
filter
filter() 메서드는 주어진 함수의 테스트를 통과하는 모든 요소를 모아 새로운 배열로 반환합니다.
const ages = [10, 11, 13]
ages.filter((el) => (el > 10))
10보다 큰 11, 13만 뽑힌다.
필터는 원본의 갯수를 넘어갈 수 없다
map
map() 메서드는 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
기존 for 문
const classmates = [ "철수", "영희", "훈이"]
for(let i = 0; i < classmates.length; i++) {
classmates[i] + "어린이"
} .... map
const classmates = [ "철수", "영희", "훈이"]
classmates.map((el) => (el + "어린이"))객체도 가능하다 (배열 안에 들어있다는 것이 중요하다)
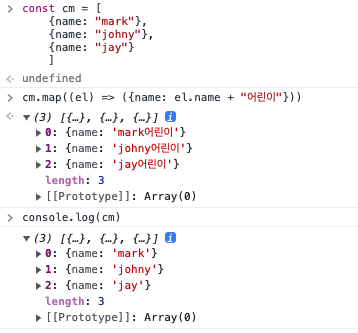
const classmates = [
{name: "철수"},
{name: "영희"},
{name: "mark"}
]
classmates.map((el) => ({name: el.name + "어린이"}))
every
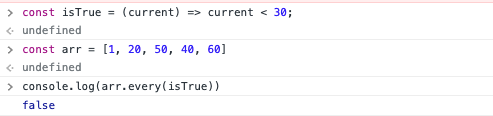
Array.prototype.every() 메서드는 배열 안의 모든 요소가 주어진 판별 함수를 통과하는지 테스트합니다. Boolean 값을 반환합니다.

모든 수가 30을 넘지 않았기에 false를 반환한다.
