
container-presentation
Presentational and Container Pattern 이란?
데이터를 다루는 부분(Container)과 화면을 표현하는 부분(Presentational)으로 나눠서 개발하는 패턴
| Presentational 컴포넌트 | Container 컴포넌트 |
|---|---|
| DOM 마크업과 스타일 담당 | 동작(behavior) 로직 |
| 데이터 처리 능력 없음 | 데이터 처리능력 있음 |
| Redux와 관련 없음 | Redux와 관련 있음 |
| 부모 컴포넌트로부터 받은 props인 데이터와 콜백(callback)을 사용한다. | 렌더링 되어야 할 데이터를 props 로써 데이터 처리 능력이 없는 컴포넌트인 Presentational 컴포넌트로 전달한다. |
유지보수와 재사용성을 고려하여 이렇게 개발하는게 편리하지만 꼭 그래야만 하는 것이 아니다.
기술적인 부분에 의해서 나눈 것이 아니라 목적성에 의해서만들어진 패턴.
실습해보자



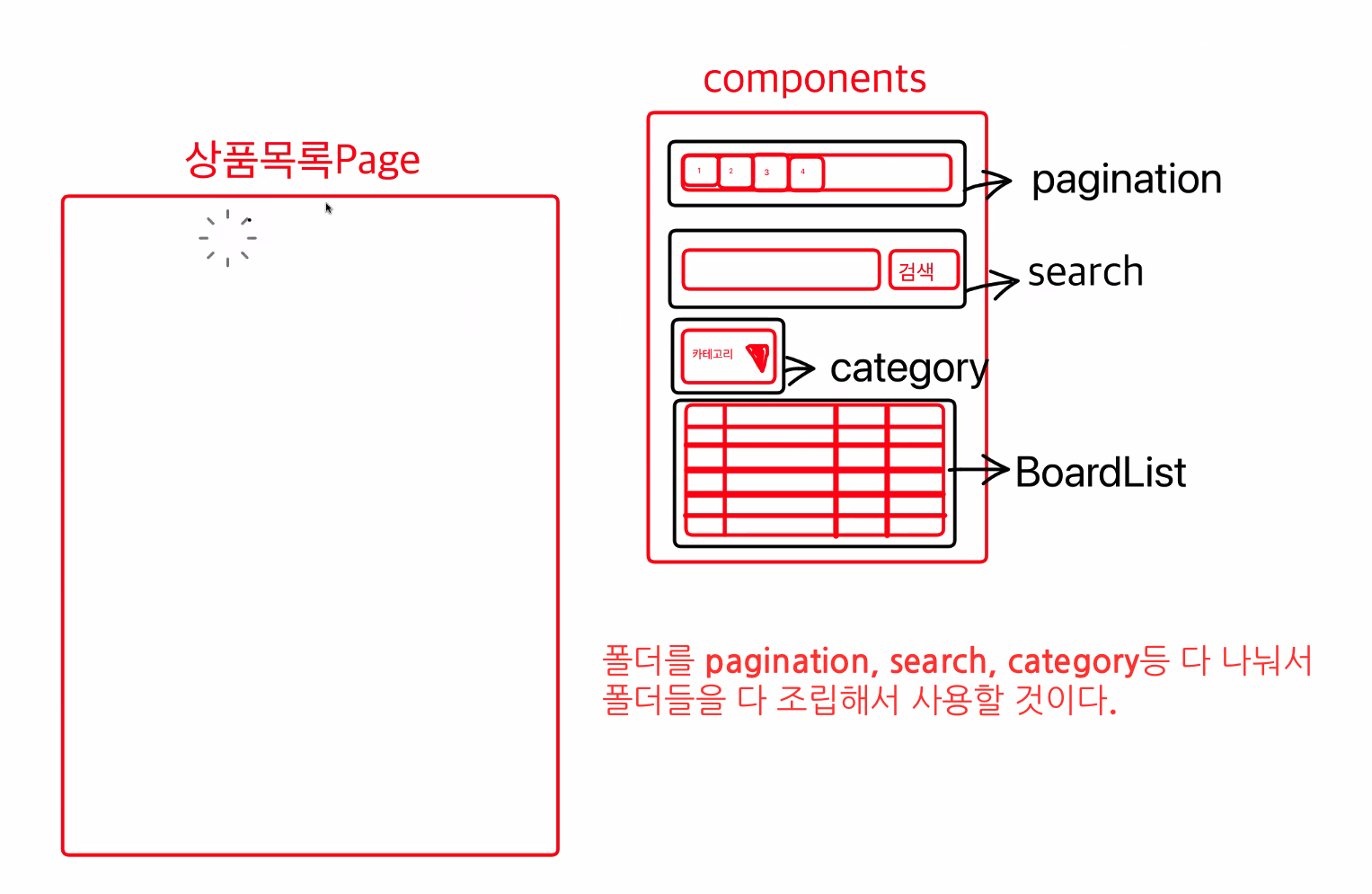
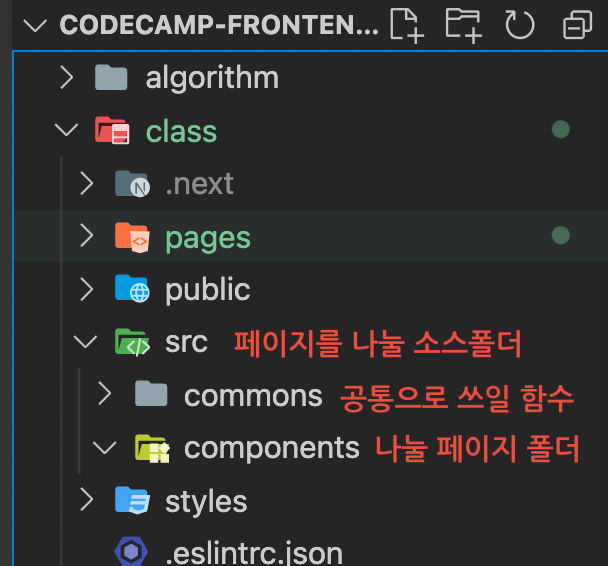
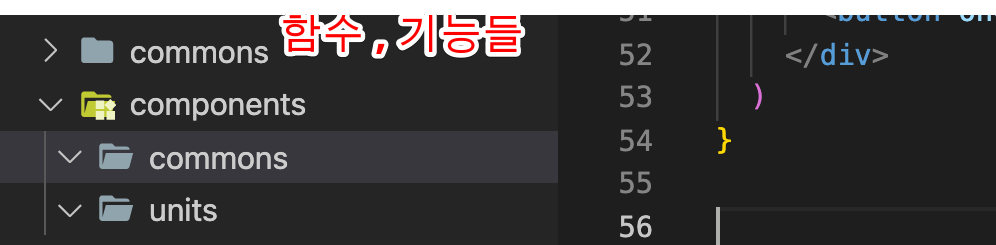
한번만 쓰일 컴포넌트는 components
여러 페이지에서 공통으로 쓰일 컴포넌트 common-components 로 나눈다

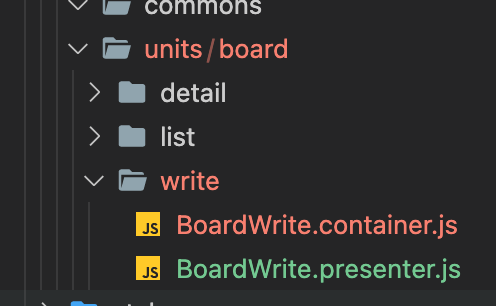
폴더를 또 나누고 페이지를 나눈다


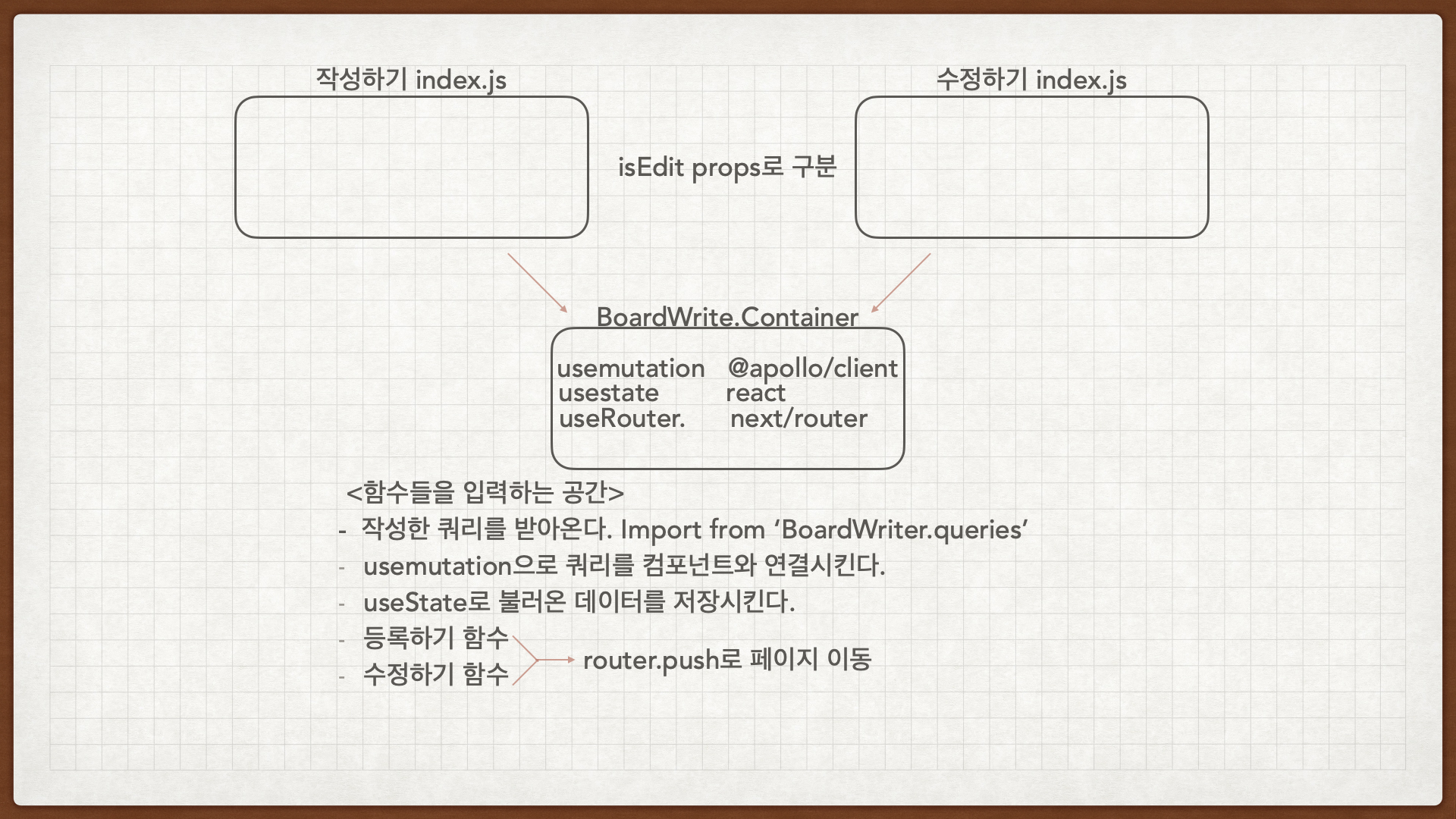
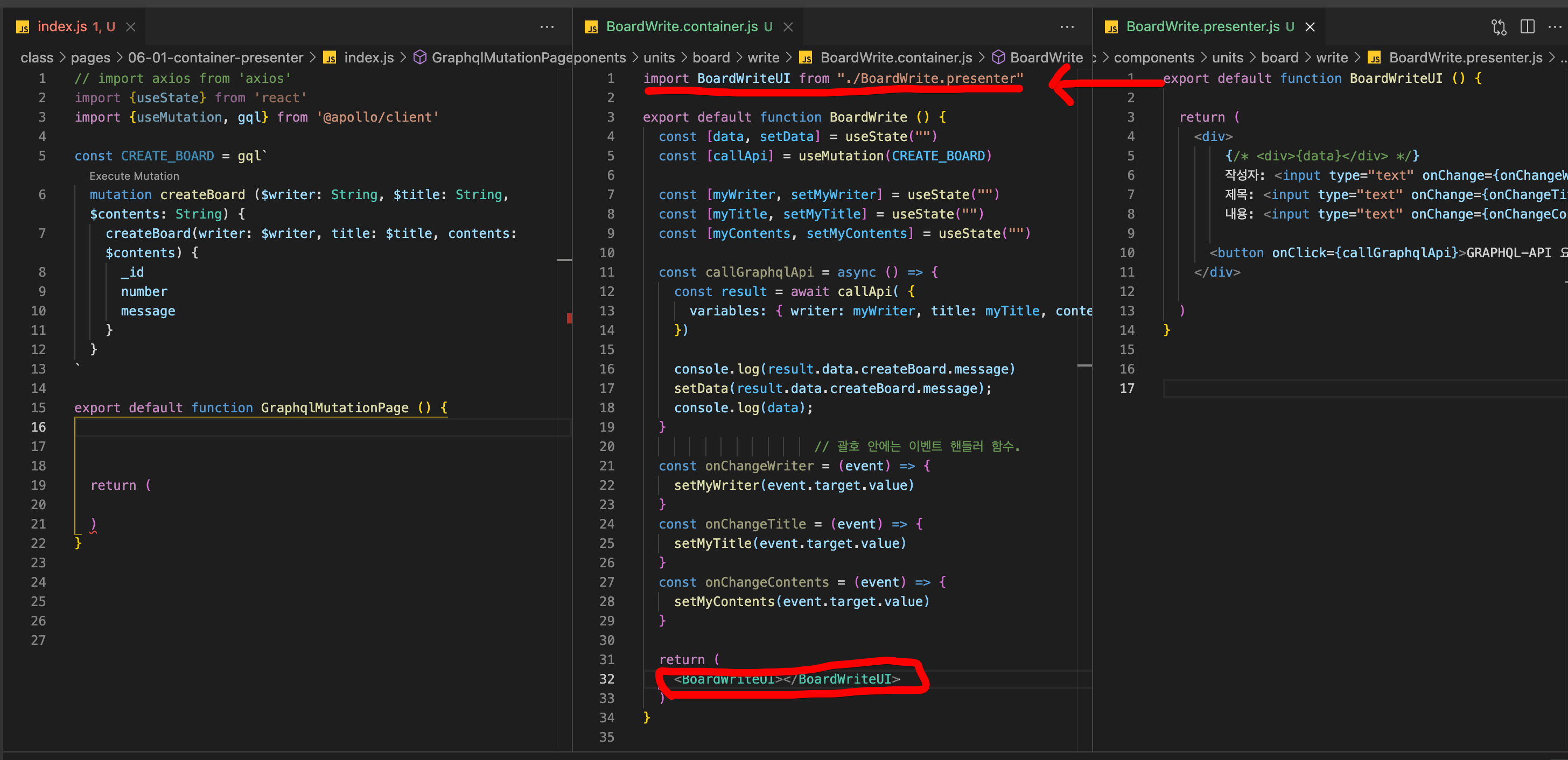
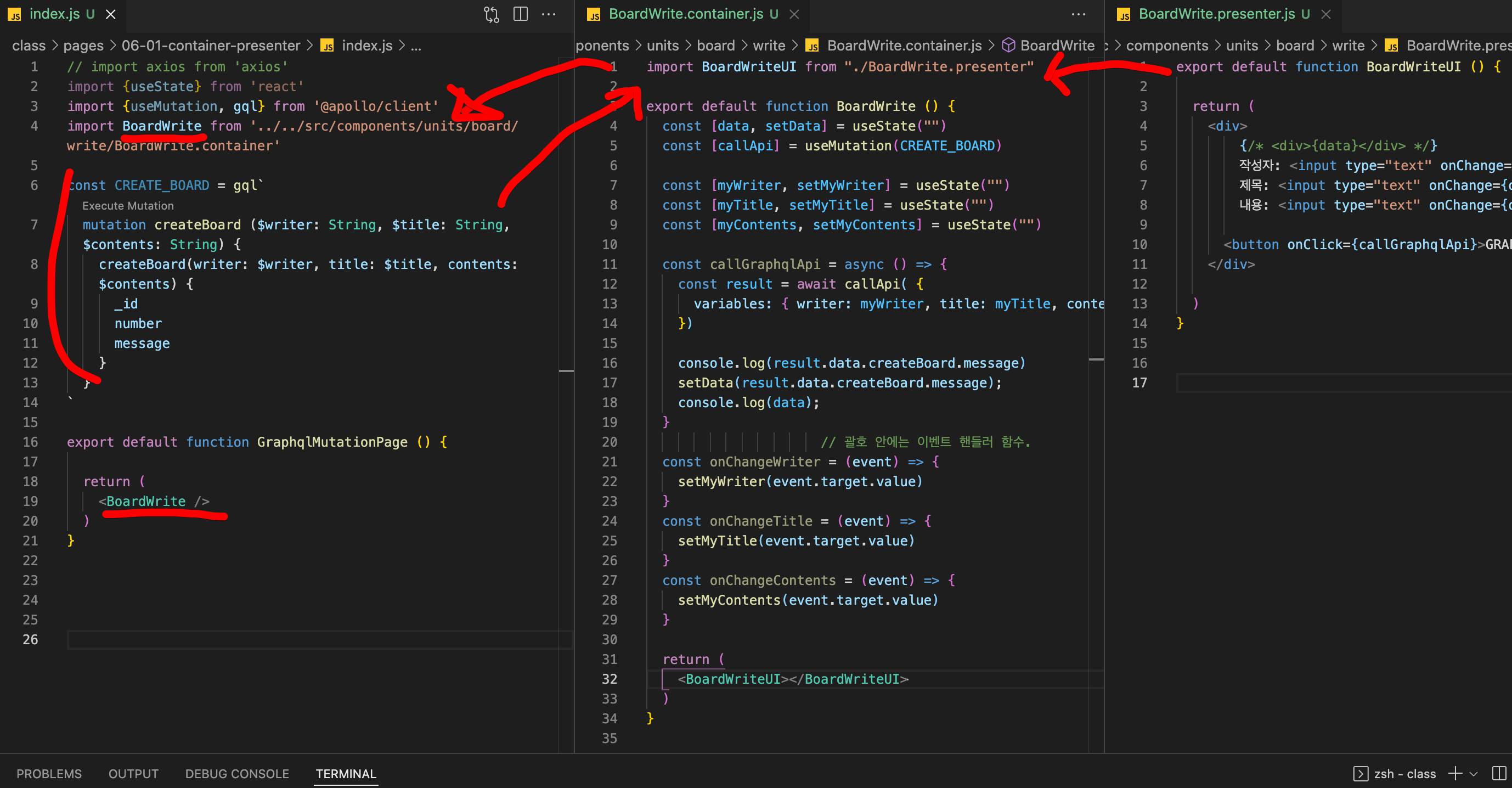
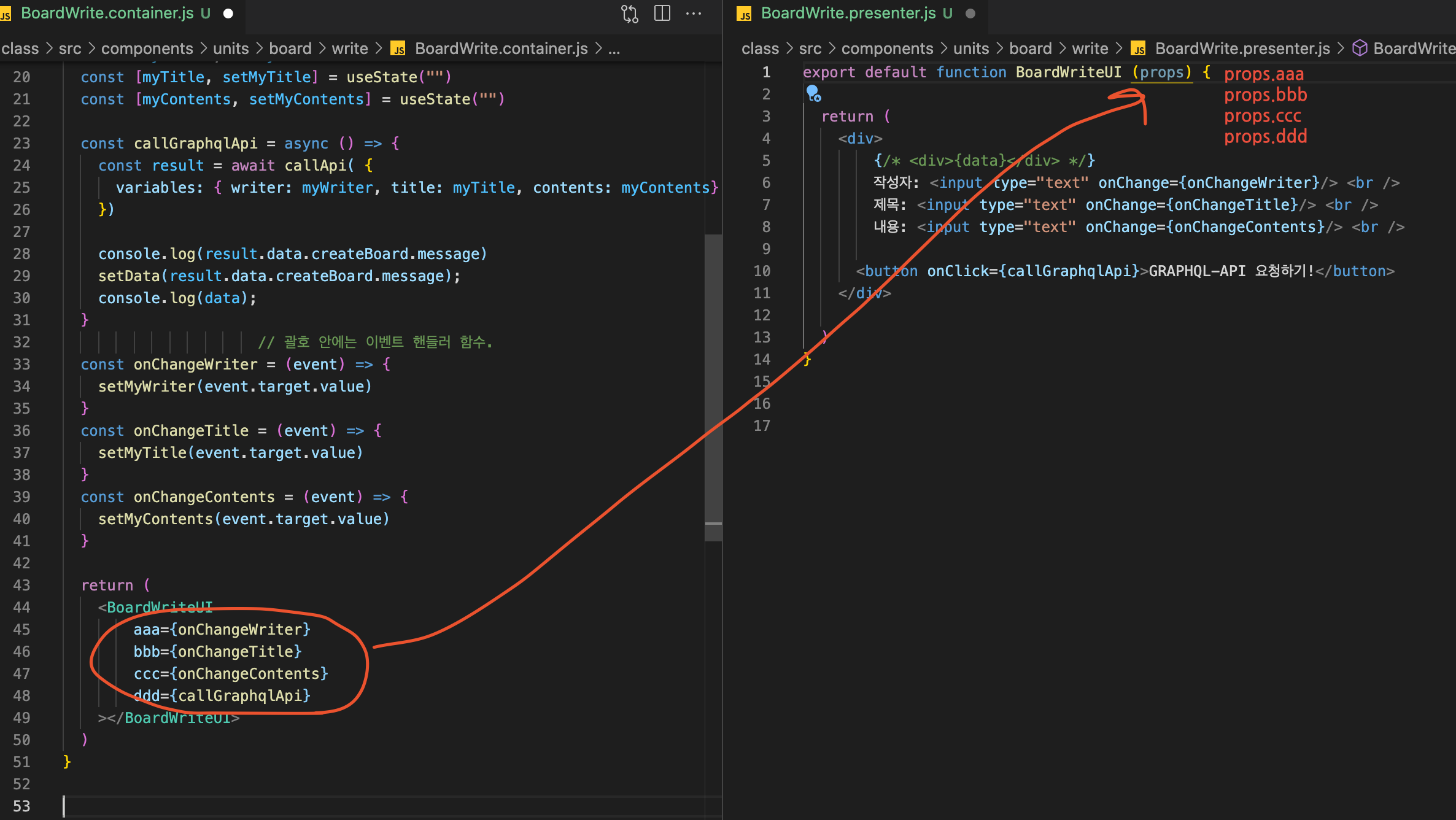
BoardWriteContainer에 UI 페이지를 import해준다.


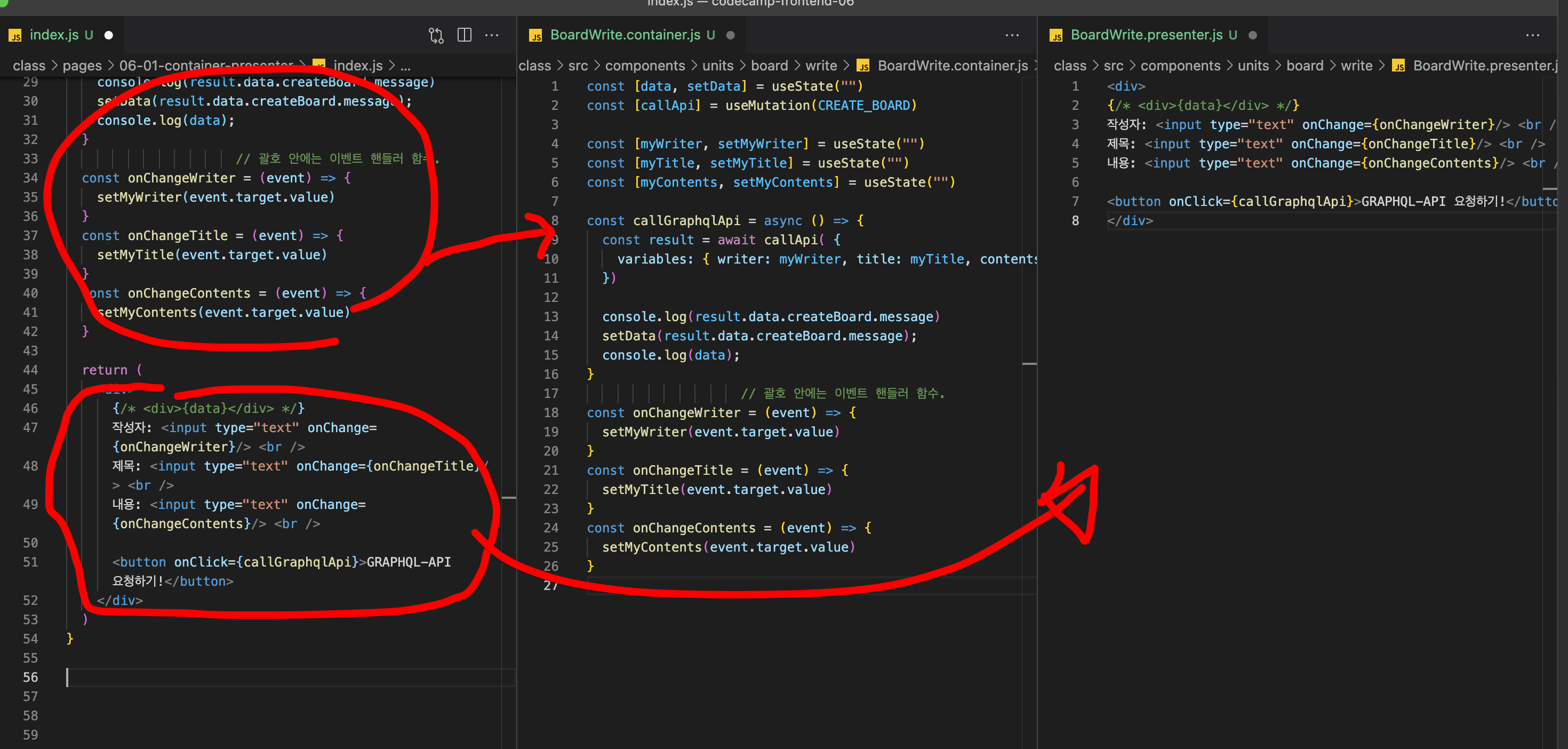
1차 
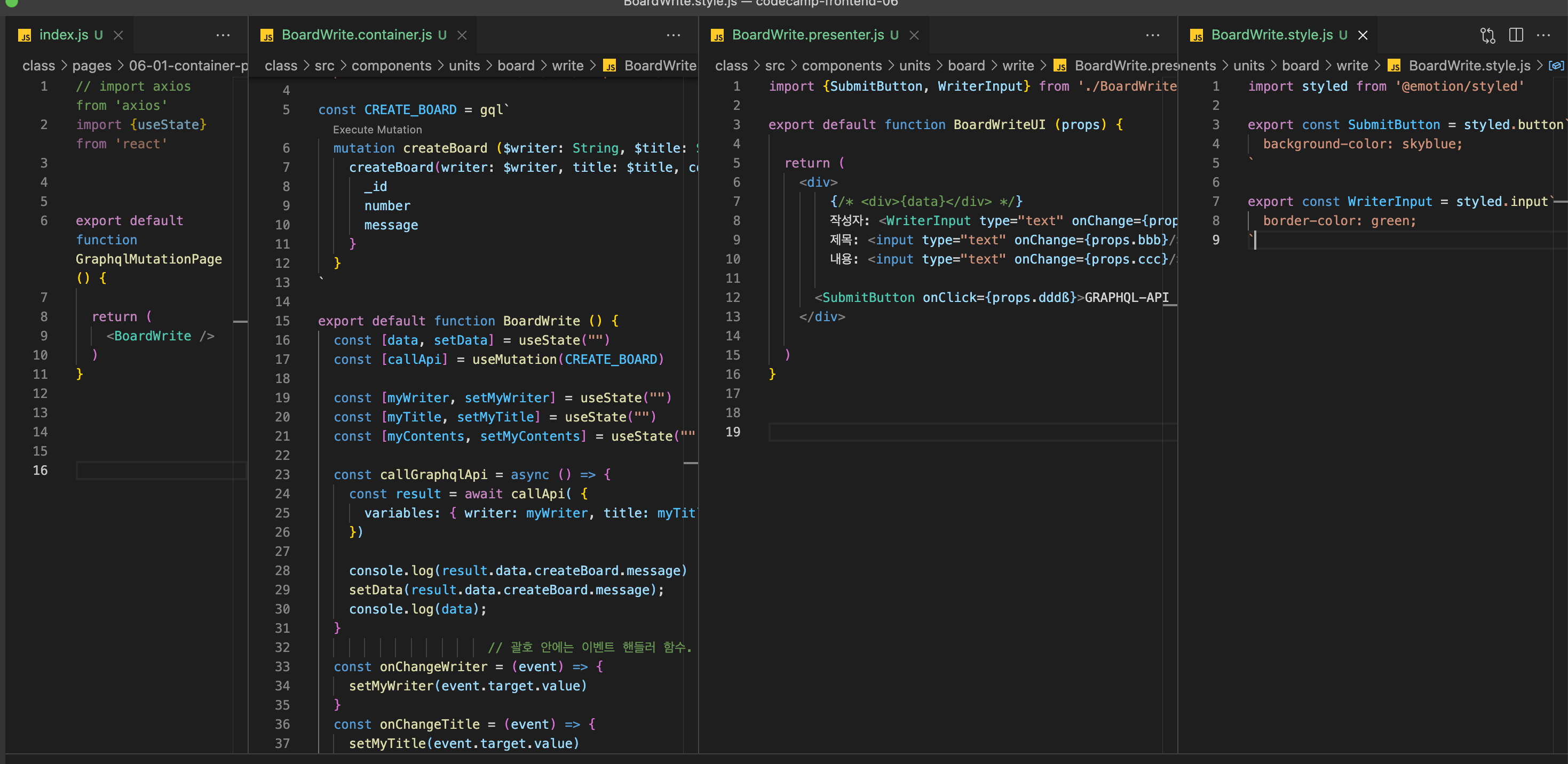
2차 쿼리 부분도 나누기
전체적인 구조를 본다면 이렇게 된다고 할 수 있을 것 같다.