
프론트엔드 스터디에서 eject를 해보게 되었는데, eject를 하고 나니 Parsing Error가 뜨면서 파일마다 빨간줄이 뜨고 난리가 났었다.ㅠㅠ
생각보다 간단하게 해결이 되었는데, 여러 삽질 끝에 해결한 방법을 공유해보겠다.
우선 eject가 무엇인지 알고 들어가자.
1. eject란
CRA로 생성한 프로젝트는 설정파일과 종속성 등등의 것들이 숨겨져 있는데, 이 설정들을 보이도록 꺼내주는 것이 eject이다.
eject는 한 번 하면 되돌릴 수 없기 때문에 신중히 해야한다.
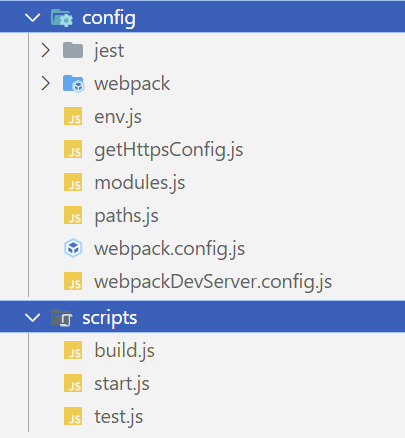
npm run ejecteject를 하고나면 아래와 같은 설정 파일들이 나타나는 것을 볼 수 있다.

2. eject 후 나타나는 Parsing Error 해결하기
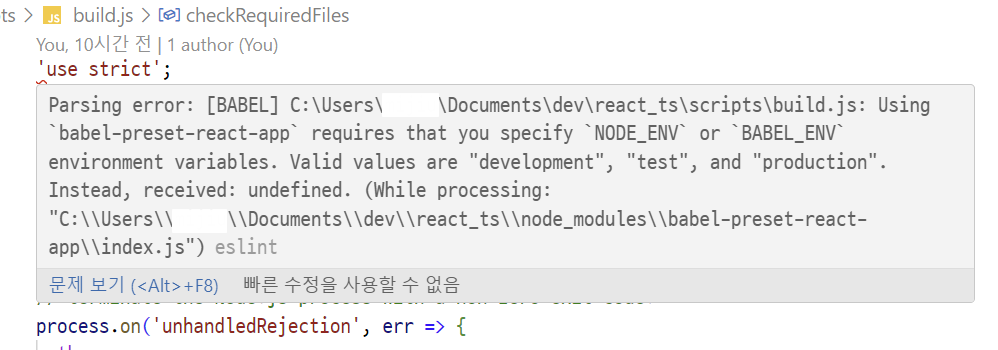
eject를 실행하고 났더니 아래와 같이 parsing error가 나타났다.

수시간의 삽질 끝에 내가 해결한 방법은 아래와 같다.
package.json > "eslintConfig"에 아래 코드를 추가했더니 해결되었다.
// package.json
"eslintConfig": {
...
"parserOptions": {
"babelOptions": {
"presets": [
[
"babel-preset-react-app",
false
]
]
}
}
},혹시 나와 같은 오류로 헤매고 있는 사람이 있다면 이 글이 도움이 되었으면 좋겠다🥲
참고자료
🗒️https://github.com/velopert/learning-react/issues/348
