
React state, props
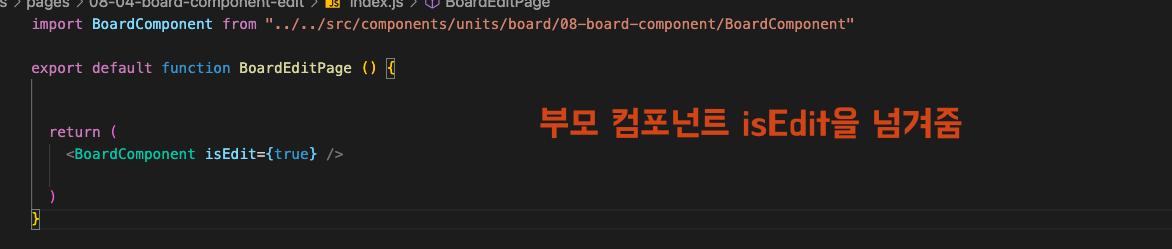
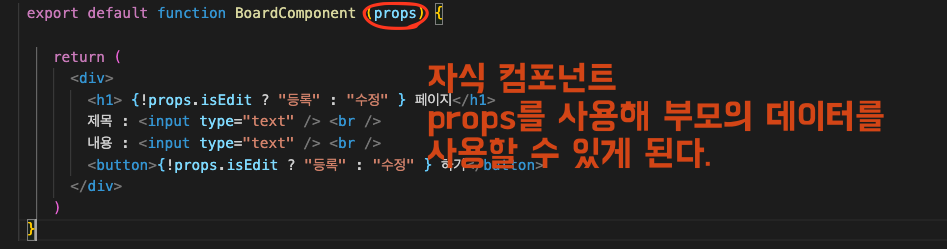
props
부모 컴포넌트에서 자식 컴포넌트로 전달되는 데이터
부모 컴포넌트로부터 받는 데이터이므로 자식 컴포넌트에서는 변경할 수 없다.
이는 한 컴포넌트의 속성(Properties)과 같음을 의미


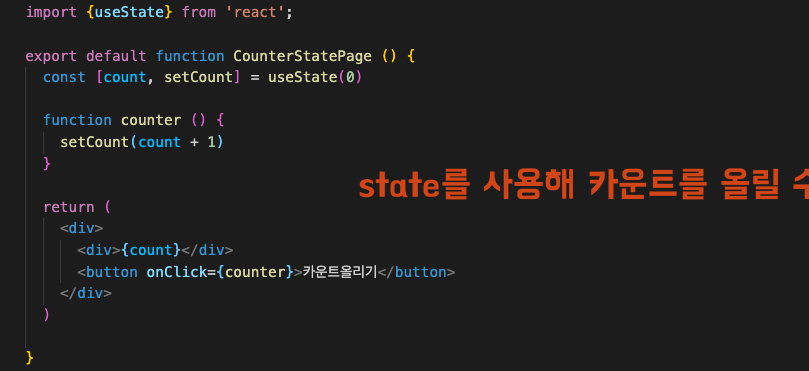
state
- 한 컴포넌트 안에서 유동적인 데이터를 다룰 때 사용되며, 컴포넌트 안에서 데이터를 변경할 수 있다.
states는 한 컴포넌트의 상태를 나타낸다.
React의 함수 컴포넌트에서는 state를 사용하기 위해 useState라는 Hook을 사용해야 한다.
변수의 초기값을 매개변수로 전달하여 호출하며, 결과 값으로는 배열을 반환한다.