Memoization
부모 자식이 연결된 컴포넌트를 만든다.

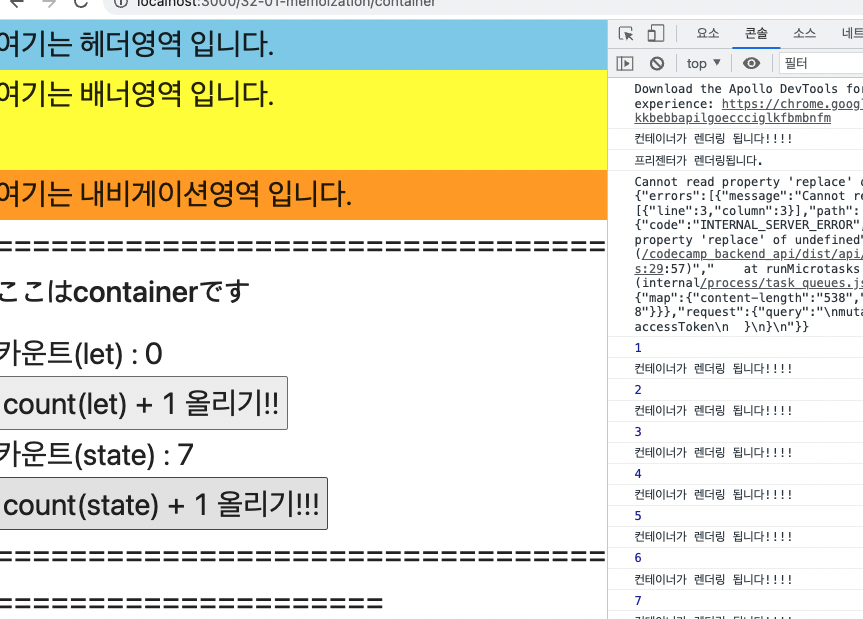
index.tsx가 없이 container에 어떻게 접속할까
http://localhost:3000/32-01-memoization/container のようにする
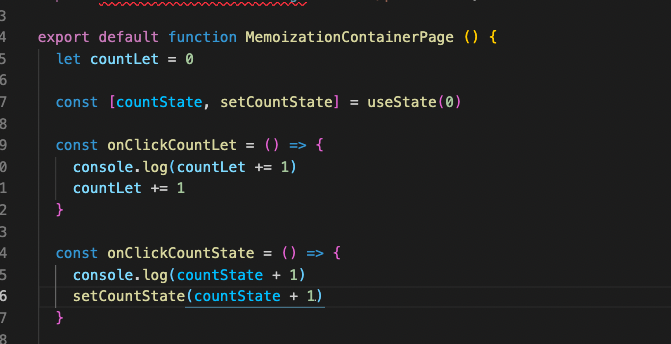
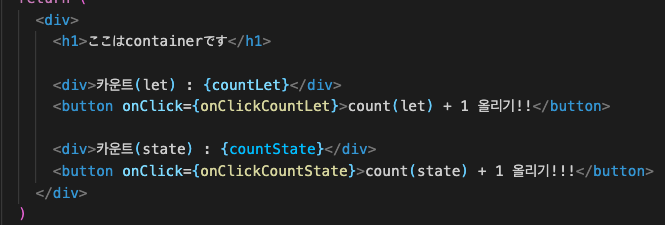
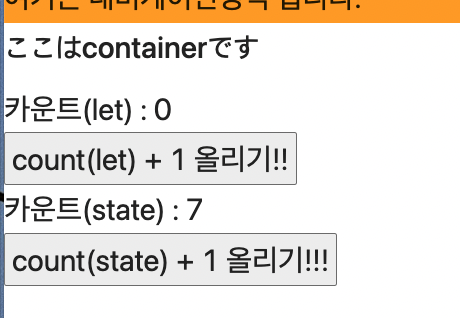
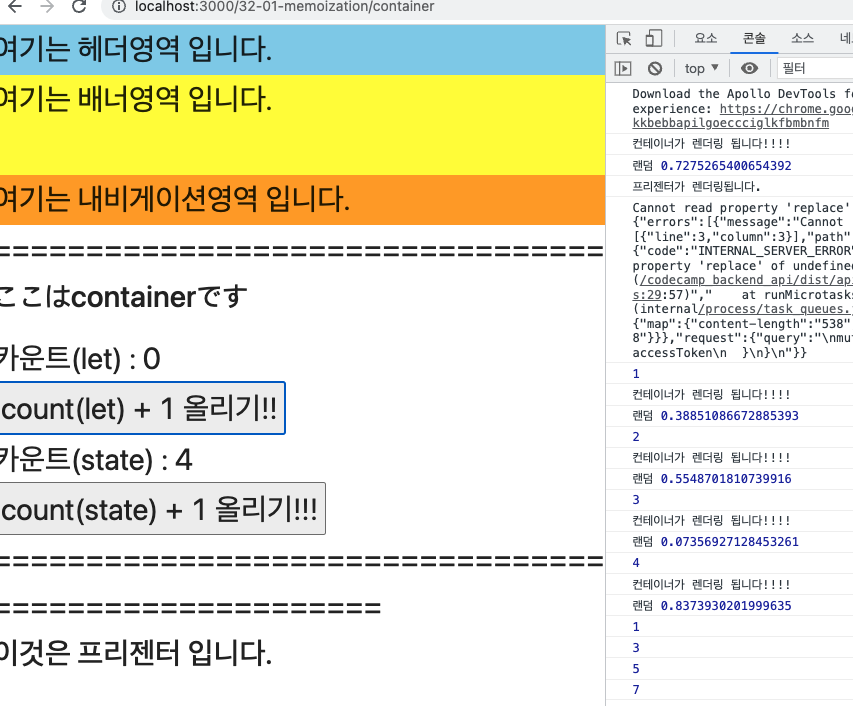
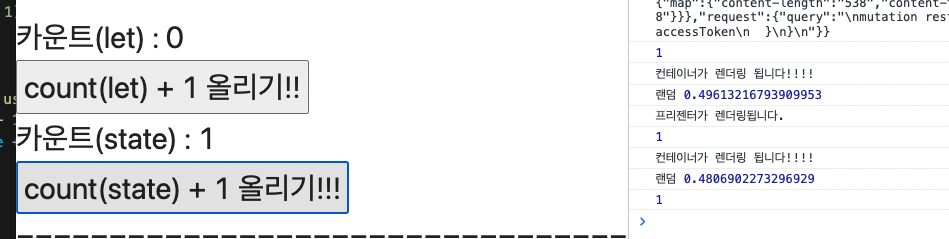
button을 누르면 일반과 state로 count를 증가시키는 함수를 작성했다.



state는 잘 변하는데
let은 리렌더가 되지 않아 변하지 않는 것을 확인 할 수 있다.
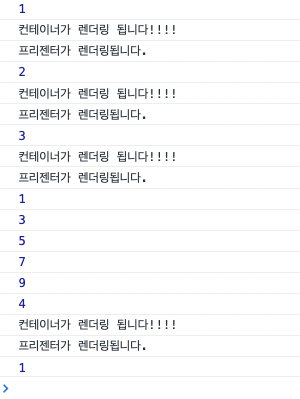
let을 누르다 state를 누른 뒤, 다시 let버튼을 눌러주니 값이 초기화됐다

=> use로 시작하는 hook말고는 나머지는 다시 다 그려지는 것이다
그 자식까지도 다시 그려진다.

react dev tools
부모가 렌더링이 되면 자식이 렌더링되지 않게 하고 싶다!
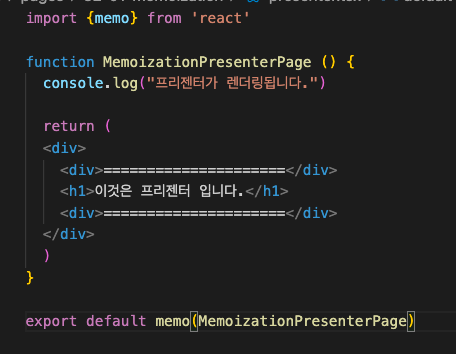
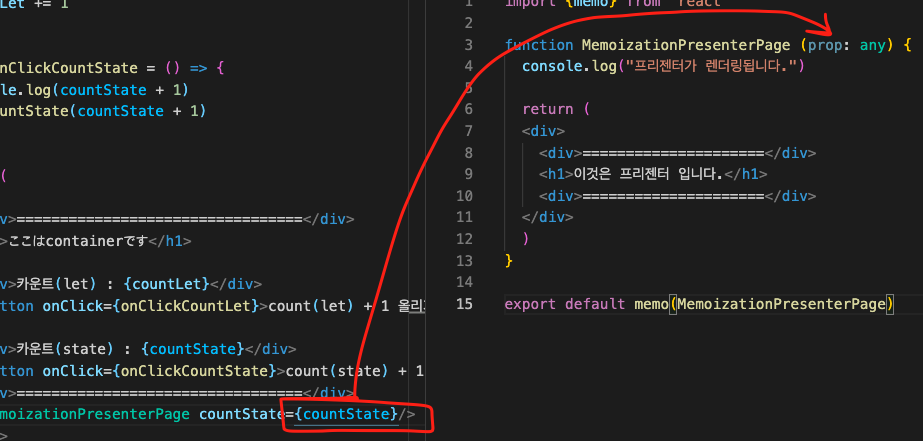
import { memo } from 'react'


프레젠터 리렌더가 되지 않는 것을 볼 수 있다.
굳이 필요하지 않다면 이것을 사용하자!
props가 넘어가면 리렌더가 되어야하는게 맞는 것.
변수도 리렌더가 될때마다 리렌더로 되고 있다.
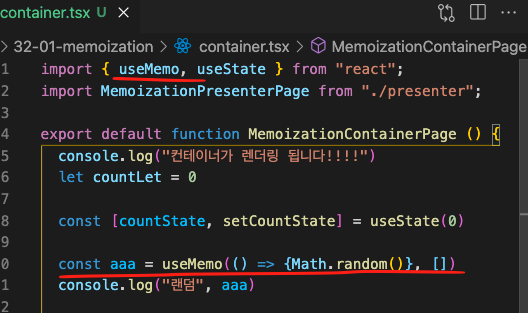
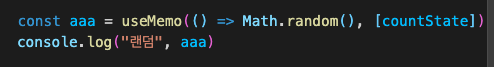
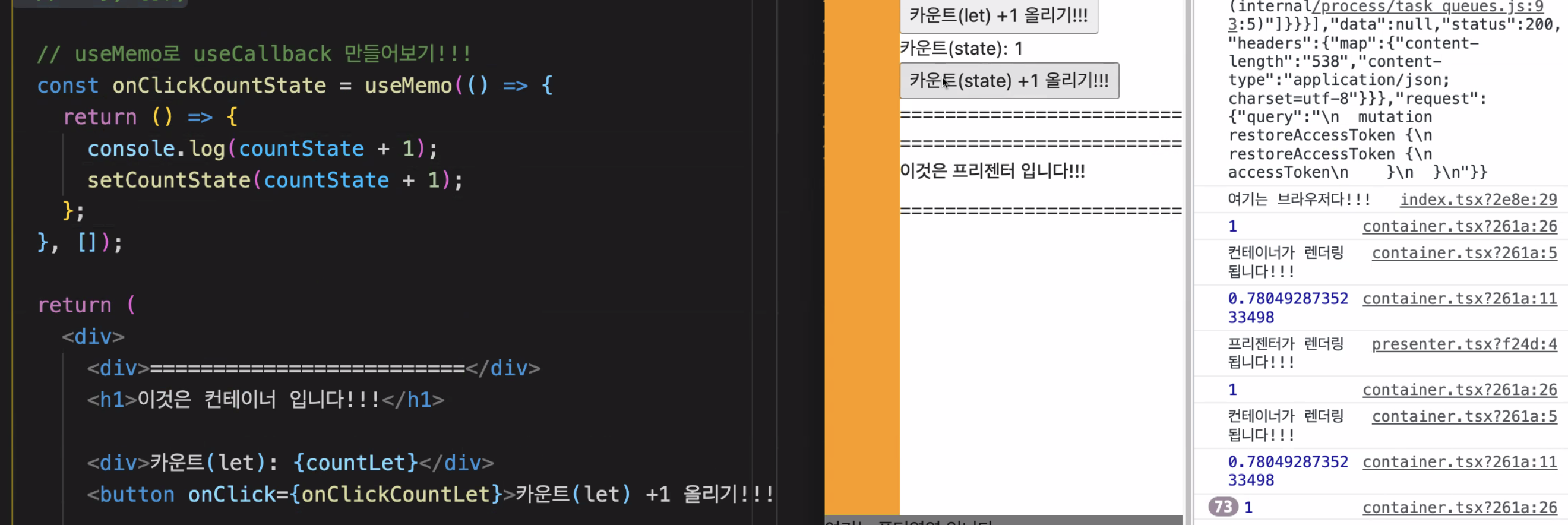
useMemo
let 숫자를 다시 만들어지지 않게 해보자

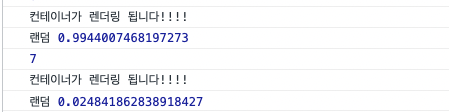
render가 될 때마다 랜덤수가 계속 변할 것이다.

aaa가 다시 만들어 지고 있다.
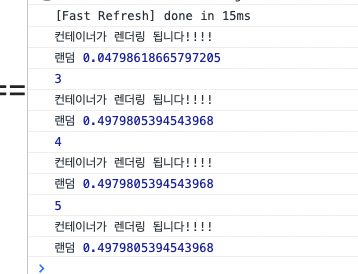
리렌더 되어도 숫자가 변하지 않게 하고 싶다면 ?


만약 countState값이 변할때마다 랜덤 숫자를 다르게 하고 싶다면?


의존성 배열을 활용한다.
memo도 특정케이스에서 리렌더 되게 하고 싶을 때
간단하다. 변경되는 props를 넘겨주면 된다

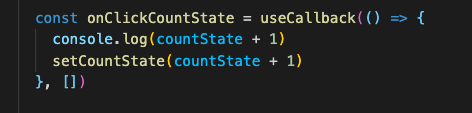
useCallback
useCallback(() => {}, [])
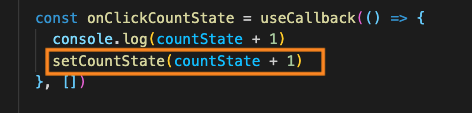
문제점

state도 변하지 않고, rerender도 되지 않는다

state까지 같이 memo가 되어버렸다.
-> state를 직접적으로 써주는 것은 X
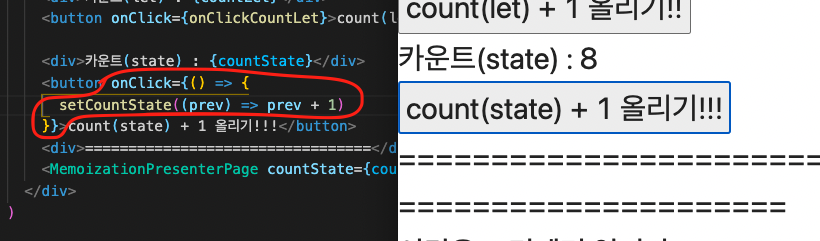
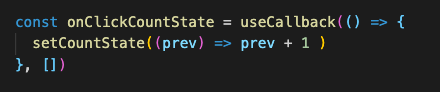
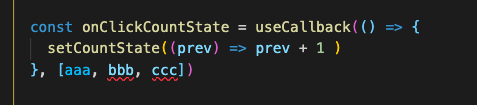
기존 값을 갖고 와서 해결하자



의존성 배열에 값이 너무 많아지면 유지보수 힘들다
그냥 새로 만드는 것이 나을 수 있다.
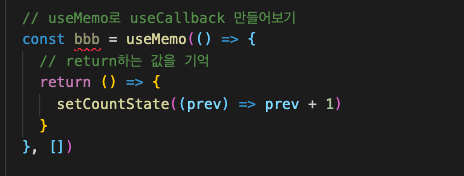
useMemo로 useCallback만들기

countstate를 기억하고 있기 때문에 이것도 리렌더가 되지 않는다

이벤트에서 직접 함수구현하기