
DOM

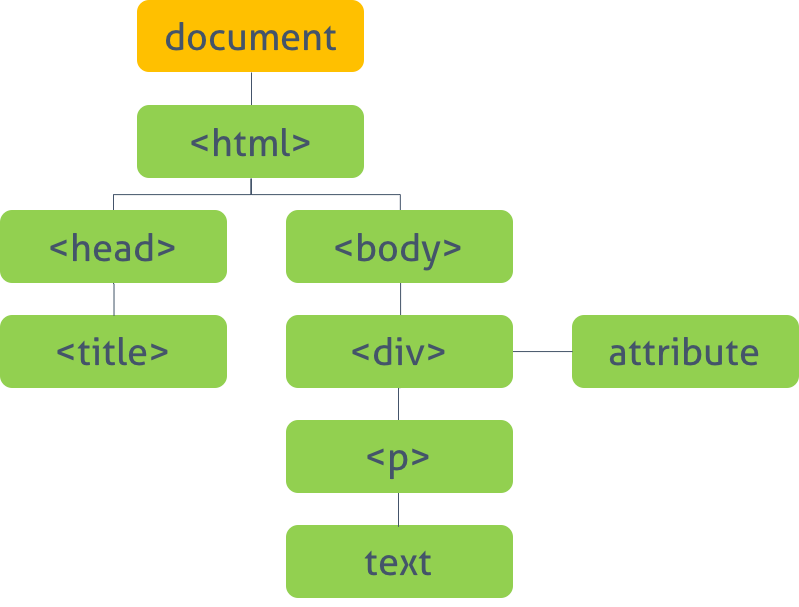
문서 객체 모델 (Document Object Model)은 웹 페이지 내의 모든 콘텐츠를 객체로 나타낸다. DOM은 문서의 구조화된 표현을 제공하며 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공하여 문서의 구조, 스타일, 내용 등을 변경할 수 있게 돕는다.
- DOM의 종류
- Core DOM: 모든 문서 타입을 위한 DOM 모델
- HTML DOM: HTML 문서를 위한 DOM 모델
- XML DOM: 문서를 위한 DOM 모델
1. Document 객체
Document 객체는 웹 페이지 그 자체를 의미한다. 따라서 DOM에 수행하는 모든 연산은 document 객체에서 시작한다. document 객체는 DOM에 접근하기 위한 '진입점’이다.
2. Document 메소드
Document 객체는 HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공한다.
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
3. HTML 요소 선택
- document.documentElement : document.documentElement는 DOM 트리 꼭대기에 있는 <html> 태그로 접근
- document.head : <head> 태그로 접근
- document.body : <body> 태그로 접근
document.getElementsByTagName(태그이름): 해당 태그 이름의 요소를 모두 선택
document.getElementsByName(name속성값): 해당 name 속성값을 가지는 요소를 모두 선택
document.getElementById(아이디): 해당 아이디의 요소를 선택
document.getElementsByClassName(클래스이름): 해당 클래스에 속한 요소를 모두 선택
document.querySelectorAll(선택자): 해당 선택자로 선택되는 요소를 모두 선택
document.querySelector(선택자): 해당 선택자로 선택되는 요소를 1개 선택
주의!) getElementById만 Element 부분에 's'가 붙지 않는다.
이는 문서 내에 여러 개가 존재하는 태그, 클래스에 반해 아이디는 1개만 존재해야 하는 유일한 요소이기 때문이다.
- previousElementSibling : 이전 요소를 선택
- nextElementSibling : 다음 요소를 선택
- parentElement() : 부모 요소를 선택
- firstElementChild() : 첫번째 자식 요소를 선택
- lastElementChild() : 마지막 자식 요소를 선택
children(): 자식 요소를 선택
getElementsByTagName("*"); // 모든 태그 선택
document.querySelector(".class"); // querySelector로 class 선택
document.querySelector("#id"); // querySelector로 id 선택
// id가 yellow인 요소를 선택하여 색상 변경하기
let yellow = document.getElementById('yellow');
yellow.style.color = 'yellow';4. HTML 요소 생성
document.createElement(HTML요소) : 지정한 HTML 요소를 생성
document.write(텍스트) : HTML 출력 스트림을 통해 텍스트를 출력
5. HTML 이벤트 핸들러 추가
document.getElementById(아이디).onclick = function(){ 실행할 코드 } : 마우스 클릭 이벤트와 연결될 이벤트 핸들러 코드를 추가
6. HTML 객체 선택
document.doctype HTML 문서의 문서 타입(doctype)을 반환
document.documentElement : <html>요소를 반환
document.head : <head>요소를 반환
document.body <body>요소를 반환
document.scripts : <script>요소를 모두 반환
document.title <title>요소를 반환
document.forms : <form>요소를 모두 반환
document.images : <img>요소를 모두 반환
document.anchors : name 속성을 가지는 <a> 요소를 모두 반환
document.links : href 속성을 가지는 <area>요소와 <a>요소를 모두 반환
document.embeds : <embed>요소를 모두 반환
document.cookie HTML 문서의 쿠키(cookie)를 반환
document.domain : HTML 문서가 위치한 서버의 도메인 네임(domain name)을 반환
document.URL HTML 문서의 완전한 URL 주소를 반환
document.baseURI HTML 문서의 절대 URI(absolute base URI)를 반환
document.documentURI : HTML 문서의 URI를 반환
document.referrer 링크(linking)되어 있는 문서의 URI를 반환
document.documentMode : 웹 브라우저가 사용하고 있는 모드를 반환
document.implementation : HTML DOM 구현(implementation)을 반환
document.inputEncoding : HTML 문서의 문자 인코딩(character set) 형식을 반환
document.lastModified : HTML 문서의 마지막 갱신 날짜 및 시간을 반환
document.readyState : HTML 문서의 로딩 상태(loading status)를 반환
document.strictErrorChecking : 오류의 강제 검사 여부를 반환
7. HTML 속성 다루기
hasAttribute(속성) : 속성 존재 여부 확인
getAttribute(속성) : 속성값을 가져옴
setAttribute(속성, 값) : 속성값 설정/수정
removeAttribute(속성) : 속성 제거
참고자료
🔗 TCP School
🔗 javascript.info
🔗 DOM이란 무엇인가?
