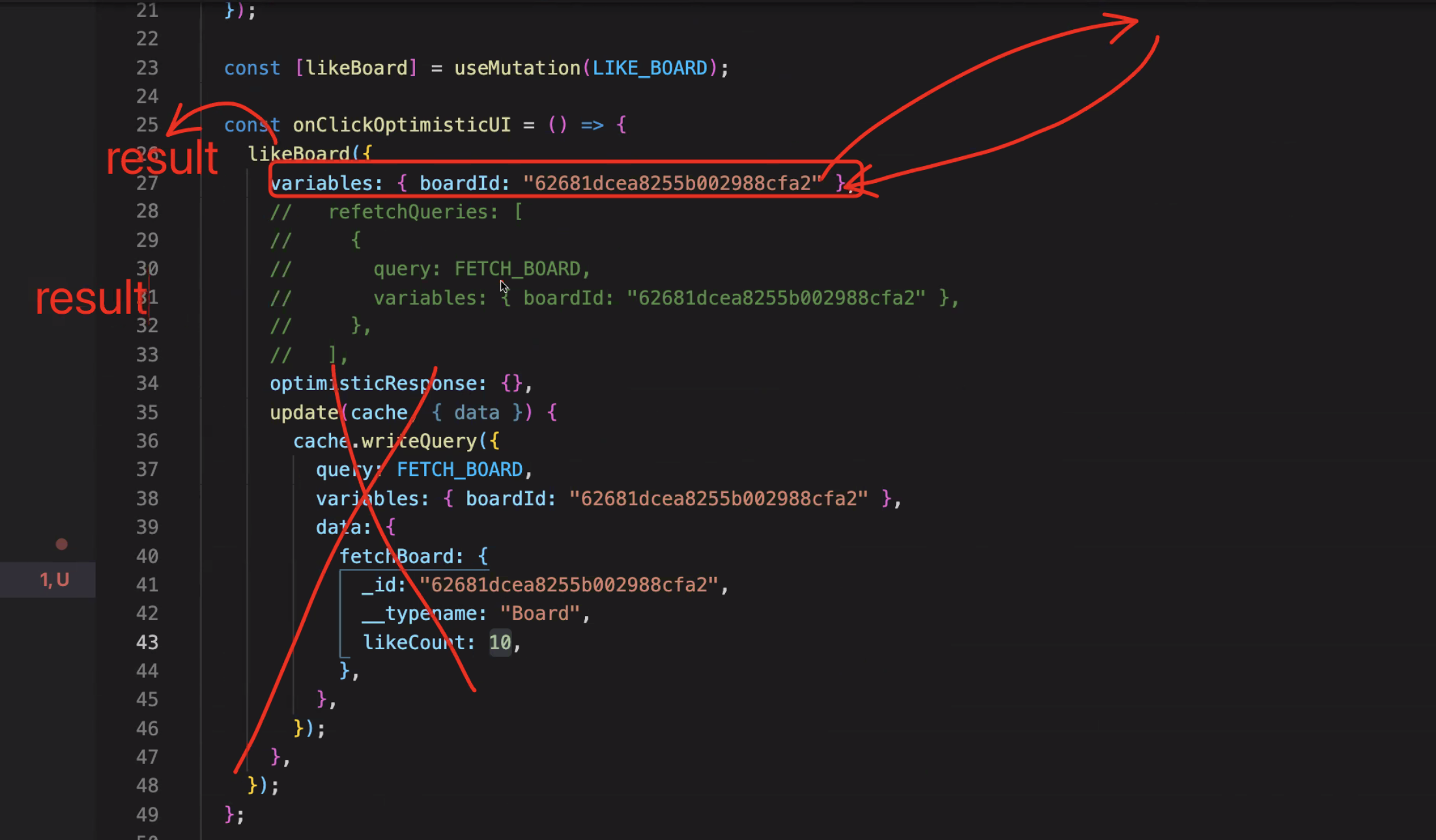
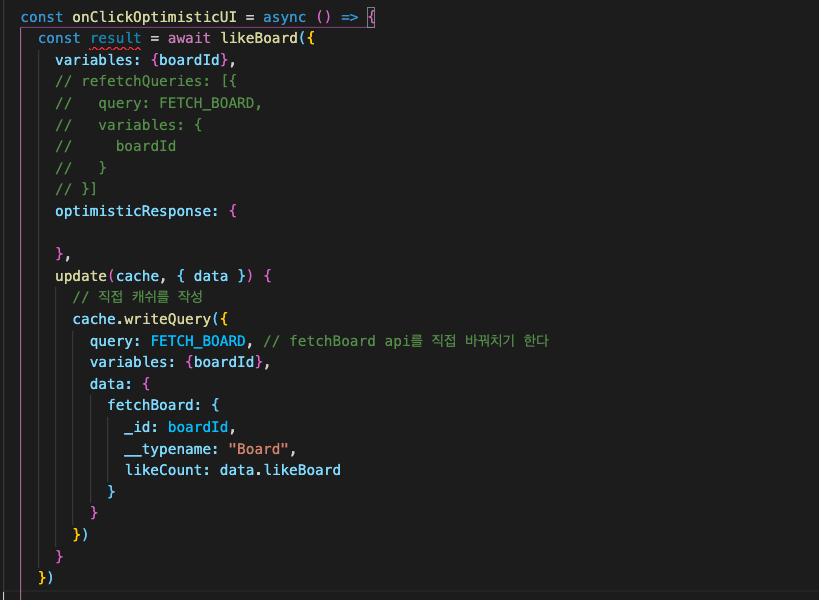
실습
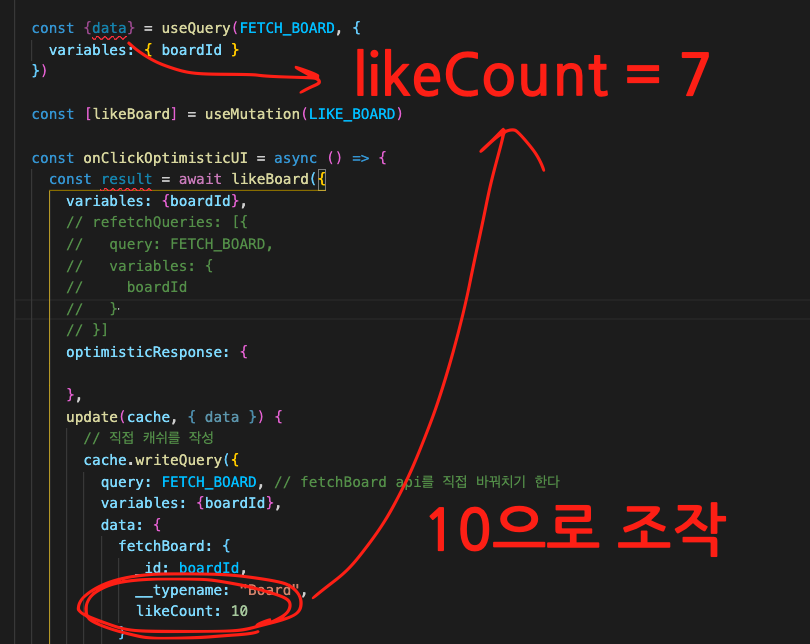
- 좋아요를 올리는 mutation
- fetchBoard




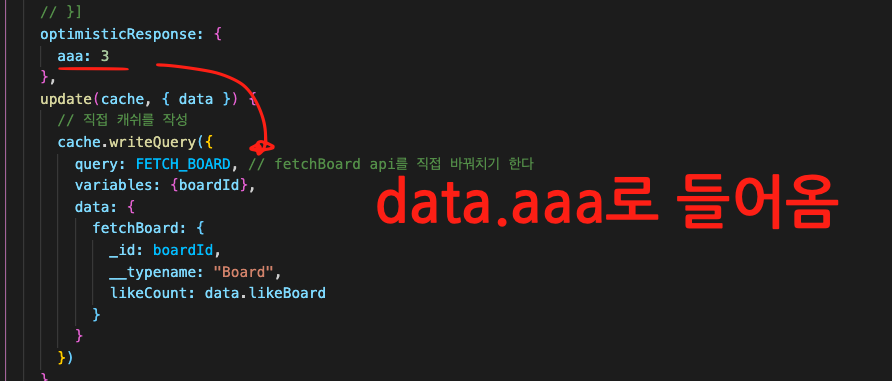
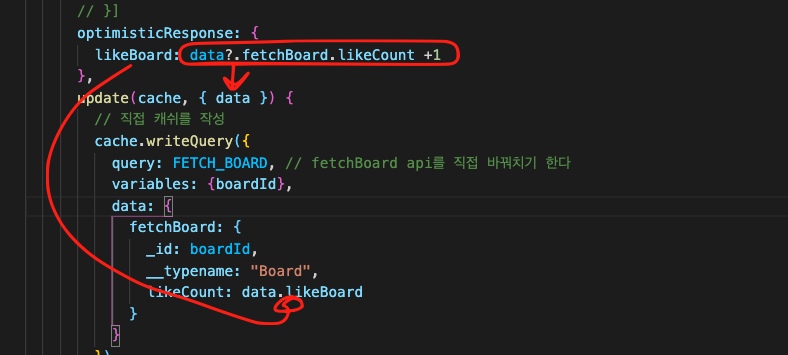
data.likeBoard리턴으로 받는 응답 데이터
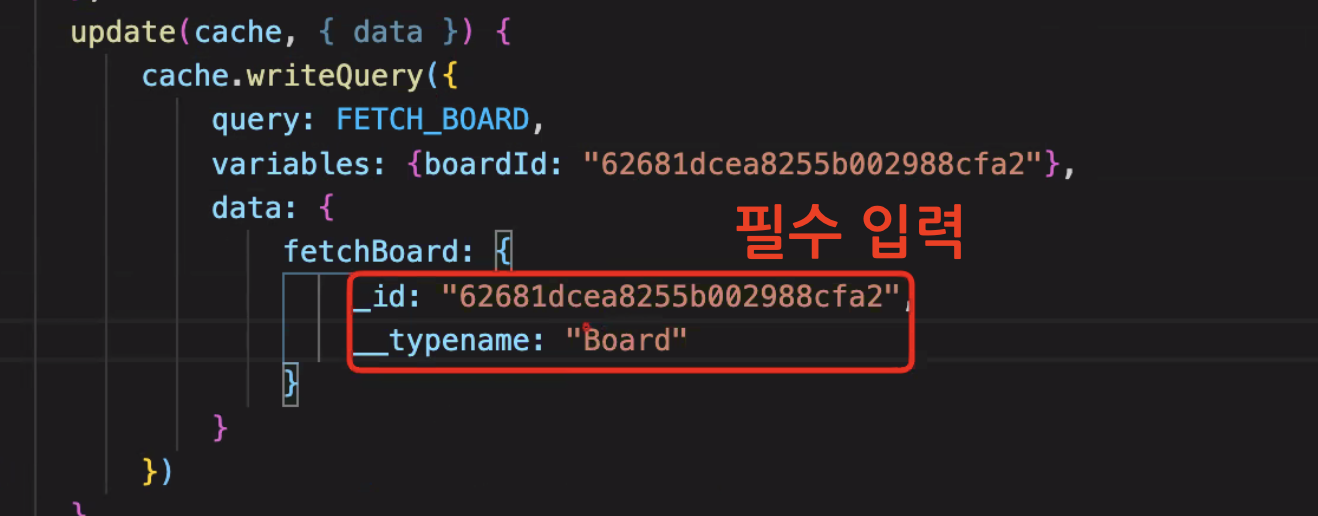
update를 사용하면 optimisticResponse를 같이 사용할 수 있다.
response를 낙관적으로 받겠다.