
노드(Node)
HTML DOM은 노드(node) 라고 불리는 계층적 단위에 정보를 저장하고 있다. HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해 주는 역할을 한다.
노드 트리(node tree)
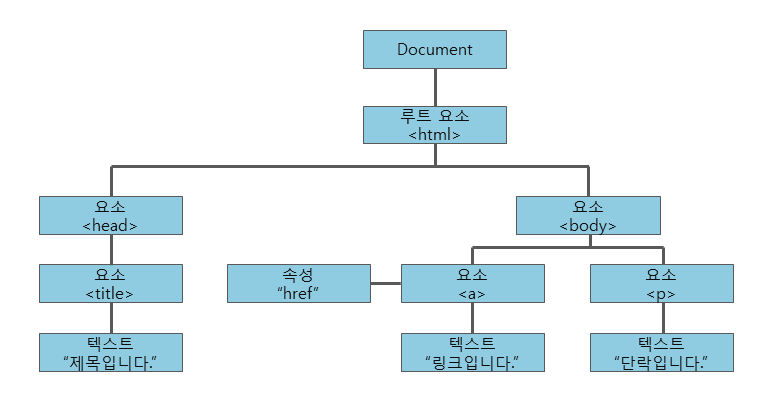
HTML 문서의 정보는 노드 트리(node tree) 라고 불리는 계층적 구조에 저장된다. 이러한 노드 트리는 노드들의 집합이며, 노드 간의 관계를 보여준다. 노드 트리는 최상위 레벨인 루트 노드(root node)로부터 시작하여, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려간다.

형제 노드(sibling node) - 같은 부모 노드를 가지는 모든 노드
조상 노드(ancestor node) - 부모 노드를 포함해 계층적으로 현재 노드보다 상위에 존재하는 모든 노드
자손 노드(descendant node) - 자식 노드를 포함해 계층적으로 현재 노드보다 하위에 존재하는 모든 노드
1. 대표적인 노드의 종류
- 문서 노드(document) : HTML 문서 전체를 나타낸다.
- 요소 노드(element) : HTML 요소를 나타내며, 속성 노드를 가질 수 있는 유일한 노드이다.
- 속성 노드(attribute) : HTML 요소의 속성을 나타내며, 요소 노드에 관한 정보를 가지고 있다. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않는다.
- 텍스트 노드(text) : HTML 문서의 모든 텍스트를 나타낸다.
- 주석 노드(comment) : HTML 문서의 모든 주석을 나타낸다.
2. 노드간의 접근
노드 간의 관계
- parentNode : 부모 노드
- childNodes : 자식 노드 리스트
- firstChild : 첫 번째 자식 노드
- lastChild : 마지막 자식 노드
- nextSibling : 다음 형제 노드
- previousSibling : 이전 형제 노드
노드에 대한 정보
- nodeName : 노드 고유의 이름
- nodeValue : 노드의 값
- nodeType : 노드 고유의 타입
nodeType 프로퍼티 값
요소 노드 (1) | 속성 노드 (2) | 텍스트 노드 (3)
주석 노드 (8) | 문서 노드 (9)
3. 노드 리스트(node list)
노드 리스트는 HTML 문서와 같은 순서로 문서 내의 모든 노드를 리스트 형태로 저장하고 있다. 리스트의 각 노드는 0부터 시작하는 인덱스를 이용하여 접근할 수 있다.
// document 객체의 첫번째 자식 노드를 child1에 지정 후, 노드 이름 출력
let child1 = document.childNodes[0];
document.write(child1.nodeName);
// body의 첫번째 자식 노드를 child2에 지정 후, 노드 값 출력
let child2 = document.body.firstChild;
document.write(child2.nodeValue);
// 아이디가 brother인 요소의 이전 형제 노드를 sibling1에 지정 후, 노드 타입 출력
let sibling1 = document.getElementById("brother").previousSibling;
document.write(sibling1.nodeType);
4. 노드 추가
- appendChild() : 새로운 노드를 해당 노드의 자식 노드 리스트 맨 마지막에 추가
- insertBefore() : 새로운 노드를 특정 자식 노드 바로 앞에 추가
부모노드.insertBefore(새로운자식노드, 기준자식노드);
- insertData() : 텍스트 노드를 넥스트 데이터에 새로운 텍스트로 추가
텍스트노드.insertData(오프셋, 새로운데이터);
- append() - 노드나 문자열을 node 끝에 삽입
- prepend() - 노드나 문자열을 node 맨 앞에 삽입
- before() - 노드나 문자열을 node 이전에 삽입
- after() - 노드나 문자열을 node 다음에 삽입
- replaceWith() - node를 새로운 노드나 문자열로 대체
5. 노드 생성
- createElement() : 새로운 요소 노드 생성
- createAttribute() : 새로운 속성 노드 생성
- createTextNode() : 새로운 텍스트 노드 생성
let div1 = document.createElement('div');
let class1 = document.createAttribute("class");
let textNode1 = document.createTextNode('안녕하세요.'); 6. 노드 제거
- removeChild() : 자식 노드 리스트에서 특정 자식 노드 제거
- removeAttribute() : 속성의 이름을 이용하여 특정 속성 노드 제거
7. 노드 복제
- cloneNode() : 기존의 존재하는 노드와 동일한 새로운 노드를 생성하여 반환
8. 노드 조작
- nodeValue : 노드 값 변경
- setAttribute() : 속성 값 변경
setAttribute( '속성 이름', '속성 값' );
- replaceChild() : 기존의 요소 노드를 새로운 요소 노드로 교체
교체할노드 = 부모노드.replaceChild(새로운자식노드, 기존자식노드);
- replaceData() : 텍스트 노드의 텍스트 데이터를 교체
텍스트노드.replaceData(오프셋, 교체할문자수, 새로운데이터);
// 아이디가 text인 노드의 값 변경
let text = document.getElementById('text');
text.nodeValue = "텍스트 변경";
// 아이디가 abc인 요소의 title 속성을 New title로 변경
document.getElementById( 'abc' ).setAttribute( 'title', 'New title' );참고자료
🔗 TCP School
🔗 javascript.info
