TypeScript Generic
제네릭은 Java 등의 정적 타입 언어를 사용하던 사람에게는 익숙한 단어일지도 모르겠다. 그러나 JavaScript를 사용해왔던 개발자에게는 그렇지 않다.
제네릭은 어떠한 클래스 혹은 함수에서 사용할 타입을 그 함수나 클래스를 사용할 때 결정하는 프로그래밍 기법을 말한다. Java나 C++ 등의 정적 타입 언어에서는 함수 및 클래스를 선언하는 시점에서 매개변수 혹은 리턴 타입을 정의해야하기 때문에 기본적으로는 특정 타입을 위해 만들어진 클래스나 함수를 다른 타입을 위해 재사용할 수가 없다. 때문에 제네릭을 통해 함수와 클래스의 범용적인 사용을 가능케 한다.
제네릭이 없다면, identity 함수에 특정 타입을 주어야 한다.
function identity(arg: number): number {
return arg;
}무엇이 반환되는지 표시하기 위해 인수의 타입을 캡처할 방법이 필요하다.
여기서는 값이 아닌 타입에 적용되는 타입 변수 를 사용할 것이다.
function identity<Type>(arg: Type): Type {
return arg;
}dentity 함수에 Type라는 타입 변수를 추가했다. Type는 유저가 준 인수의 타입을 캡처하고 (예 - number), 이 정보를 나중에 사용할 수 있게 한다.
여기에서는 Type를 반환 타입으로 다시 사용한다.
인수와 반환 타입이 같은 타입을 사용하고 있는 것을 확인할 수 있다. 이를 통해 타입 정보를 함수의 한쪽에서 다른 한쪽으로 운반할 수 있게끔 한다
호출하기
함수에 타입 인수를 포함한 모든 인수를 전달하는 방법
let output = identity<string>("myString"); // 출력 타입은 'string'.타입 인수 추론을 사용
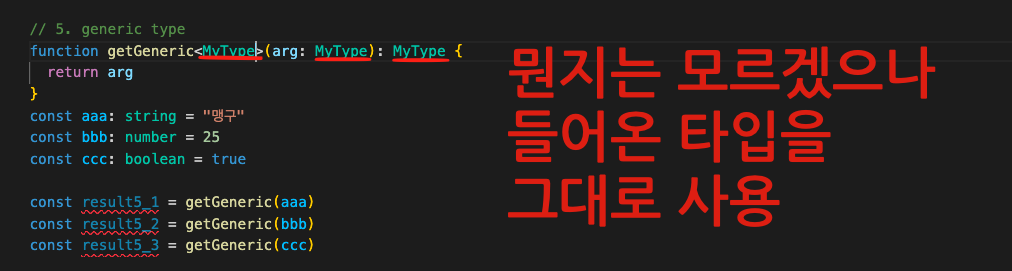
let output = identity("myString"); // 출력 타입은 'string'입니다.generic

-> 들어온 타입을 그대로 사용.
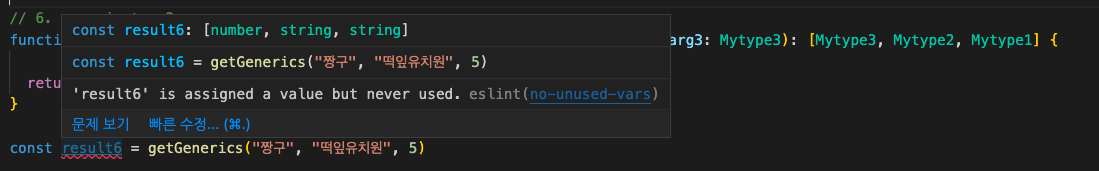
리턴 타입이 예측 가능하다.


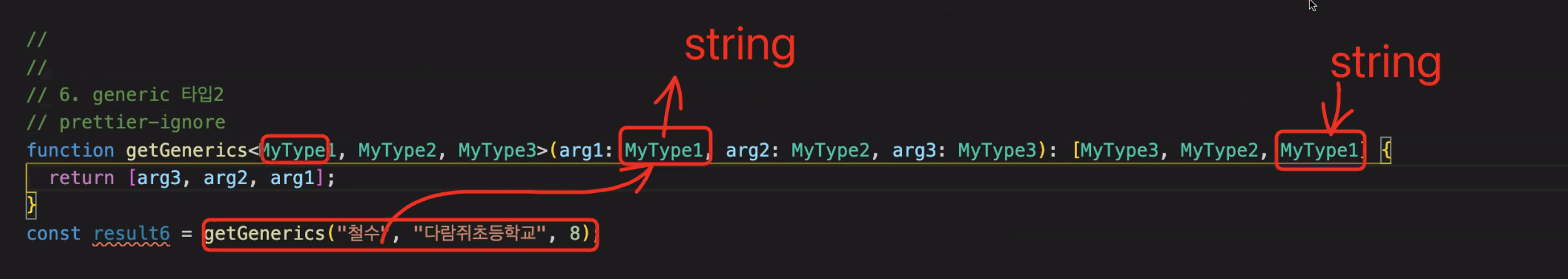
예측 가능한 리턴타입
타입을 주는이름이 너무 길다.. 줄이고 싶다
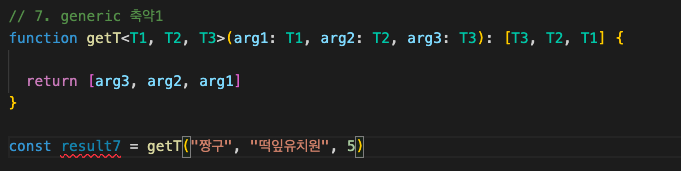
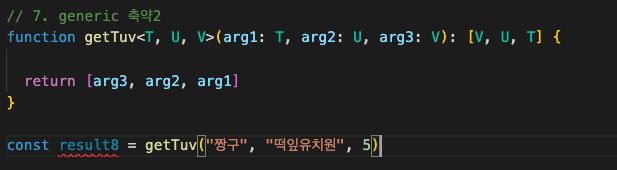
generic 타입 이름 줄이는 방법
- 변수명을 짧게 쓴다

- 변수명을 다르게 짧게 쓴다

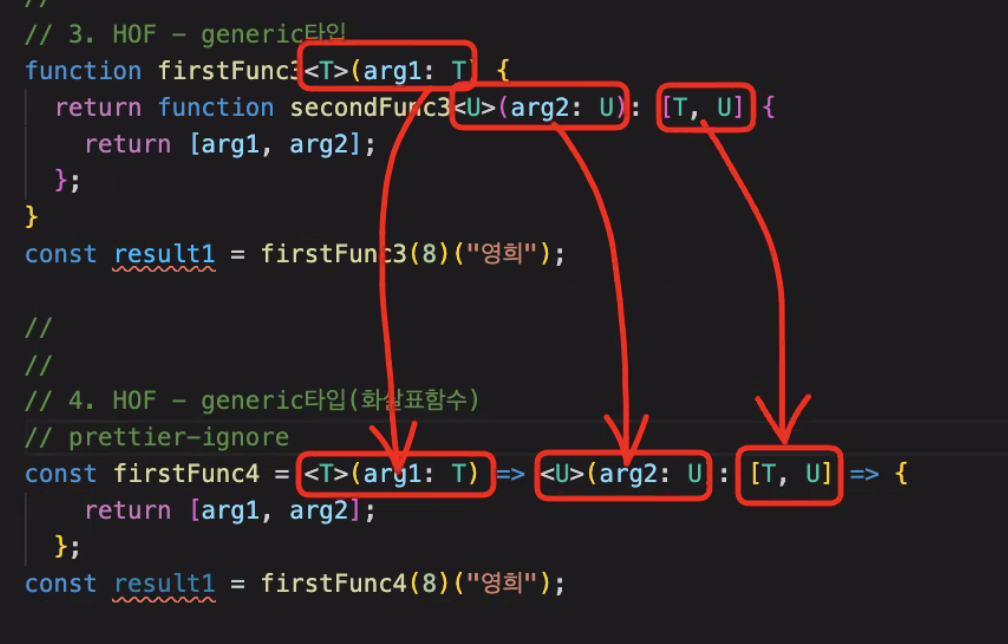
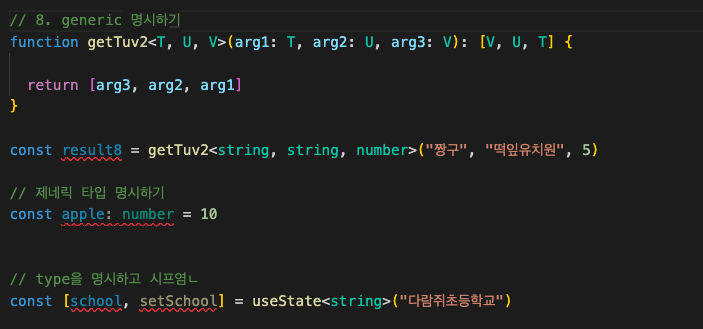
generic 명시하기

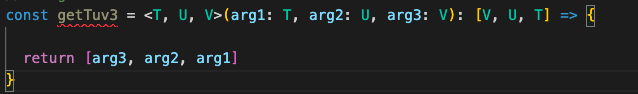
generic 화살표 함수

generic useState