- 오늘의 요약 !
오늘은 멘토님 리뷰 폴더를 git clone 받아 보셨죠? 그리고 리뷰를 위해 yarn dev로 로컬 서버를 열여주려고했는데 열리지 않았습니다.
yarn dev는 항상 package.json이 있는 위치에서 yarn dev를 해주어야하고, 만약 이 위치에 node_modules가 없으면 yarn dev 명령어도 실행되지 않습니다. 때문에 yarn install을 먼저 해주어야했죠? 항상 git clone 후 로컬 서버를 실행해주실 때 꼭 확인해주세요!
저희가 리액트를 사용하는 이유 중에 여러가지가 있었습니다. 가장 사용자 수가 많아서 커뮤니티 활성화가 잘되어있고 웹, 앱, 데스크탑앱 모두 만들 수 있기 때문이였죠!
이렇게 편리한 리액트에는 컴포넌트라는 개념이 있는데요. UI 또는 기능을 부품화해서 재사용 가능하게 만든 것이라고 했습니다.
그런데 우리가 지금 사용하는 함수형 컴포넌트 이전에 클래스형 컴포넌트라는 것이 있었습니다.
이전에는 함수형 컴포넌트에서 지원되지 않는 기능들이 있어서 클래스형 컴포넌트를 사용했는데, 이제 함수형 컴포넌트에서도 React-Hooks를 통해서 기능을 지원해주면서 함수형 컴포넌트 사용이 더 우세해지게 되었습니다.
코드의 길이가 간결해지고 편하면서 리액트 공식문서에서도 클래스형보다는 함수형이 작성되는 것을 보면 왜 함수형을 써야하는지 아시겠죠? 하지만 유지보수를 위해서는 클래스형 컴포넌트도 알고 있어야합니다!
React-Hooks에는 다양한 기능들이 있는데 오늘은 useState에 대해서 배웠습니다.
state는 데이터를 담는 상자, useSate는 그 상자를 만드는 기능, setState는 상자에 담긴 데이터를 바꿔주는 기능이였습니다.
기존에 let으로 사용했던 방식은 매번 자바스크립트를 사용해서 화면에 다시 그려줘야하는 번거로움이 있었습니다.
하지만 state를 사용하면 데이터가 변하면 자동으로 화면을 다시 그려주기 때문에 코드도 짧아지고 편리했습니다.
2일차 일정
- Algorithm Self study
아침에 등원해서 알고리즘 문제풀고, 개념 익히는 시간 !
알고리즘은 나의 노션페이지에서 문제를 풀고 개념까지 정리해 놓고 있다.
- 내 알고리즘 노션 페이지 !
https://www.notion.so/1-2801c80cf2964f2fbaca6eda4be1b75a- 오늘 배운것들 ! 아직 익숙하지 않은 개념들 잘 정리해놓자
제일 중요한것은 어떤걸 입력하는지,
배열을 반환하는지 객체를 반환하는지!
- 배열 = [객체,객체,객체]
- 배열 전체를 순회하는 메서드 - forEach
- 배열을 탐색하는 메서드 - indexOf, lastIndexOf, includes, find ,findIndex , filter
- 기타 메서드 - some, every ,fill
- React, 컴포넌트의 이해
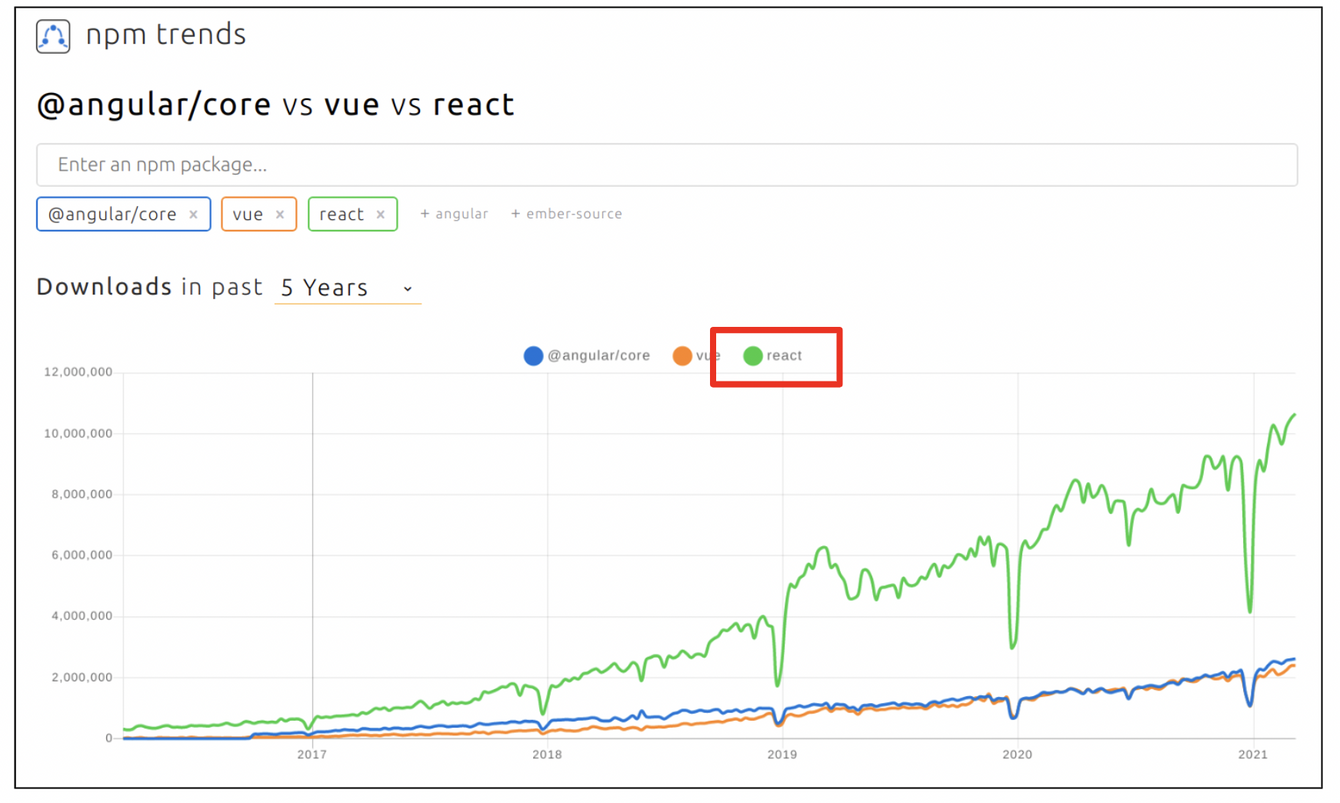
- react를 왜 배워야 하는가?
npm사이트 (javascript기반 도구들을 다운받는 사이트)에 따르면 react 사용자가 angular, vue 보다 5배 이상의 다운로드 수를 보여주고 있기 때문 !
가장 큰 장점은
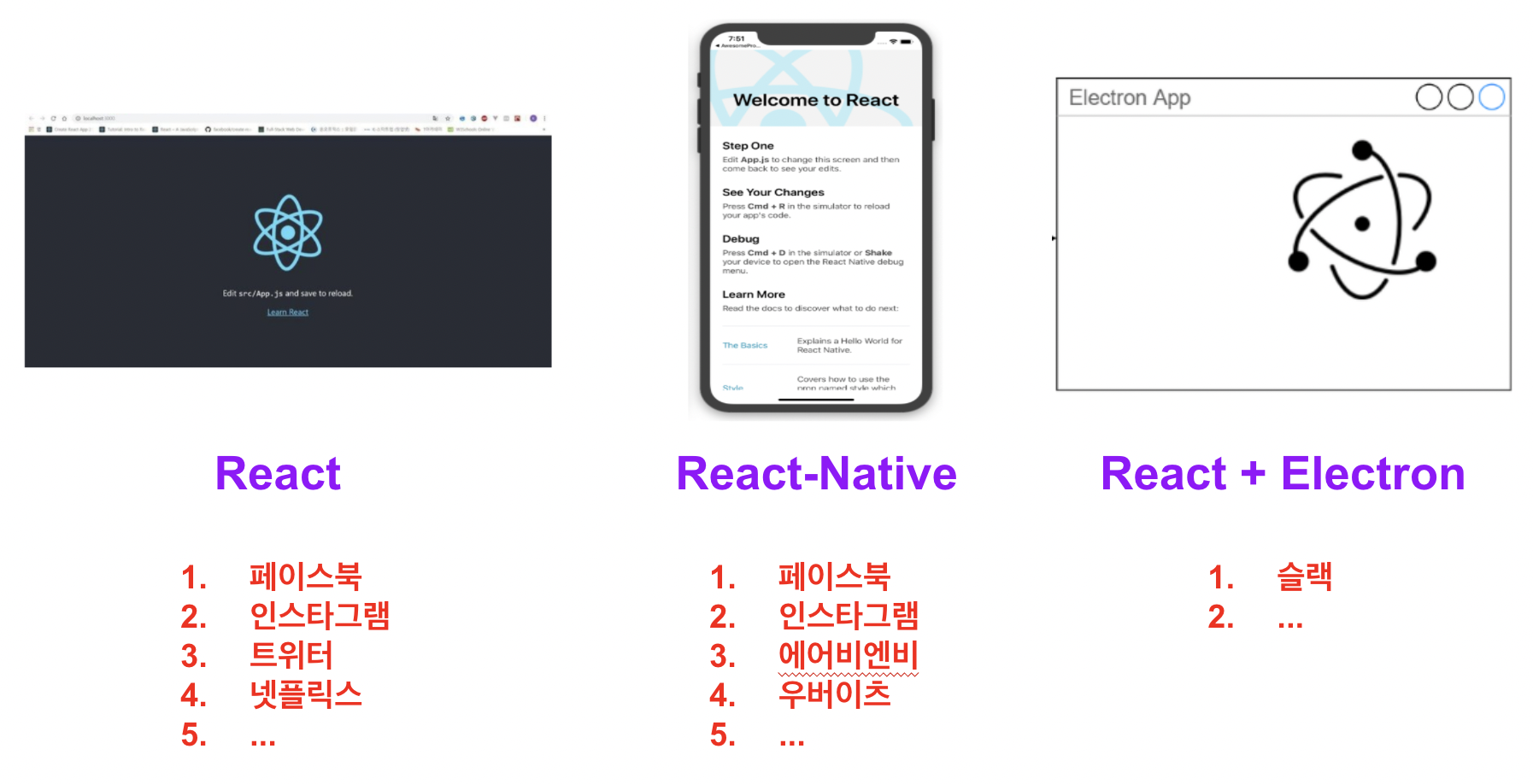
React(웹) React-Native(모바일 앱) Electron(데스크톱 프로그램)
이렇게 비슷한 언어들로 react하나를 잘하면 웹, 안드로이드, IOS , 데스크톱 모두 만들수 있다는 점 !!!
- 컴포넌트란 ?
-UI또는 기능을 부품화 해서 재사용 가능하게 하는것 !
-원본 하나를 만들어서 뿌려주는 개념 (원본변경하면 모두 적용 됨)
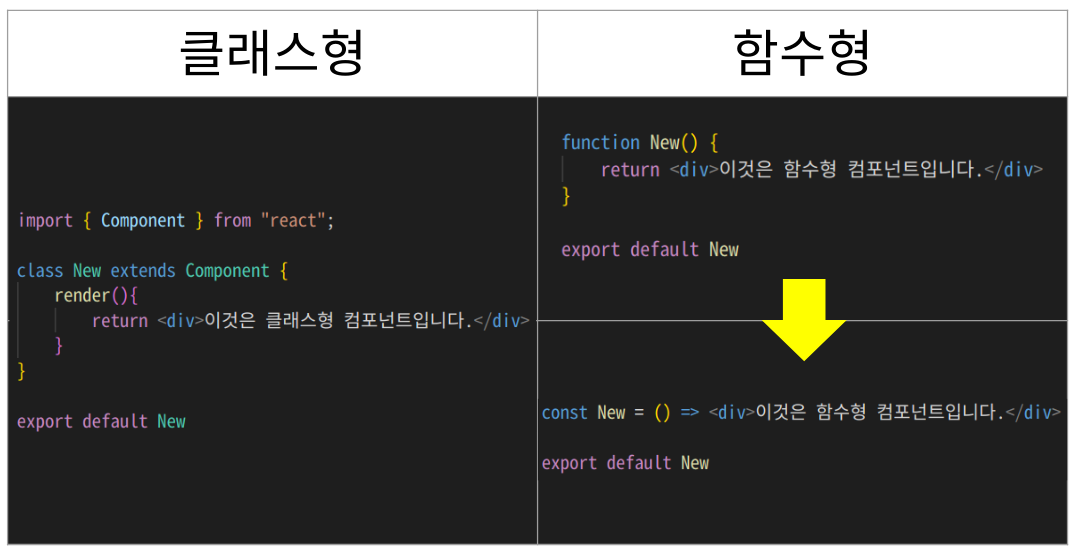
-각 컴포넌트에 맞게 변경하여 사용가능- 클래스형 컴포넌트 vs 함수형 컴포넌트
react에 처음에 클래스형 방법만 존재했지만, 어렵고 복잡하여 함수형 컴포넌트 방법이 추가됨 ! 함수형이 훨씬 효율적이긴 하지만, 실무에서 클래스형을 쓰고있는 곳이 많으니 둘다 알아놓을것 !
- React-hooks
- Hook 이란?
-함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 사용 가능하도록 만들어준 도구 . 대표적인 도구는 useState, useEffect가 있다.- state 친구들
-state : 컴포넌트에서 사용하는 변수
-setstate : 컴포넌트에서 사용하는 변수를 바꿔주는 기능
-usestate : 컴포넌트에서 사용하는 변수를 만들어주는 기능
코드예시를 보면 쉽게 이해가능하다
- react에서 let을 안쓰고 state를 변수로 사용하는 이유?
-단순히 변수 let를 사용해서 화면을 구현했을때, 실시간으로 변하는값(좋아요 수, 댓글입력등)이 화면에 반영되지 않는다. 따라서 컴포넌트 변수 state를 사용하여 화면에 그리고 setState()를 사용해서 지정한 어떠한 값의 변화나 조건이 있었을때 화면안에서 새롭게 업데이트 된다!
실시간으로 customer가 보는 화면이 바뀐다고 생각하면 됨 ! 아주 간단한 문장으로 구현이 가능하다 !
아래의 예제를보면 이해가능 !- let으로 버튼을 누르면 숫자가 하나씩 올라가는 예제 만들기
let count = 0 // let으로 자바스크립트 변수 만들기 function handleClick() { count = count + 1 // 갯수는 증가했지만, 화면에는 반영이 안됨 } return ( <div> <h1>{count}</h1> <button onClick={handleClick}>let을 사용하여 count 증가</button> </div> )} export default New```
- state으로 버튼을 누르면 숫자가 하나씩 올라가는 예제 만들기
import { useState } from 'react' function New() { const [count, setCount] = useState(0) // state로 컴포넌트 변수 만들기 function handleClick() { setCount(count + 1) // 갯수가 증가하면서, 화면에 정상적으로 반영됨 } return ( <div> <h1>{count}</h1> <button onClick={handleClick}>state를 사용하여 count 증가</button> </div> ) } export default New
실무에서 언제 쓰이냐면 !
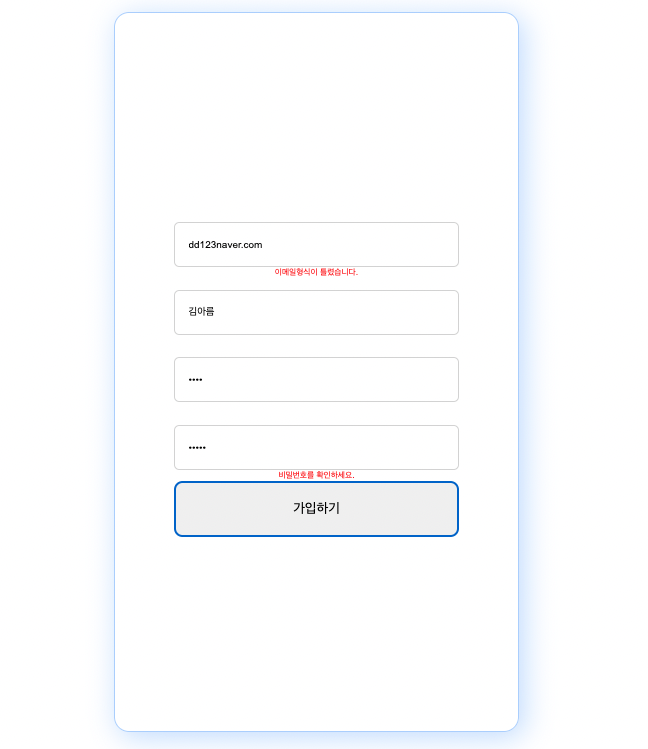
아이디에 필수요소 (@등)포함하는지, 비밀번호확인이 맞는지 등을 검증하고 잘 되어있으면 빨간 글씨를 안띄워주고, 아닌부분을 검증해서 빨간 글씨를 띄워주는 기능 !!
- Group Mentoring
<<프론트 6기 동기들을 그룹지어서 10명정도씩 그냥 이야기 하는 시간이당 ! 한숨 돌릴수있는 시간이라 좋았다..ㅎ 일주일에 한번 있는 시간인데, 오늘은 ot라서 서로 자기소개 하는 시간이었는데 너무 재밌고 놀라웠다! 왜냐하면 정말 다양한 분야의 (뮤지컬배우나 게임프로그래머연습생이 젤 놀라웠다) 비전공자들이 모여있는 우리기수였다 ㅋㅋㅋㅋ서로 질문도 많이하고 키우는 고양이도 보여주고.. 그룹멘토링 시간은 코드에 대한 이야기는 절대하지 않고 현실적인 고민이나 다양한 문제들을 나눌수 있는 시간이라고 했다! 옆자리 사람들이랑 밥한 번 먹고 친해져서 서로 코드 공유하고 이슈 해결하고 물어보는 과정만 보더라도 서로 응원하는게 얼마나 중요한지 깨닫는다! >>
- Self Study
- 알고리즘 문제풀거나 다양한 함수익힐때 "RUNJS"를 사용하자!
-멘토님 강의하실때 보면 먼저 결과값을 찍어놓고 그 아이들을 도출하기위한 방법을 하나하나 찾아서 논리적인 체인(?)을 만든다. 오류도 없고 정확하게!
오늘 숙제를 할때 나는 다소 먼 발치에서 '얘가 되려면..얘를 바꾸고..'이렇게 맥락없이 접근해서 구현에 실패한 부분이 있었는데, 먼저 마인드맵같은 알고리즘 2D지도를 그려놓고 함수와 조건문을 뜯고 뜯고 뜯어서 코드를 짜는 습관을 들이자!- 오늘의 숙제
아래의 페이지들을 (스크린샷)
- let과 DOM(document.getElementById)조작을 이용한것 ,
- state를 이용한것
두가지 코드로 구현해보기
-0부터 버튼을 눌렀을때 바로바로 숫자가 하나씩 올라가는 기능
-버튼을 누르면 안녕하세요가 반갑습니다로 바뀌는기능
-인증번호전송을 누르면 랜덤한 6자리 숫자가 계속 바뀌는 기능
작성할때는 빨간색 오류 글씨가 보이지 않다가 가입하기 버튼을 누르면 값의 오류를 판단하여 에러가 난부분에 에러문구를 띄워주고, 모든 칸에 에러가 없다면 가입축하합니다를 띄워주기
<<이렇게 제출한 숙제는 마지막 페이지의 함수 조건문 구현의 오류땜시 90점을 받았고,,,(3시간잤는데..씁쓸ㅜ) 그래도 코드리뷰시간에 리딩하면서 조건문 작성하는법을 완벽히 파악했다!!...지금은...ㅎ >>
아 매일 한 숙제들의 코드를 깃헙에 업데이트 하고있으니! 이 기능들의 코드가 필요하다면(아마도 미래의 나) 나의 깃헙에 가서 찾아보장
나의 깃헙 페이지 🥰 ➡️➡️➡️➡️➡️🍃🏕🏡 ➡️➡️➡️➡️나의 잔디구장으로 이동